Bilder spielen eine entscheidende Rolle auf einer Website, aber es kann manchmal schwierig sein, die richtige Dateigröße, Pixels und das Zuschneiden Ihrer Bilder herauszufinden. In diesem Artikel werden bewährte Methoden für die Verwendung von Bildern auf Ihrer Website erläutert.
Empfehlungen
Bitte beachten Sie, dass die folgenden nur Empfehlungen sind, die unserer Meinung nach am besten im Editor funktionieren - es handelt sich nicht um endgültige Anweisungen, die genau befolgt werden müssen.
Pixel und Dateigröße (allgemein)
Bei Pixels und Bildabmessungen geht es nicht nur um die Empfehlungen des Editors, sondern auch um den spezifischen visuellen Ausdruck, den Sie auf Ihren Websites anstreben. Die Empfehlungen für Pixels und Abmessungen basieren daher in erster Linie auf der Bildbreite, da die Breite für eine Website mit ansprechendem Design wichtig ist, während die Höhe in erster Linie eine Frage der Designpräferenz ist.
Warum ist die Breite wichtig?
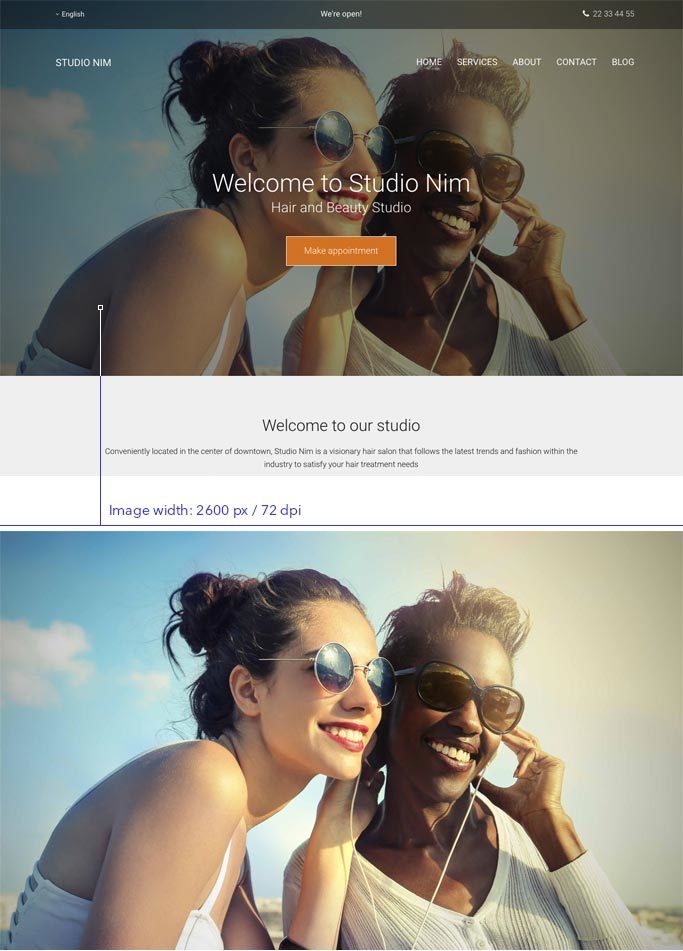
Durch die Verwendung von Bildern mit einer bestimmten Mindestbreite wird sichergestellt, dass sie auf reaktionsschnellen Websites unabhängig von der Bildschirmgröße des Besuchers immer gut aussehen. Es wird daher empfohlen, für Titelbilder, die eine ganze Reihe einnehmen, eine Bildbreite von 2600 Pixel oder mehr zu verwenden. Tatsächlich ist die Zahl 2600 auch dann zu beachten, wenn Sie mehr als ein Bild in derselben Zeile haben, da die Gesamtbreite aller Bilder zusammen 2600 Pixel ergeben sollte.
Pixel bei Verwendung mehrerer Bilder hintereinander
Wenn Sie beispielsweise drei Bilder nebeneinander haben, sollte jedes Bild mindestens 866 Pixel breit sein (866 * 3 = ca. 2600).
Empfohlene Pixelbreite: 2600 Pixel oder mehr (72 dpi)

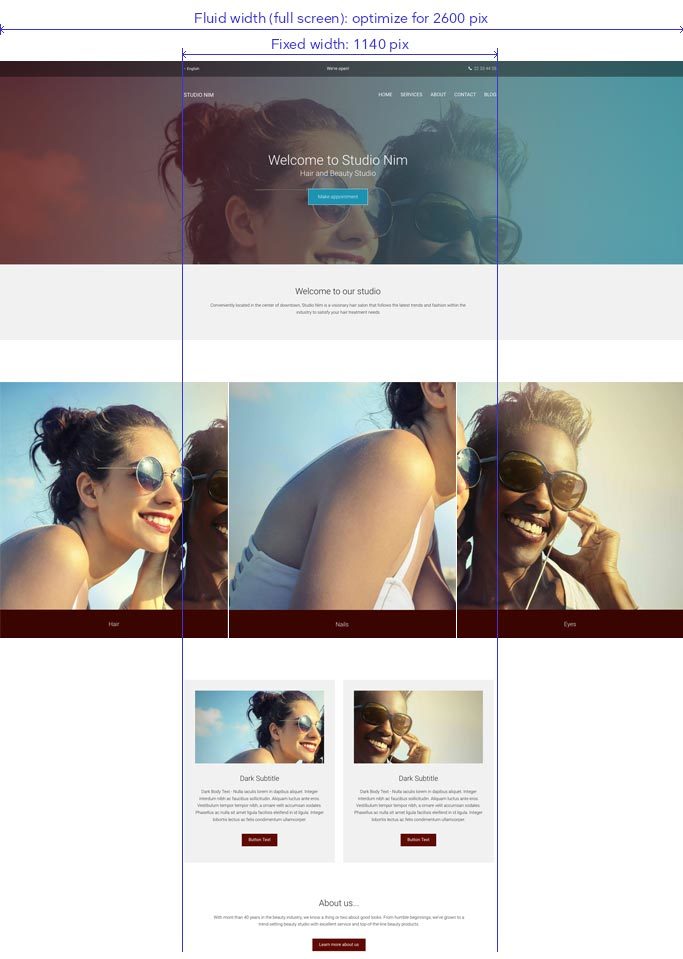
Breite für fixe Reihen
Bei einer Website mit fixem Zeilenlayout ändern sich natürlich die Anforderungen für Ihre Bildabmessungen, da die Breite einer fixen Zeile für die Spalten 1140 Pixel beträgt. Keine Sorge, Sie können immer noch die gleichen Bilder wie in Ihren variablen Zeilen mit 2600 Pixel oder mehr verwenden. Wenn Sie das Bild in 2600 Pixel einfügen, generiert der Editor automatisch eine optimierte Version für Ihre fixen Zeilen, sobald Sie Ihre Website veröffentlichen.

Was ist mit der Höhe?
Die Höhe Ihrer Bilder ist ebenfalls eine wichtige Dimension, aber dies ist eher eine Frage des Aussehens und des Geschmacks als der Geschwindigkeit. Das Wichtigste, was Sie beachten müssen, wenn Sie eine Höhe für Ihre Bilder festlegen, ist, dass diese für alle Bilder, die Sie unmittelbar nebeneinander platzieren möchten, gleich ist. Lesen Sie den folgenden Abschnitt "Verwenden von zwei, drei oder mehr Bildern", um weitere Informationen zur Bildhöhe zu erhalten.
Beachten Sie, dass sich das Erscheinungsbild der Zeile entsprechend Ihrer Bildhöhe ändert, da es die Höhe der Spalte vorgibt, in der sich das Bildmodul befindet. Wenn das Bild als Zeilen- oder Spaltenhintergrund enthalten ist, wird die Höhe des Bildes durch die Abstandseinstellungen der Zeile/ Spalte bestimmt. Wenn Sie mehr von Ihrem ausgewählten Bild anzeigen möchten, fügen Sie der Zeile oder Spalte mehr Abstand hinzu.
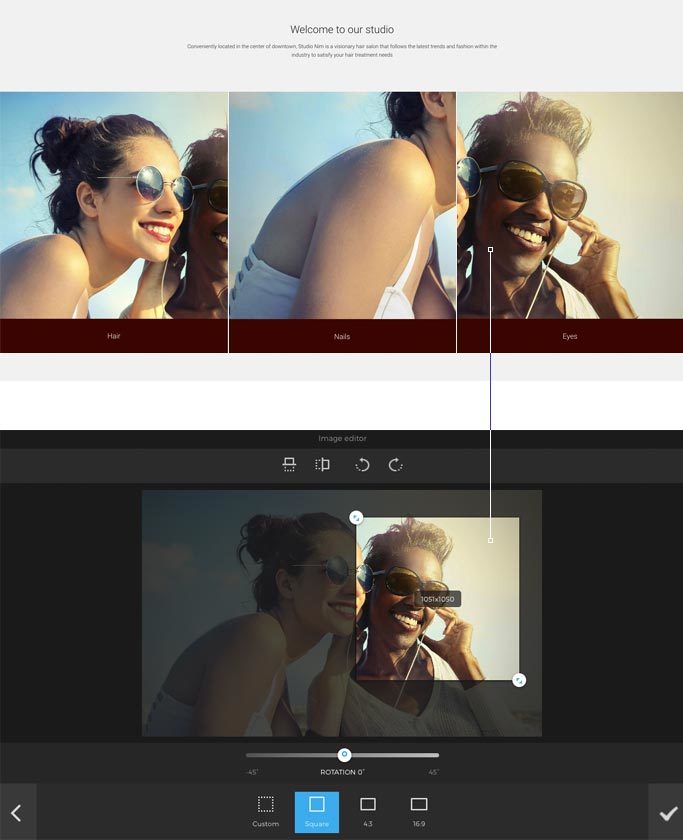
Bilder zuschneiden: mehrere Bilder in einer Reihe verwenden
Der Editor verfügt über einen integrierten Bildeditor, mit dem Sie sicherstellen können, dass Ihre Bilder die richtigen Pixelgrößen aufweisen, ohne dass Sie zum Zuschneiden und Ändern der Größe Anwendungen von Drittanbietern verwenden müssen. Der Bildeditor ist einfach zu bedienen und verfügt über Größenvorgaben, mit denen Sie Ihre Bilder in einer bestimmten Größe/ einem bestimmten Format speichern können.
Verwenden von zwei, drei oder mehr Bildern
Empfehlungen
Bitte beachten Sie, dass die folgenden Empfehlungen auf Bildern basieren, die für das Layout variabler Zeilen verwendet werden, ohne dass ein Abstand dazwischen hinzugefügt wird.
Wenn Sie zwei, drei oder mehr Bilder in einer Reihe verwenden, gelten dieselben Anforderungen wie oben. Wir empfehlen Ihnen, die folgenden zwei Regeln einzuhalten:
- Stellen Sie erstens sicher, dass die Gesamtbreite Ihrer Bilder 2600 Pixel oder mehr beträgt, um die Geschwindigkeit zu optimieren. Wenn die Breite weniger als 2600 Pixel beträgt, kann sich das Erscheinungsbild auf einem großen Desktop-Bildschirm ändern und unerwünschte Abstände zwischen den Bildern enthalten. Die spezifische Breite hängt von der Anzahl der Bilder (Spalten) in einer Zeile ab. Wenn Sie also drei benachbarte Bilder haben, sollte jedes Bild mindestens 2600/3 = 866 Pixel groß sein. Wenn Sie vier benachbarte Bilder haben, sollte jedes mindestens 2600/4 = 650 Pixel betragen.
- Stellen Sie zweitens sicher, dass Ihre Bilder dieselbe Höhe haben, um ein konsistentes und optimiertes Erscheinungsbild zu gewährleisten.

Dateigröße Ihres Bildes
Die Dateigröße Ihrer Bilder ist wichtig für die Geschwindigkeit beim Laden von Seiten. Der Editor komprimiert Ihre Bilder automatisch, um das Laden Ihrer Website zu beschleunigen. Es wird jedoch dennoch empfohlen, Bilder mit einer Größe von maximal 200 KB hochzuladen.
Versuchen Sie, Bilder zu verwenden, die 200 KB nicht überschreiten