Ermöglichen Sie Besuchern einen schnellen und nahtlosen Zugriff auf Ihre Website von Mobilgeräten aus, auch wenn diese offline sind.
Progressive Web Apps (PWA) ist eine Technologie, die traditionelle Websites und mobile Anwendungen verbindet. Durch Hinzufügen der Website zum Startbildschirm eines Mobilgeräts können Besucher offline und ohne die Browser-Benutzeroberfläche (Adressleiste) auf die Website zugreifen, um eine nahezu native Vollbild-Benutzererfahrung zu erzielen.
Besucher müssen nichts auf ihrem Mobilgerät installieren oder herunterladen, um diese Funktion nutzen zu können.
Technische und betriebliche Einschränkungen von PWA
Es gibt eine Reihe von Einschränkungen für die PWA-Funktion, die Sie beachten müssen, bevor Sie versuchen, sie einzurichten. Lesen Sie mehr im Abschnitt Einige Dinge, die Sie bei der Verwendung von PWA beachten sollten am Ende dieses Artikels, und beachten Sie die spezifischen Einschränkungen des Betriebssystems, die im gesamten Artikel beschrieben werden.
PWA im Editor einrichten
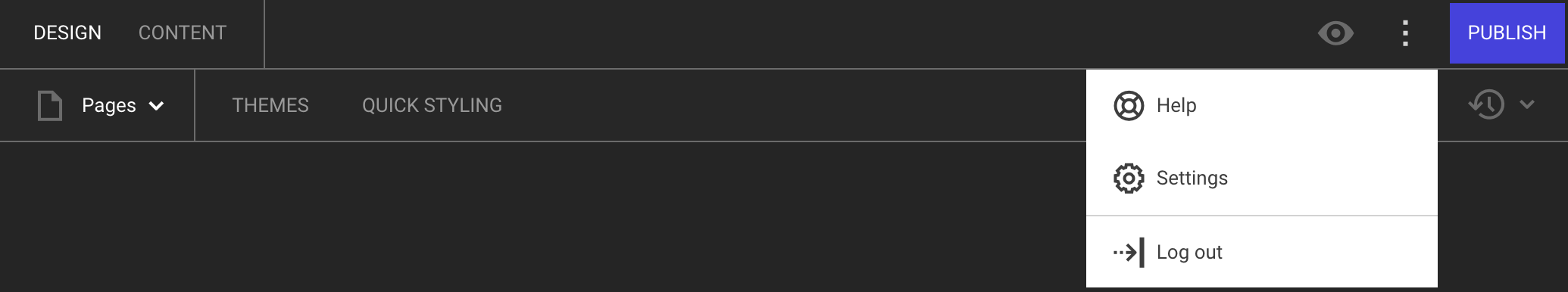
Richten Sie PWA im Editor ein, indem Sie auf die drei Punkte in der oberen rechten Ecke der Benutzeroberfläche klicken und Einstellungen auswählen.

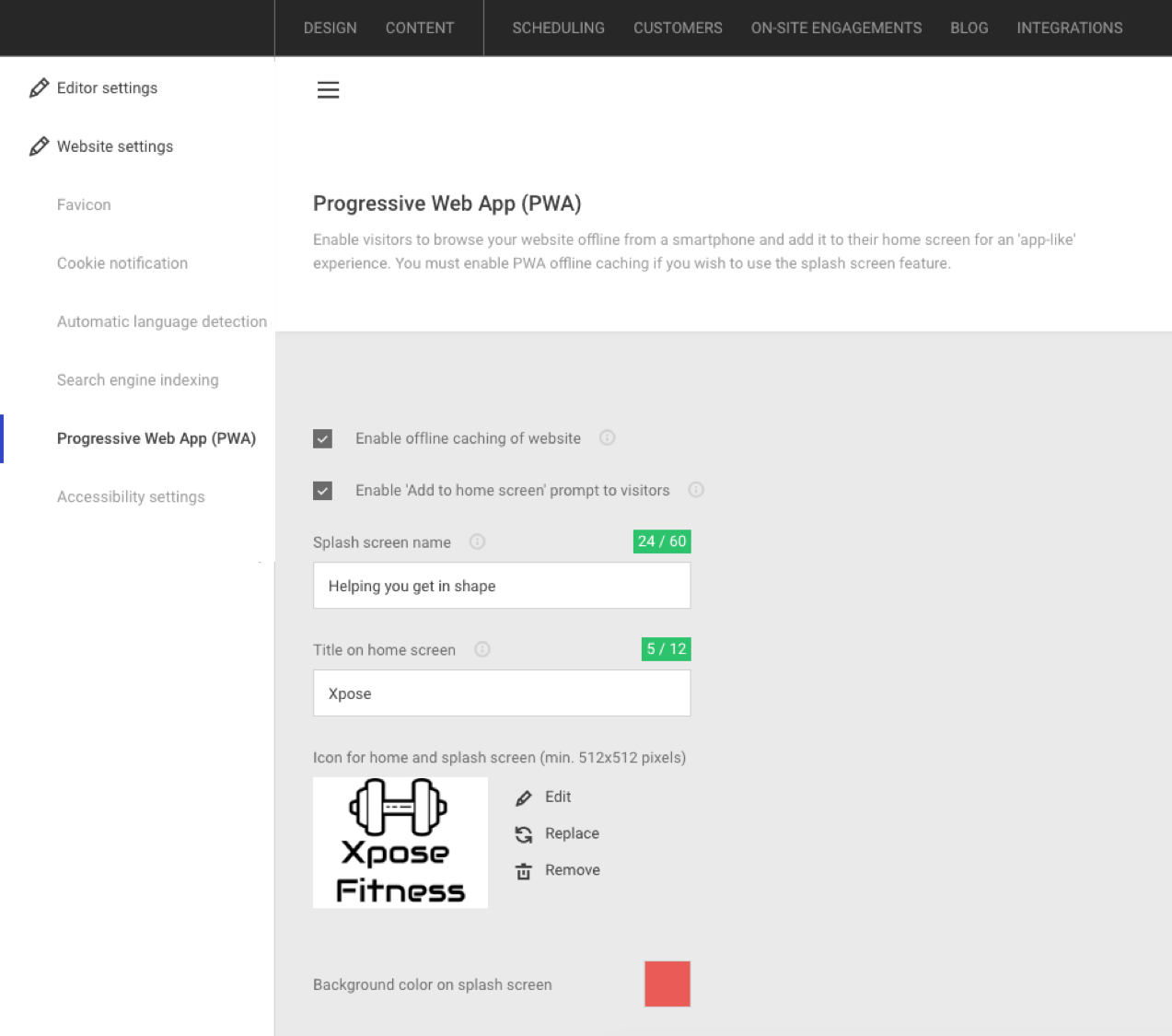
Wählen Sie Progressive Web App (PWA) auf der linken Seite des Menüs aus.

Der Hauptvorteil von PWA besteht darin, dass Besucher Ihre Website auch dann durchsuchen können, wenn sie keinen Zugang zum Internet haben. Wenn Sie die Option Offline-Caching der Website aktivieren angekreuzt haben, wird der Inhalt Ihrer Website lokal im Speicher des Mobilgeräts des Besuchers gespeichert, sodass dieser Ihre Website offline durchsuchen kann.
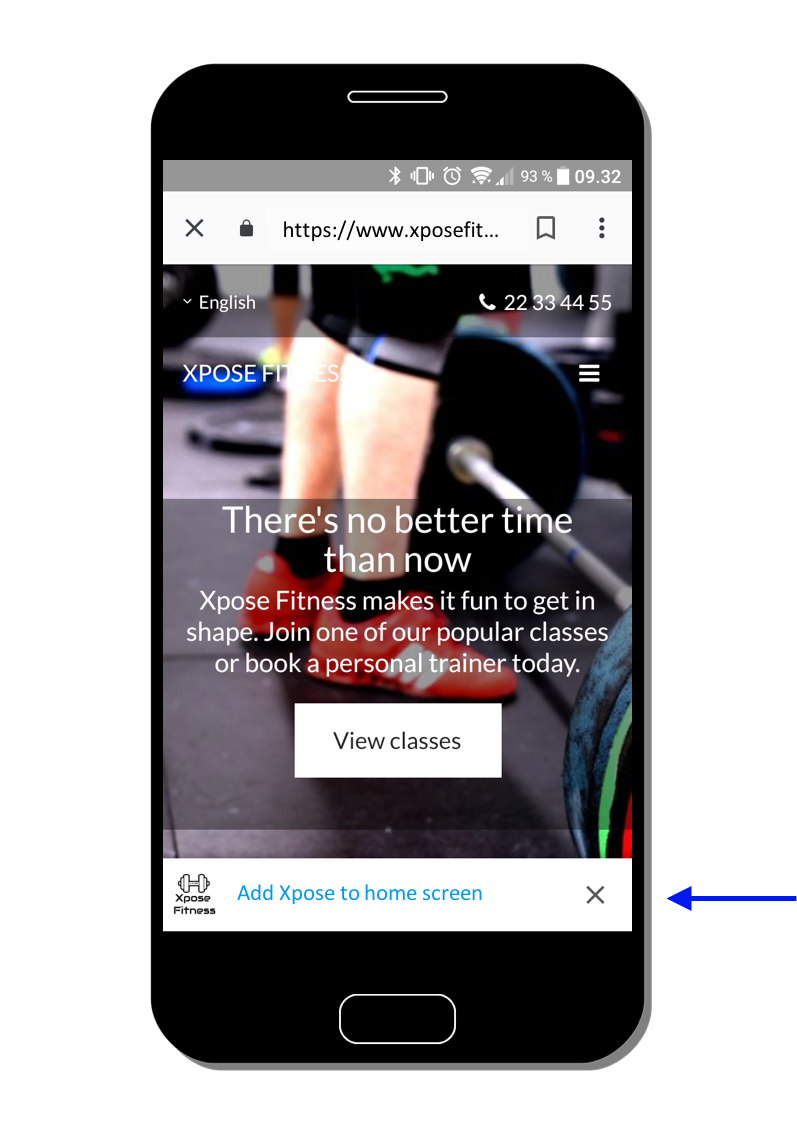
Durch Aktivieren der Eingabeaufforderung "Zum Startbildschirm hinzufügen" für Besucher wird der Besucher aufgefordert, Ihre Website zu seinem Startbildschirm hinzuzufügen, wenn er sie von einem mobilen Gerät aus durchsucht. Beim Surfen auf Ihrer Website wird auf ihrem Mobilgerät eine Leiste angezeigt, die sie auffordert, sie ihrem Startbildschirm hinzuzufügen. Bitte beachten Sie, dass diese Funktionalität derzeit unter iOS nicht unterstützt wird.

Wenn der Besucher bestätigt, wird Ihre Website neben den anderen Apps auf dem Startbildschirm des Geräts mit einem Lesezeichen versehen.
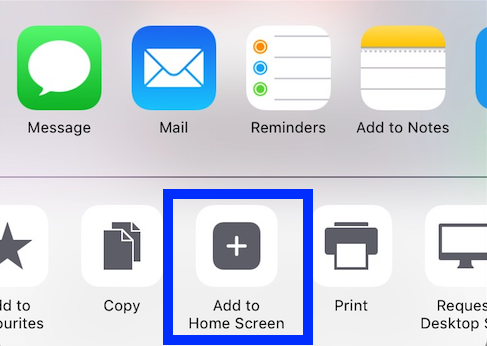
Wenn Sie diese Option deaktiviert lassen, wird keine Aufforderung angezeigt, wenn Besucher Ihre Website durchsuchen. Sie haben jedoch weiterhin die Möglichkeit, Ihre Website auf ihrem Startbildschirm hinzuzufügen, indem Sie sie manuell über den Browser des Mobilgeräts mit einem Lesezeichen versehen.

Anpassung des Begrüßungsbildschirms
Der Begrüßungsbildschirm ist ein grafisches Element, das angezeigt wird, wenn ein Benutzer auf eine App geklickt hat und der Startvorgang abgeschlossen ist. Begrüßungsbildschirme werden derzeit unter iOS nicht unterstützt. Sie können das Erscheinungsbild dieses "Ladebildschirms" anpassen, indem Sie einen Namen (max. 60 Zeichen einschließlich Leerzeichen) eingeben, ein Logo im PNG-Format (Mindestgröße 512 x 512 Pixel) hinzufügen und eine Hintergrundfarbe auswählen. Der Name wird unter Ihrem Logo in einer weißen Schriftfarbe angezeigt.

Anpassen des App-Titels auf dem Bildschirm
Sie können einen Titel für Ihre Website definieren und so festlegen, wie diese angezeigt werden soll, sobald sie als App auf dem Startbildschirm des Benutzers hinzugefügt wurde. Beachten Sie, dass der Titel max. 12 Zeichen einschließlich Leerzeichen beinhalten darf. Das Logo, mit dem die App auf dem Startbildschirm angezeigt wird, ist das gleiche wie für den Begrüßungsbildschirm.
![]()
Einige Dinge, die Sie bei der Verwendung von PWA beachten sollten
Beachten Sie beim Einrichten von PWA Folgendes:
- Auf Ihrer Website muss ein SSL-Zertifikat (HTTPS) hinzugefügt sein, damit PWA funktioniert.
- Nicht alle mobilen Betriebssysteme und Browser unterstützen die gesamte Suite von PWA-Funktionen. Stellen Sie sicher, dass Sie die Kompatibilität in der technischen Dokumentation des jeweiligen Betriebssystems oder Browsers überprüfen.
- Nur Seiten, die beim Surfen auf der Website online besucht wurden, werden zwischengespeichert und für das Offline-Surfen zur Verfügung gestellt. Wenn eine Website beispielsweise die Seiten Startseite, Info und Kontakt enthält und nur die Startseite online besucht wurde, wurden die Seiten Info und Kontakt nicht zwischengespeichert und können beim Klicken mit PWA nicht offline aufgerufen werden. Stattdessen öffnet das mobile Gerät diese Seiten im Browser und greift als normale Webseite darauf zu.
- Geräte, auf denen Chrome für Android ausgeführt wird, zeigen den Begrüßungsbildschirm nur an, wenn Ihr Logo mindestens 512 x 512 Pixel groß ist und im PNG-Format hochgeladen wurde.
- Push-Benachrichtigungen an Benutzer werden in der aktuellen Version von PWA nicht unterstützt.
- PWA funktioniert nicht auf passwortgeschützten Seiten.