Im Editor können Sie einer Spalte verschiedene Arten von Hintergründen und Effekten hinzufügen sowie ihre allgemeinen Einstellungen und Funktionen ändern.
Was ist eine Spalte?
Spalten verlaufen in Reihen und sind Platzhalter für Module. Innerhalb einer Reihe können Sie bis zu 12 Spalten zum Organisieren Ihrer Inhalte haben. Mithilfe von Spalten können Sie Inhaltselemente auf Ihren Seiten besser strukturieren und ausrichten. Weitere Informationen zu Reihen, Spalten und Modulen finden Sie in diesem Artikel.
Wie ändere ich eine Spalte?
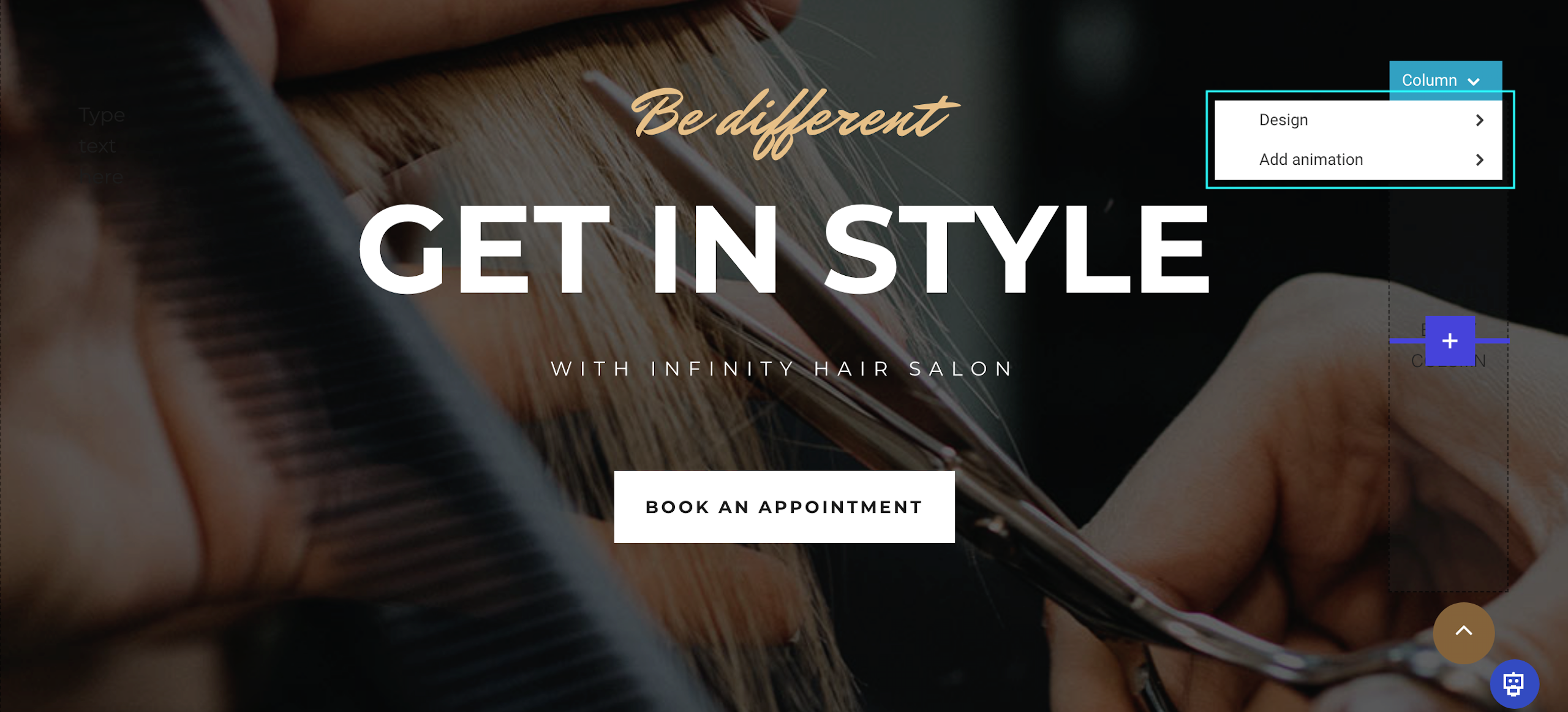
Wenn Sie im Editor arbeiten, bewegen Sie die Maus über die Spalte, die Sie ändern möchten, und die grüne Beschriftung "Spalte" wird in der oberen linken Ecke der Spalte angezeigt. Bewegen Sie die Maus über das Label und mehrere Einstellungen werden in der Dropdown-Liste angezeigt.

Design
Hintergrundfarbe und -bild
Zu einem Spaltenhintergrund können verschiedene Elemente hinzugefügt werden.
Hintergrundfarbe: Fügen Sie eine einzelne Farbe als Spaltenhintergrund hinzu. Sie können den Transparenzgrad bei Bedarf anpassen.
Hintergrundbild: Fügen Sie ein Bild als Spaltenhintergrund hinzu. Sie können wählen, ob Sie Ihr Titelbild aus Global Data verwenden oder ein neues Bild direkt in die Spalte hochladen möchten. Sie können einstellen, wie das Bild in der Spalte wiederholt werden soll, seine Größe und Position, um sicherzustellen, dass Sie den besten Weg finden, das Bild Ihren Besuchern anzuzeigen.
Neben den Standard-Bildeinstellungen können Sie auch festlegen, wie sich das Hintergrundbild in der Spalte verhalten soll, wenn ein Besucher die Seite nach unten scrollt. Wenn Sie die Option Fixierte Position aktivieren, wird das Bild nicht verschoben, wenn ein Besucher auf Ihrer Seite nach unten scrollt.
Hintergrund an den Innenabstand festklammern: Wenn diese Option aktiviert ist, reicht die Hintergrundfarbe oder das Hintergrundbild nur bis zum Innenabstand der Spalte. Wenn diese Option nicht aktiviert ist, bedeckt die Hintergrundfarbe oder das Hintergrundbild immer den gesamten Inhaltsbereich bis zum Beginn des Rahmens. Wenn Sie den Hintergrund an den Innenabstand klemmen, können Sie eine transparente Lücke zwischen Rahmen und Hintergrund erstellen, wie Sie im folgenden Beispiel sehen können.
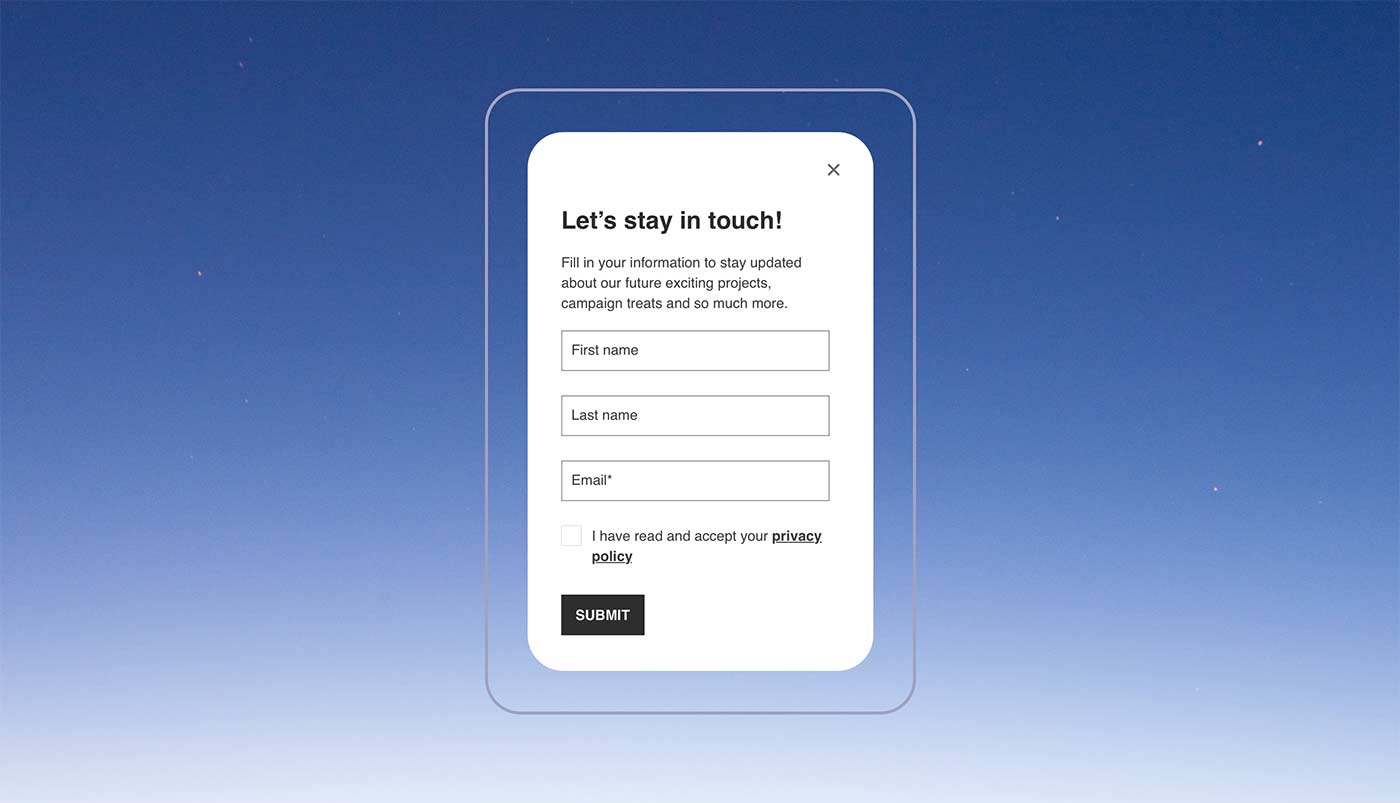
Beispiel: Mit Hintergrund an den Innenabstand festklammern aktiviert (beachten Sie die Lücke zwischen Hintergrund und Rahmen der Spalte; der Innenabstand ist auf allen Seiten der Spalte auf 40 festgelegt)

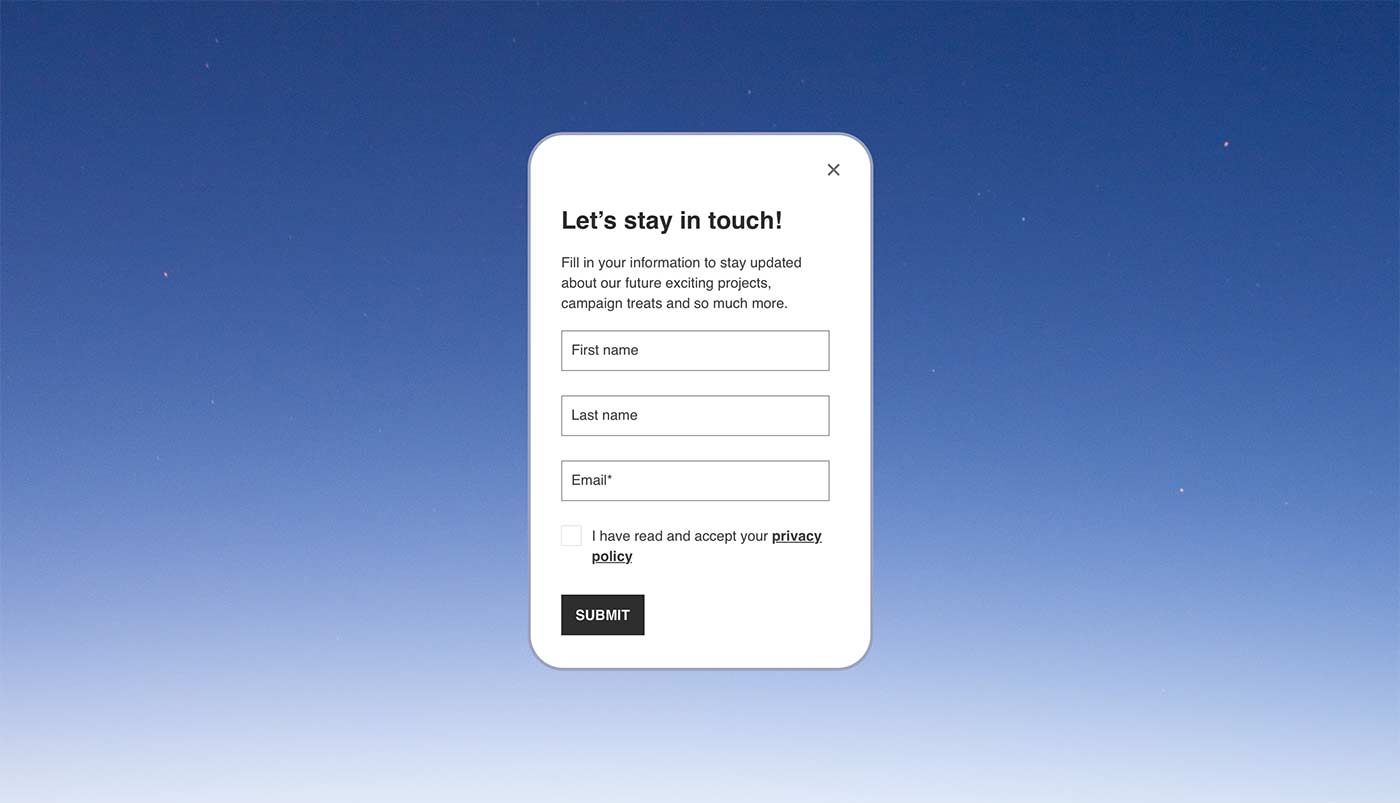
Beispiel: mit Hintergrund an den Innenabstand festklammern deaktiviert (beachten Sie, dass sich der Spaltenhintergrund bis zum Rahmen erstreckt)

Hintergrundfilter
Fügen Sie einen Hintergrundfilter über der Hintergrundfarbe oder dem Hintergrundbild Ihrer Spalte hinzu, um sehr bunte Bilder oder Bilder mit scharfen Kontrasten abzudunkeln. Dies ist auch eine gute Methode, um sicherzustellen, dass der Text in der Spalte für die Besucher leicht lesbar ist. Denken Sie daran, dass Sie auch den Transparenzgrad Ihres Hintergrundfilters anpassen können.
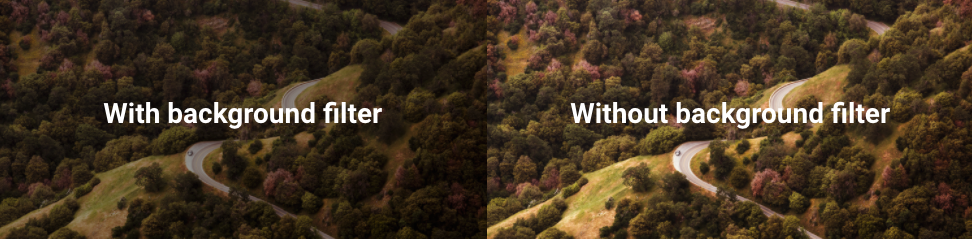
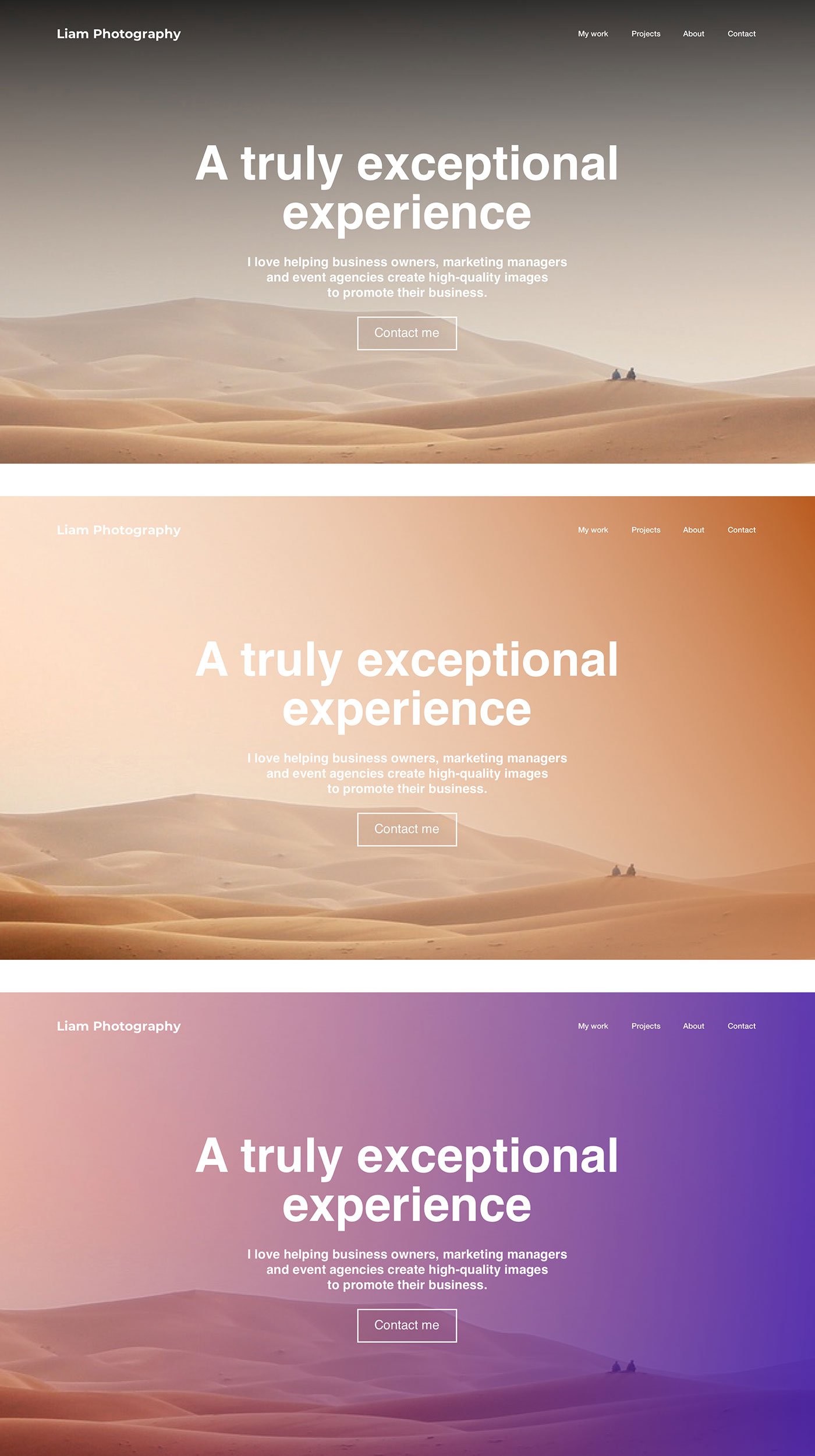
Beispiel eines verwendeten Hintergrundfilters über einem Bild:

Wenn Sie mit Bildbearbeitungssoftware vertraut sind, können Sie auch ein Hintergrundbild als Filter hinzufügen. Durch das Hochladen von transparenten Overlays, die mit einer Bildbearbeitungssoftware erstellt wurden, können mehrfarbige oder Pixelmuster-Overlays erstellt werden, die Ihrem Bild Lebendigkeit und Komplexität verleihen.
Hier einige Beispiele für Bildüberlagerungen, die in einer Bildbearbeitungssoftware erstellt und als Hintergrundfilterbild in den Editor hochgeladen wurden:

Animation hinzufügen
Fügen Sie einer Spalte einen von vier Animationstypen hinzu, die ausgelöst werden, sobald der Besucher die Spalte in seinem Browser anzeigt.
Tyo 1: Links einblenden
Typ 2: Rechts einblenden
Typ 3: Hineinzoomen
Typ 4: Aufhüpfen