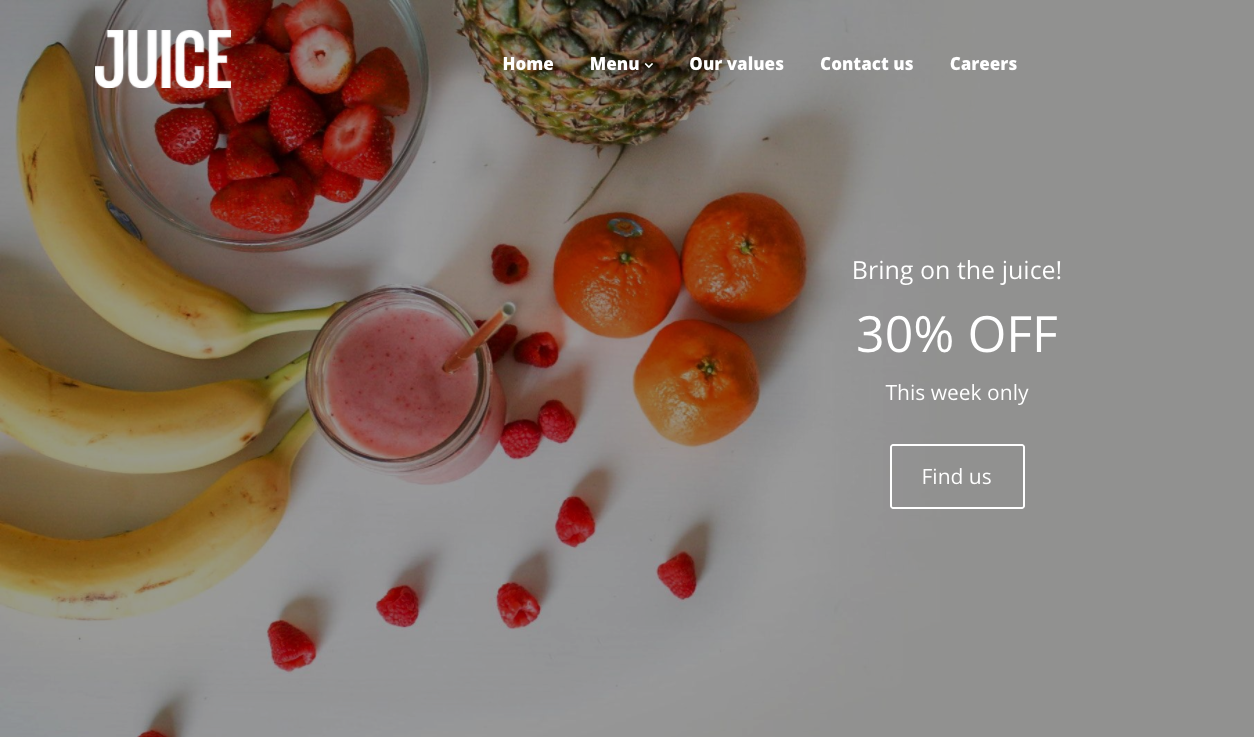
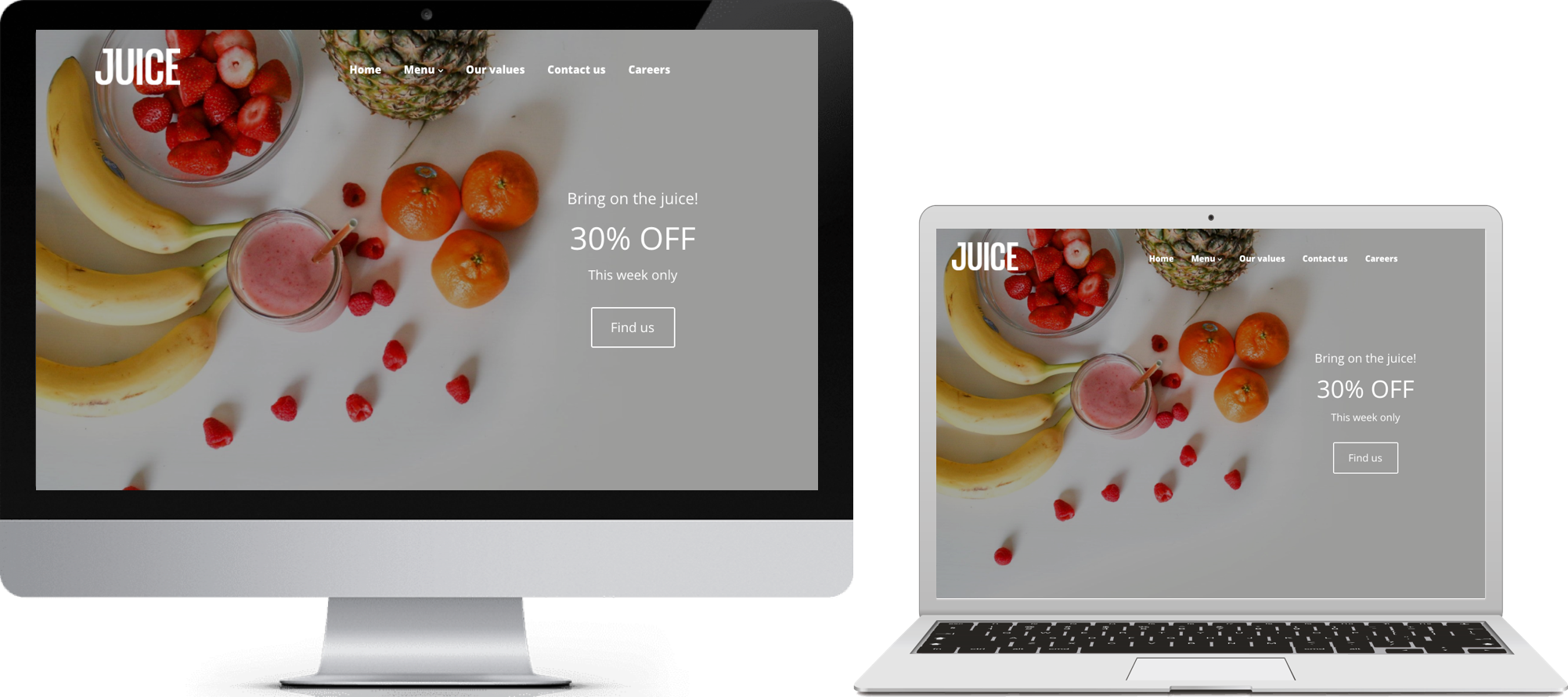
Wenn eine Zeile als Vollbild angezeigt wird, passt sie sich automatisch an die Höhe des Browserfensters an und füllt damit den gesamten Bildschirm des Besuchers aus, unabhängig von seiner Bildschirmgröße. Verwenden Sie Vollbildzeilen, um ein flüssigeres und ansprechenderes Surferlebnis zu erzielen, das auf jedem Desktop- oder Laptopbildschirm gut aussieht.


Vollbildzeilen gelten nur für Desktop-Ansichtsfenster
Wenn eine Zeile auf Vollbild eingestellt ist, wird die Zeilenhöhe automatisch nur in Desktop-Ansichtsfenstern an die Bildschirmhöhe angepasst.
Die Vollbildoption gilt nicht für Handys und Tablets, da mobile Browser wie Safari und Chrome manchmal eine Adressleiste am oberen Bildschirmrand hinzufügen. Wenn die Adressleiste sichtbar ist, wird der untere Bildschirmrand "abgeschnitten", da mobile Browser den Vollbildmodus als die Höhe des Bildschirms ohne Adressleiste definieren. Das Ergebnis ist, dass die Vollbildzeile nach unten gedrückt wird und ein Teil davon auf dem Bildschirm unsichtbar wird, wodurch der Zweck, überhaupt Vollbildzeilen zu haben, zunichte gemacht wird.
Aktivieren von Vollbildzeilen
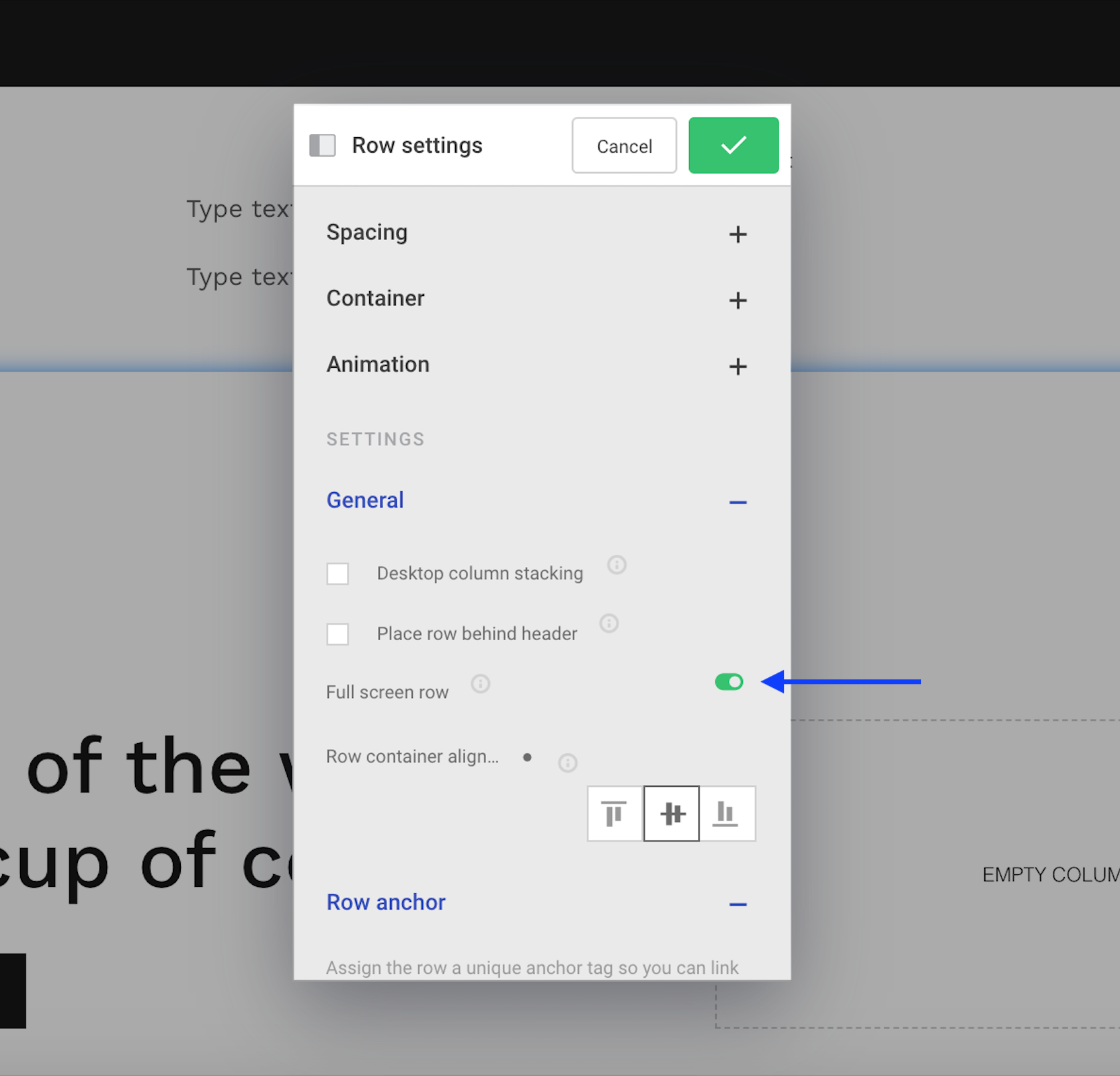
Um den Vollbildmodus einer Zeile zu aktivieren, klicken Sie im Dropdown-Menü der Zeile auf Zeileneinstellungen. Aktivieren Sie die Option Vollbildzeile unter Einstellungen > Allgemein.

Wenn der Inhalt Ihrer Zeile die maximale Höhe des Browsers des Website-Besuchers überschreitet
Wenn Ihre Zeile viel Inhalt enthält, z. B. mehrere aufeinander gestapelte Bilder, Kontaktformulare, lange Absätze usw., kann die Zeilenhöhe die Höhe des Browserfensters des Besuchers überschreiten. In diesem Fall hat das Aktivieren der Vollbildzeile keine Auswirkung, da die Zeile ihre Höhe beibehält, um den gesamten Inhalt anzuzeigen.
Inhalte vertikal ausrichten
Sobald Sie die Vollbildzeile umgeschaltet haben, wird eine Option zum vertikalen Ausrichten von Inhalten in dieser Zeile oben, in der Mitte oder unten in der Zeile angezeigt. Dadurch werden alle Spalten (und ihr Inhalt) innerhalb der Zeile ausgerichtet.
Beispiel für die Ausrichtung nach oben

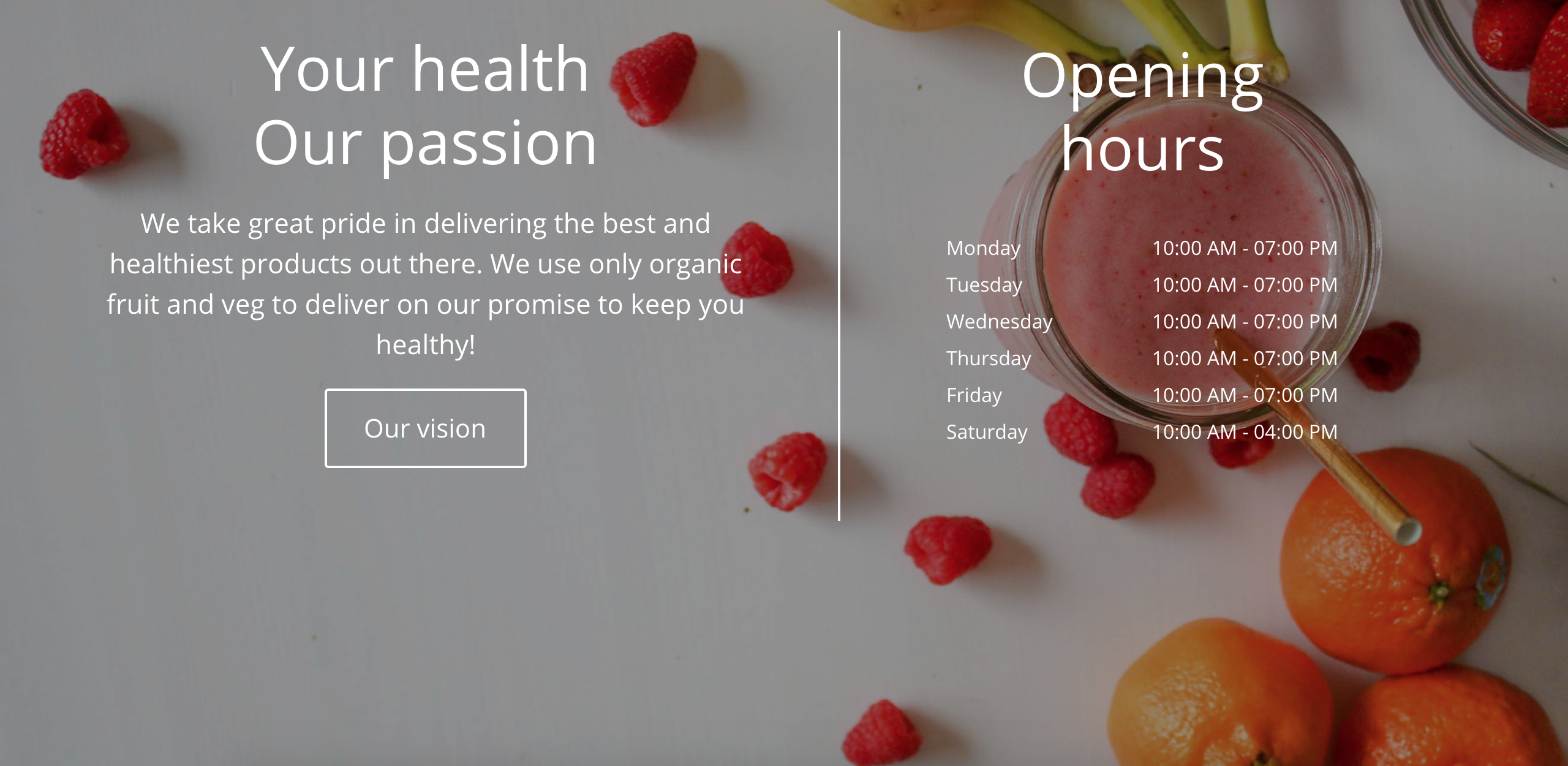
Beispiel für die Ausrichtung in der Mitte

Beispiel für die Ausrichtung nach unten

Warum werden meine Inhalte nicht richtig ausgerichtet?
Selbst wenn Sie die Option Vollbildzeile aktiviert haben, werden bereits voreingestellte Innenabstände der Zeile beibehalten. Wenn Sie beispielsweise Ihren Inhalt in der Vollbildzeile zentriert haben, aber den unteren Abstand auf 200 Pixel festgelegt haben, sieht die Zeile nicht so aus, als wäre sie zentriert (technisch gesehen ist sie zentriert + der Abstand von 200 Pixel wird unten hinzugefügt).
Um dies zu vermeiden, entfernen Sie alle bereits voreingestellten Innenabschände Ihrer Zeile sowie Außenabstände der Spalten innerhalb der Zeile oder stellen Sie sicher, dass die Werte für die oberen und unteren Innen- / Außenabstände identisch sind.
Vollbildzeilen Slider
Mit einem Slider können Sie ein Set von Zeilen erstellen, durch das Besucher manuell blättern können - oder Sie können festlegen, dass die Zeilen in bestimmten Intervallen automatisch wechseln. Slider können auch so eingestellt werden, dass sie im Vollbildmodus angezeigt werden, indem Sie im Slider-Menü die Slider-Einstellungen öffnen. Navigieren Sie zu Einstellungen und aktivieren Sie die Option Vollbildzeile.

Wenn Sie im Slider-Menü keine Vollbildzeilen aktiviert haben, aber eine oder mehrere der Zeilen innerhalb des Sliders auf Vollbild eingestellt sind, werden alle Folien im Slider im Vollbildmodus angezeigt.
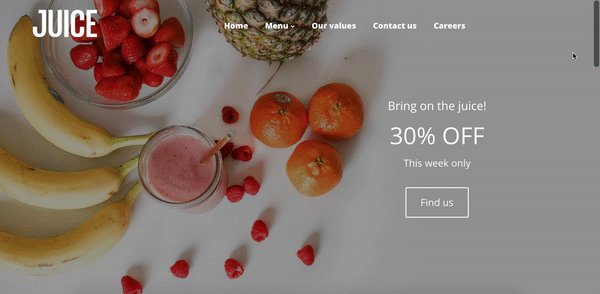
Vollbildzeile hinter der Kopfzeile
Ein besonders schöner Design-Touch kann erzielt werden, indem die Option Vollbildzeile mit der Option Zeile hinter Kopfzeile platzieren kombiniert wird. Dadurch fügt sich Ihre Kopfzeile in den Gesamtstil Ihrer Website ein und gleichzeitig wird sichergestellt, dass die erste Zeile die gesamte Höhe des Browserfensters des Besuchers ausfüllt.