Sobald Sie einen oder mehrere Blogbeiträge geschrieben haben, ist es Zeit, diese auf Ihrer Website zu veröffentlichen, damit die Besucher sie lesen können. Zeigen Sie Ihre Blogbeiträge im Blog-Katalog-Modul an, das Sie an einer beliebigen Stelle auf Ihrer Website einfügen können.
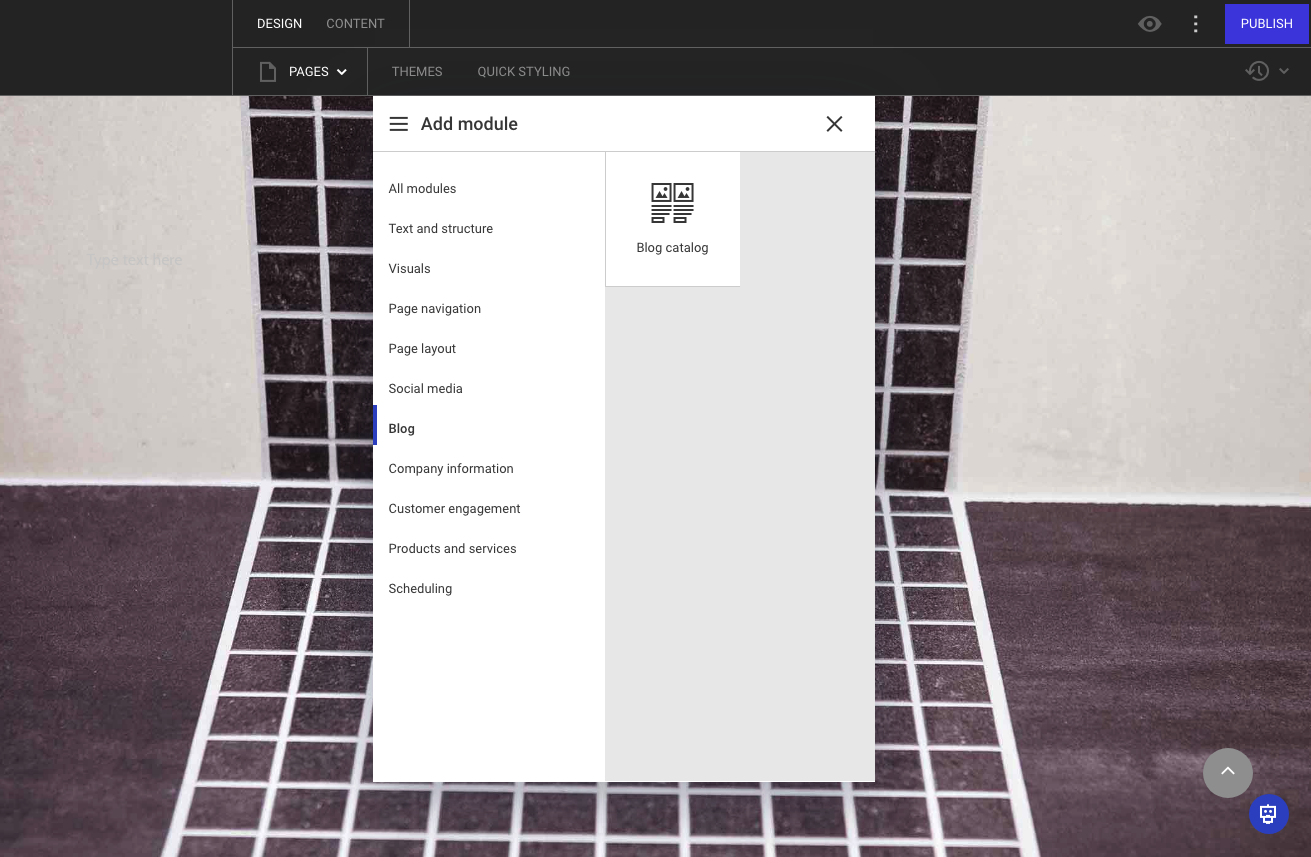
Um das Blog-Katalog-Modul einzufügen, navigieren Sie zu der Stelle auf Ihrer Website, an der Sie es platzieren möchten, bewegen Sie den Mauszeiger über ein vorhandenes Modul oder eine leere Spalte und klicken Sie auf die Option Modul hinzufügen. Wählen Sie im Overlay die Option Blog auf der linken Seite aus und klicken Sie auf Blog-Katalog.

Beiträge mit Tags filtern
Im Overlay des Blog-Katalog-Moduls können Sie festlegen, welche Ihrer Beiträge Sie basierend auf Tags anzeigen möchten. Wenn Sie einem Blog-Beitrag einen Tag hinzugefügt haben, wird dieser nur auf der Website angezeigt, wenn der entsprechende Tag im Modul ausgewählt wurde. Wenn Sie beispielsweise den Tag "labour-law" einem Blog-Beitrag hinzugefügt und diesen Tag auch im Blog-Katalog-Modul ausgewählt haben, wird der Beitrag auf Ihrer Website angezeigt.

Wenn Sie mehrere Tags im Blog-Katalog-Modul ausgewählt haben, werden alle Blog-Beiträge eingefügt, die mindestens einen der ausgewählten Tags enthalten.
Wenn Sie keine Tags im Modul auswählen, werden alle Ihre Beiträge angezeigt.
Design Blog-Katalog
Wenn Sie im linken Menü auf Design klicken, werden Ihnen verschiedene Gestaltungsoptionen für das Modul angezeigt.
Einstellungen Blog-Katalog
Klicken Sie im linken Menü auf Einstellungen, um festzulegen, wie Ihre Blogbeiträge auf Ihrer Website angezeigt werden.
Liste Blogbeiträge
Standardmäßig zeigt das Modul nur einen Blogbeitrag an. Ändern Sie dies, indem Sie einen Wert eingeben oder den Schieberegler im Feld Anzahl der angezeigten Beiträge ziehen.
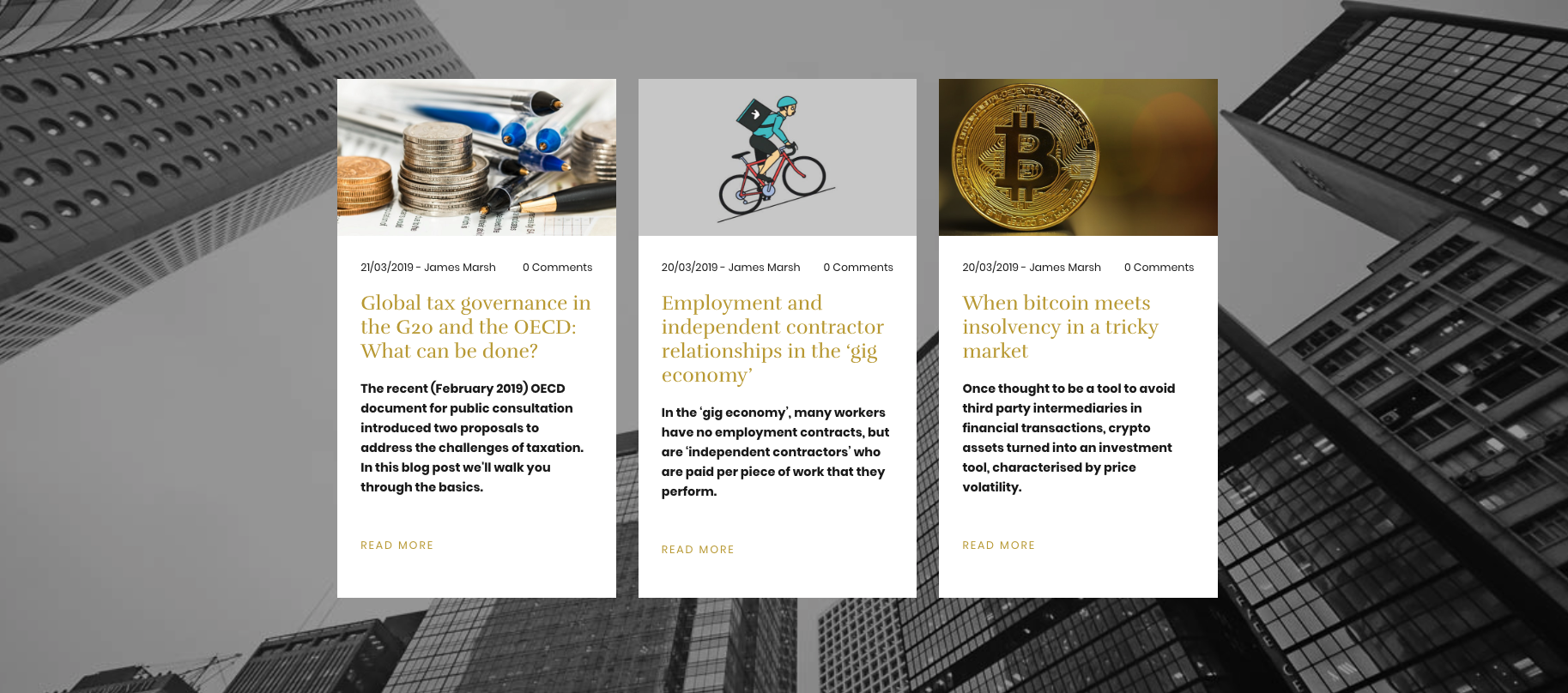
Sie können Ihre Beiträge in Spalten unterteilen und so mehrere Beiträge nebeneinander anzeigen. Unten sehen Sie ein Beispiel für ein Blog-Katalog-Modul in welchem die Anzahl der Spalten auf 3 festgelegt wurde.

Das Feld Abstand zwischen den Beiträgen gibt den Abstand zwischen den Beiträgen auf einer Skala von 1 (kein Abstand) bis 10 (viel Abstand) an. Wenn Sie mehrere Beiträge untereinander anzeigen, wird allen vier Seiten Ihrer Blogbeiträge-Vorschau ein Abstand hinzugefügt: oben, rechts, unten, links.
Im Feld Maximale Anzahl der Beiträge können Sie festlegen, wie viele Beiträge Sie im Modul anzeigen möchten, beispielsweise um sicherzustellen, dass Ihre Website schnell geladen wird, obwohl Sie Hunderte von Beiträgen in Ihrem Blog haben.
Beitragsinformation in der Vorschau
Definieren Sie, welche Elemente Sie in der Vorschau Blogbeitrag im Blog-Katalog-Modul anzeigen möchten. Deaktivieren Sie die Kontrollkästchen, um Elemente auszublenden.
Blogbeiträge in Folien
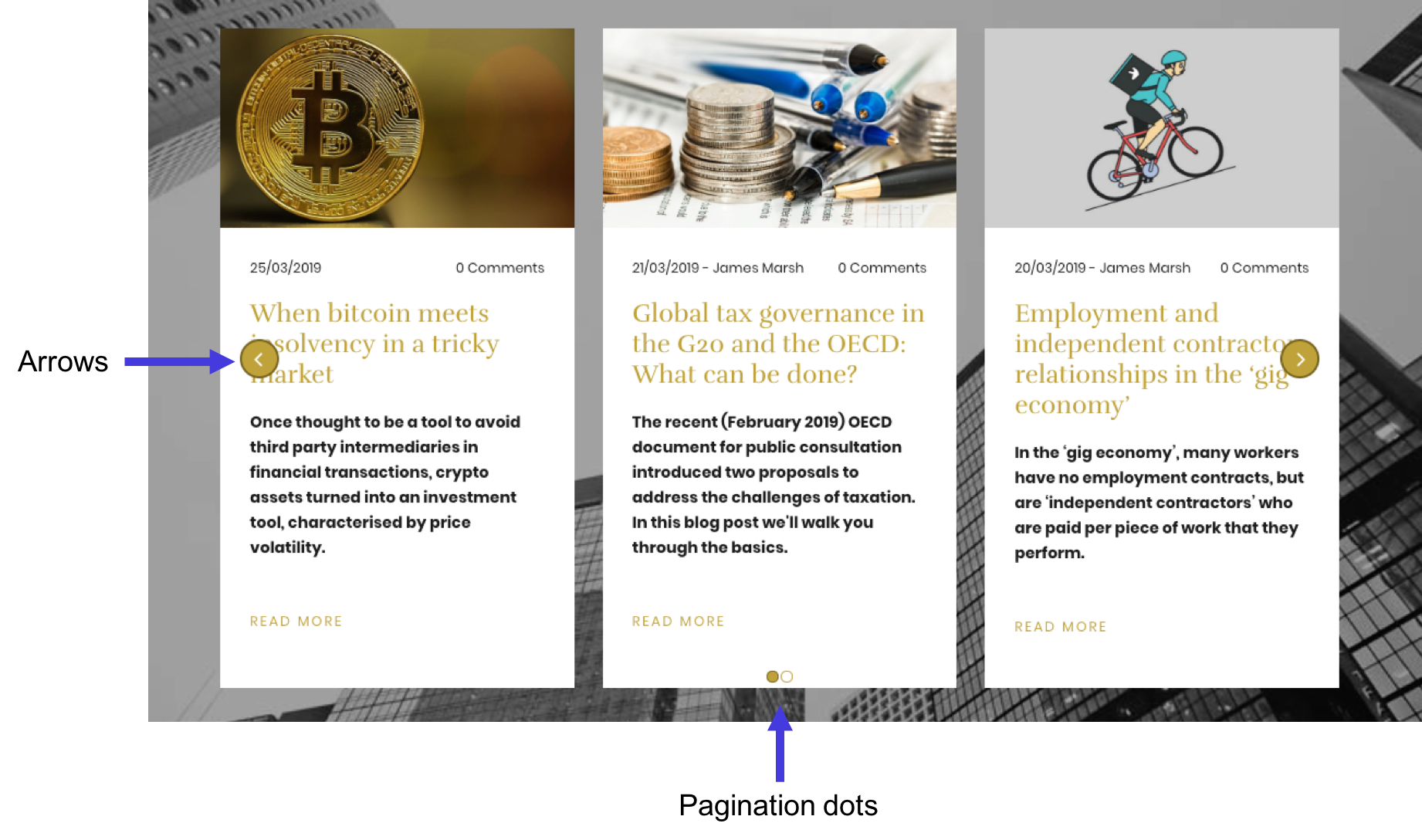
Wenn Sie in Ihrem Blog-Katalog-Modul festgelegt haben, dass weniger Beiträge als in Ihrem Blog verfügbar angezeigt werden, werden Ihre Blogbeiträge in Folien angezeigt. Mithilfe von Folien können Besucher durch Ihre Beiträge blättern, indem sie auf Pfeile oder Paginierungspunkte klicken. Sie können auch festlegen, dass Ihre Folien automatisch wechseln.
Aktivieren Sie das Kontrollkästchen Pfeilnavigation anzeigen, um Pfeile links und rechts in Ihren Blog-Katalog einzufügen. Auf diese Weise können Besucher Ihre Folien manuell in ihrem eigenen Tempo durchblättern. Markieren Sie Paginierungspunkte anzeigen, um eine gepunktete Navigation in der unteren Mitte des Moduls hinzuzufügen.

Wenn Sie für Ihre Blog-Folien den automatischen Folienwechsel festgelegt haben, werden die Überblendungen durch Klicken der Option Bei Hover pausieren angehalten, wenn ein Besucher seinen Mauszeiger an einer beliebigen Stelle im Blog-Katalog platziert. Sobald sie irgendwo anders auf der Seite sind, wird der automatische Wechsel der Blog-Folien fortgesetzt.
Aktivieren Sie die Option Automatischer Folienwechsel, wenn das Modul automatisch zwischen Ihren Blog-Folien wechseln soll.
Sie können eine Animation für den Wechsel von einer Blog-Folie zur nächsten festlegen. Sie können zwischen drei Animationen wählen:
- Gleiten: Jede Folie wird horizontal eingezogen
- Langsames Einblenden: allmählicher, langsamer Wechsel (das Einblenden dauert 0,8 Sekunden)
- Schnelles Einblenden: allmählicher, schneller Wechsel (das Einblenden dauert 0,2 Sekunden)
Standardmäßig beträgt das Übergangsintervall 5000 Millisekunden (5 Sekunden). Wählen Sie einen kleineren Wert, wenn das Übergangsintervall kürzer sein soll, und einen größeren Wert, wenn das Übergangsintervall länger sein soll.
Hover-Modus
Aktivieren Sie den Hover-Modus, um entweder den Namen des Blogbeitrags oder ein Symbol Ihrer Wahl anzuzeigen, wenn ein Besucher auf einem mit einem Blogbeitrag versehenen Bild hovert.