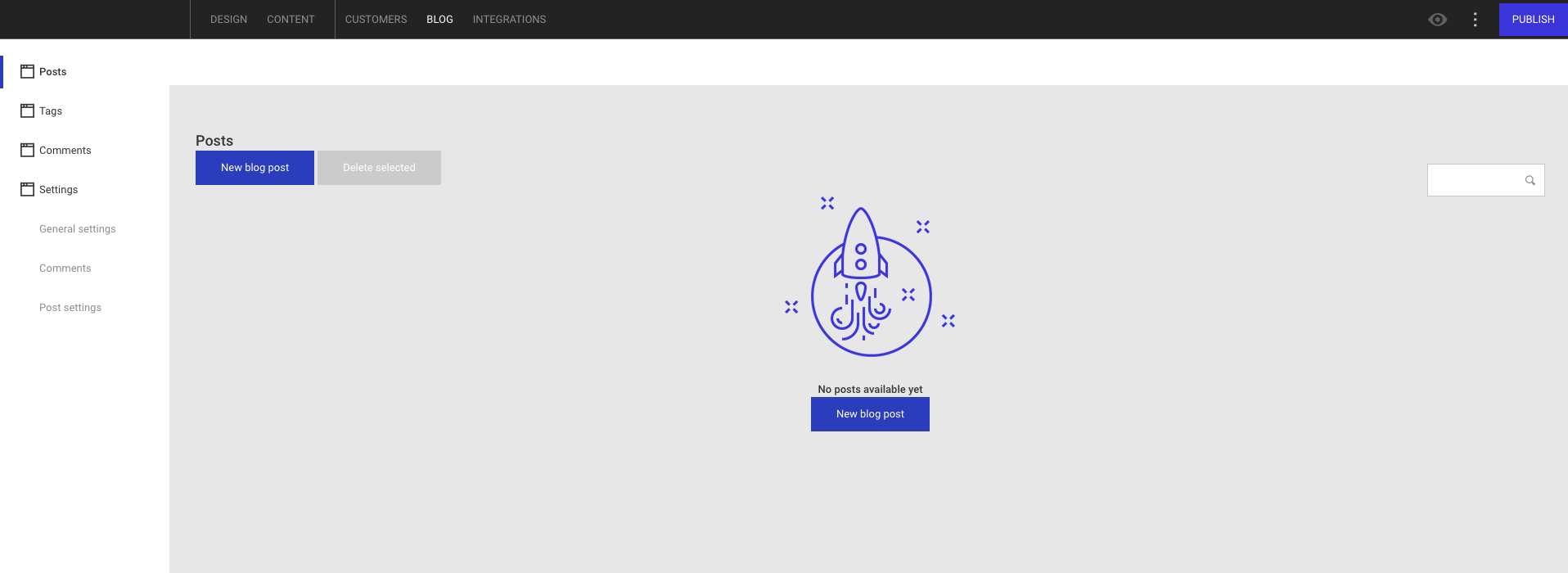
Um einen Blogbeitrag zu erstellen, wählen Sie Blog in der oberen Navigationsleiste des Editors aus und klicken Sie auf den Button Neuer Blogbeitrag.

Den Inhalt des Blogbeitrags eingeben
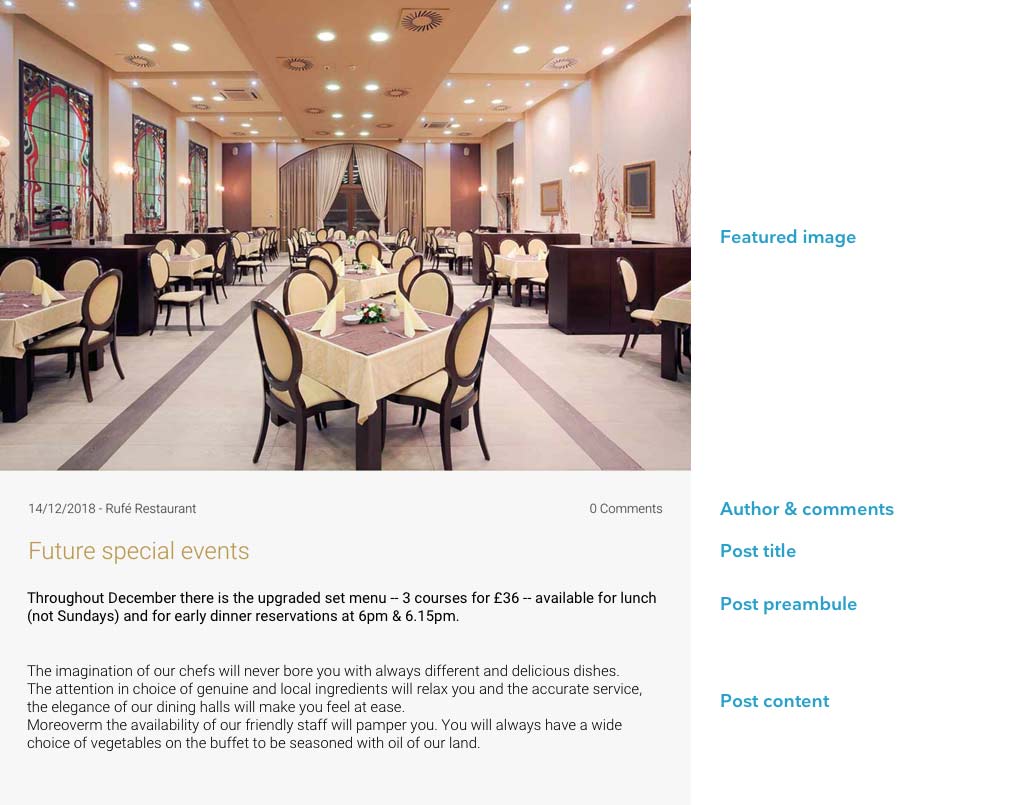
In der Registerkarte Basis können Sie den folgenden Inhalt zu einem Blogbeitrag hinzufügen:
- Autor
- Titel des Beitrags
- Einleitung posten
- Inhalt posten (Textkörper)
- Tags (müssen zuerst erstellt werden, lesen Sie mehr hier)
- Hervorgehobenes Bild
Größe der hervorgehobenen Bilder
Um sicherzustellen, dass die Vorschau von Blogbeiträgen mit Bildern gleicher Größe angezeigt wird, müssen Sie für jeden Ihrer Blogeinträge Bilder mit identischen Abmessungen hochladen. Andernfalls werden einige Bilder möglicherweise größer als andere auf der Website angezeigt. Stellen Sie sicher, dass alle Ihre Bilder beim Hochladen dieselbe Höhe und Breite haben.
Wenn Sie Ihrer Website mehrere Sprachen hinzugefügt haben, können Sie jedem Ihrer Blogbeiträge sprachspezifischen Inhalt hinzufügen. Das Blog-Katalogmodul zeigt die Beiträge automatisch in der Sprache der Seiten an, auf denen sie enthalten sind - z.B. werden auf einer spanischen Seite die Beiträge automatisch auf Spanisch angezeigt.
Layout Blogbeitrag

Fügen Sie eine Galerie, Dateien zum Herunterladen und eingebetteten Inhalt hinzu
In der Registerkarte Anlagen können Sie Ihrem Blogbeitrag zusätzlichen Inhalt hinzufügen. Unter Galerie können Sie Ihrem Blogbeitrag mehrere Bilder hinzufügen. Sie werden unter dem Beitragsinhaltstext angezeigt.
Wenn Sie herunterladbare Inhalte hinzufügen möchten, können Sie eine Datei im Download-Bereich hochladen. Besucher können diese Datei herunterladen, indem sie auf einen Button klicken, der automatisch generiert und im unteren Bereich des Blogbeitrags platziert wird. Den Text, der auf diesem Button angezeigt werden soll, können Sie im Feld Button-Beschriftung angeben. Der Button übernimmt die globalen Designeinstellungen Ihres Buttonmoduls.
Unter Video/HTML einbetten können Sie ein HTML-Code-Snippet einfügen, wenn Sie externe Medien in Ihren Blogbeitrag aufnehmen möchten, z. B. ein von YouTube gehostetes Video.
SEO-Inhalte hinzufügen
Auf der dritten Registerkarte, SEO, können Sie die folgenden Informationen hinzufügen, um anzupassen, wie Ihr Blogbeitrag in den Suchergebnissen angezeigt wird:
- Titel: Wenn Sie dieses Feld leer lassen, fügt der Editor den Beitragstitel auf der Registerkarte Basis hinzu, nachdem Sie den Beitrag gespeichert haben.
- Beschreibung: Wenn Sie dieses Feld leer lassen, fügt der Editor den Inhalt des Beitrags auf der Registerkarte Basis hinzu, nachdem Sie den Beitrag gespeichert haben. Versuchen Sie, die Beschreibung auf 160 Zeichen zu beschränken, da Suchmaschinen längere Beschreibungen möglicherweise abschneiden.
- Schlüsselwörter: Fügen Sie aussagekräftige Schlüsselwörter zu Ihrem Blogbeitrag hinzu, damit Besucher ihn über Suchmaschinen finden können. Sie können mehrere Schlüsselwörter hinzufügen, indem Sie sie durch Kommas trennen.
- Permalink: Der Permalink ist die vollständige URL des Blogbeitrags. Wenn Ihre Website beispielsweise "petersbakery.com" und Ihr Blogbeitrag-Permalink "bake-tasty-cakes" ist, lautet die URL des Beitrags "petersbakery.com/b/bake-tasty-cakes". Der Editor erstellt automatisch einen SEO-freundlichen Permalink mit dem Titel des Blogbeitrags. Sie können jedoch auch einen eigenen erstellen. Wenn Sie dies tun, versuchen Sie ihn so kurz wie möglich zu halten und denken Sie daran, einen Bindestrich (-) zwischen den Wörtern in der URL einzufügen. Klicken Sie auf den Button Link erstellen, um den Permalink zurückzusetzen und standardmäßig wieder den Beitragstitel zu verwenden.
- 301 Umleitung: Geben Sie die URLs inaktiver Seiten (z. B. von einer früheren Website) ein, die Sie zu diesem Blogeintrag umleiten möchten. Geben Sie eine URL pro Zeile ein.
Automatisch generierter Inhalt
Der Editor fügt automatisch eine Reihe von Buttons am unteren Rand Ihrer Blogbeiträge hinzu, damit die Besucher sie problemlos in sozialen Medien teilen können. Dazu gehören ein Facebook-Button, ein LinkedIn-Button und ein Twitter-Button. Wenn Sie diese Buttons in allen Ihren Blogbeiträgen ausblenden möchten, navigieren Sie zu Blog > Einstellungen > Beiträge und aktivieren Sie das Kontrollkästchen Teilen Symbole verbergen.
Darüber hinaus wird dem Beitrag ein Button zum Herunterladen von RSS-Feeds hinzugefügt, mit der Besucher Ihren Blog zu ihrem eigenen Feed hinzufügen können. Sie können diesen Feed unter Einstellungen -> Allgemeine Einstellungen anpassen. Um den RSS-Feed-Button in Ihren Blogbeiträgen auszublenden, navigieren Sie zu Blog > Einstellungen > Beiträge und aktivieren Sie das Kontrollkästchen RSS-Symbol verbergen.