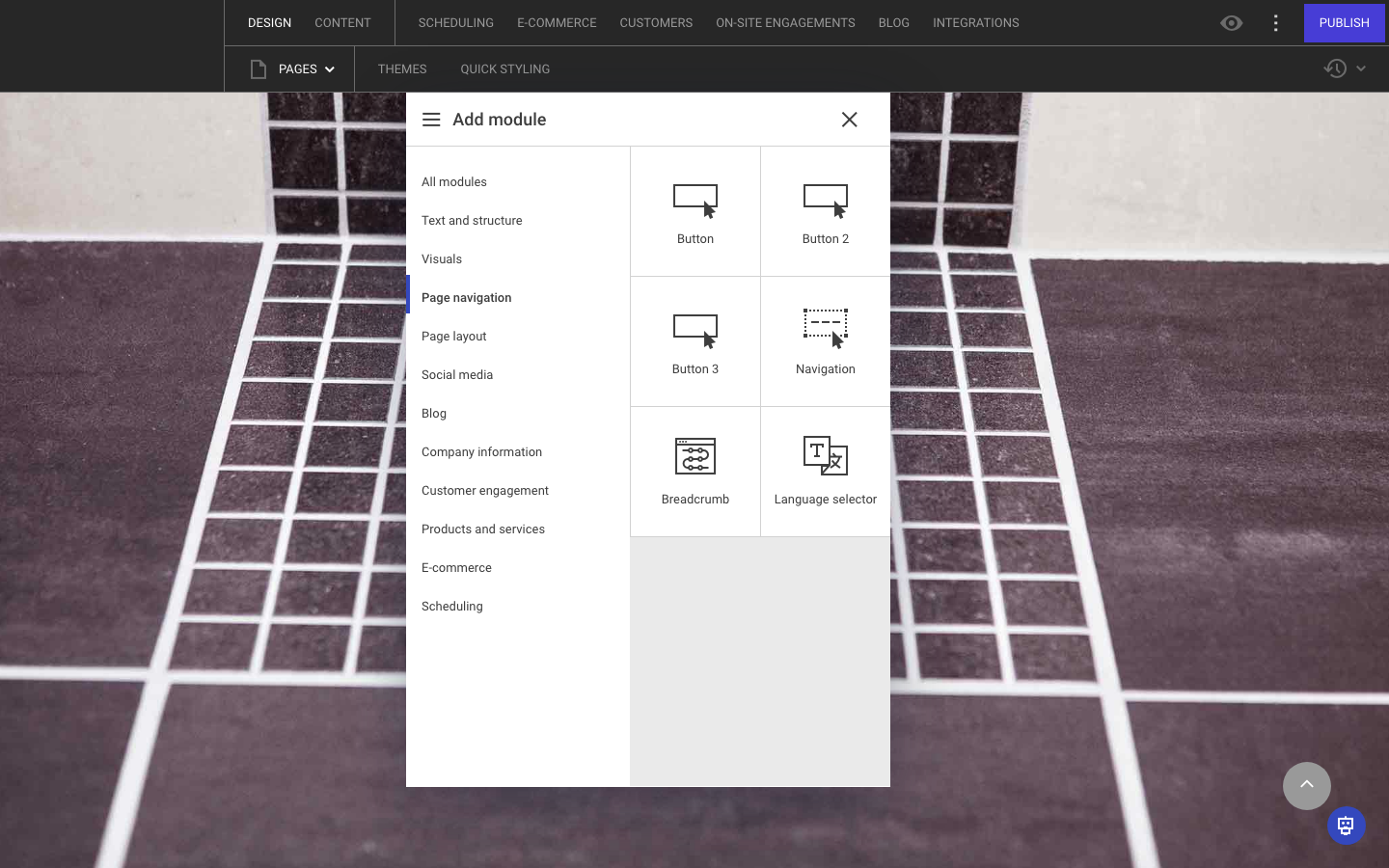
Das Navigationsmodul ist das Menü Ihrer Website und ermöglicht es Besuchern, zwischen Seiten zu wechseln. Es kann immer nur eine Navigation auf Ihrer Website hinzugefügt werden. Sie können ein Button-Modul hinzufügen, indem Sie im Overlay Modul hinzufügen unter der Kategorie Seitennavigation die Option Navigation auswählen.

Dies ist nur ein Kopf- bzw Fußzeilenmodul
Das Navigationsmodul kann nur in die Kopf- bzw. Fußzeile Ihrer Website eingefügt werden. Sie können es nirgendwo anders auf Ihrer Website aus dem Menü Modul hinzufügen auswählen.
Design
Neben der Ausrichtung Ihrer Navigation nach links, rechts oder in der Mitte können Sie auch Folgendes anpassen:
- Float: Verwenden Sie diese Funktion, um das Website Menü mit Text umlaufen zu lassen. Sie können das Menü nach links oder rechts ausrichten.
- Schieberichtung: Wenn Sie das Hamburger-Menü aktiviert haben, können Sie entscheiden, ob die Seitenstruktur von links oder rechts eingeschoben werden soll, sobald jemand auf das Hamburger-Menü klickt.
- Abstand: Passen Sie den Abstand zwischen Modul und Rahmen (Innenabstand) und außerhalb des Moduls (Außenabstand) an.
Einstellungen
Aktivieren Sie das Hamburger-Menüsymbol:
Enable hamburger menu icon: Aktivieren Sie diese Option, um Ihre Navigation in ein Hamburger-Menü zu reduzieren.
Schieben Sie den Inhalt, wenn das Menü angezeigt wird: Wenn diese Option deaktiviert ist, wird die linke oder rechte Seite der Website verdeckt, wenn das Menü ausgeklappt wird. Wenn diese Option aktiviert ist und das Menü ausgeklappt ist, wird die vorhandene Seite nach links oder rechts verschoben.
Übergeordneten Link als aktiv anzeigen: if enabled, when a visitor is on a subpage, the top-level page will also be shown as active. For example, imagine the following page structure: Contact > Booking info. When the visitor is on the Booking info page, the Contact page will be shown as active on the navigation menu. Wenn diese Option aktiviert ist und ein Besucher sich auf einer Unterseite befindet, wird die obergeordnete Seite ebenfalls als aktiv angezeigt. Stellen Sie sich zum Beispiel folgende Seitenstruktur vor: Kontakt > Buchungsinformationen. Wenn der Besucher sich auf der Buchungsinfoseite befindet, wird die Kontaktseite im Navigationsmenü als aktiv angezeigt.

Mehrere Navigationen
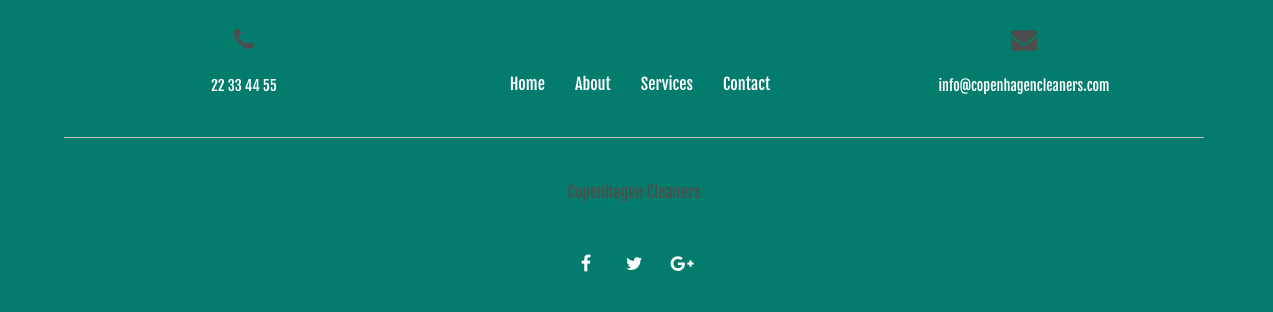
Sie können mehr als ein Navigationsmodul gleichzeitig in Ihrer Kopf- und Fußzeile haben. Es kann für Besucher hilfreich sein, in der Fußzeile einer Website auf eine Website-Navigation zu stoßen, damit sie nach dem Scrollen auf der aktuellen Seite problemlos zu einer anderen Seite wechseln können.