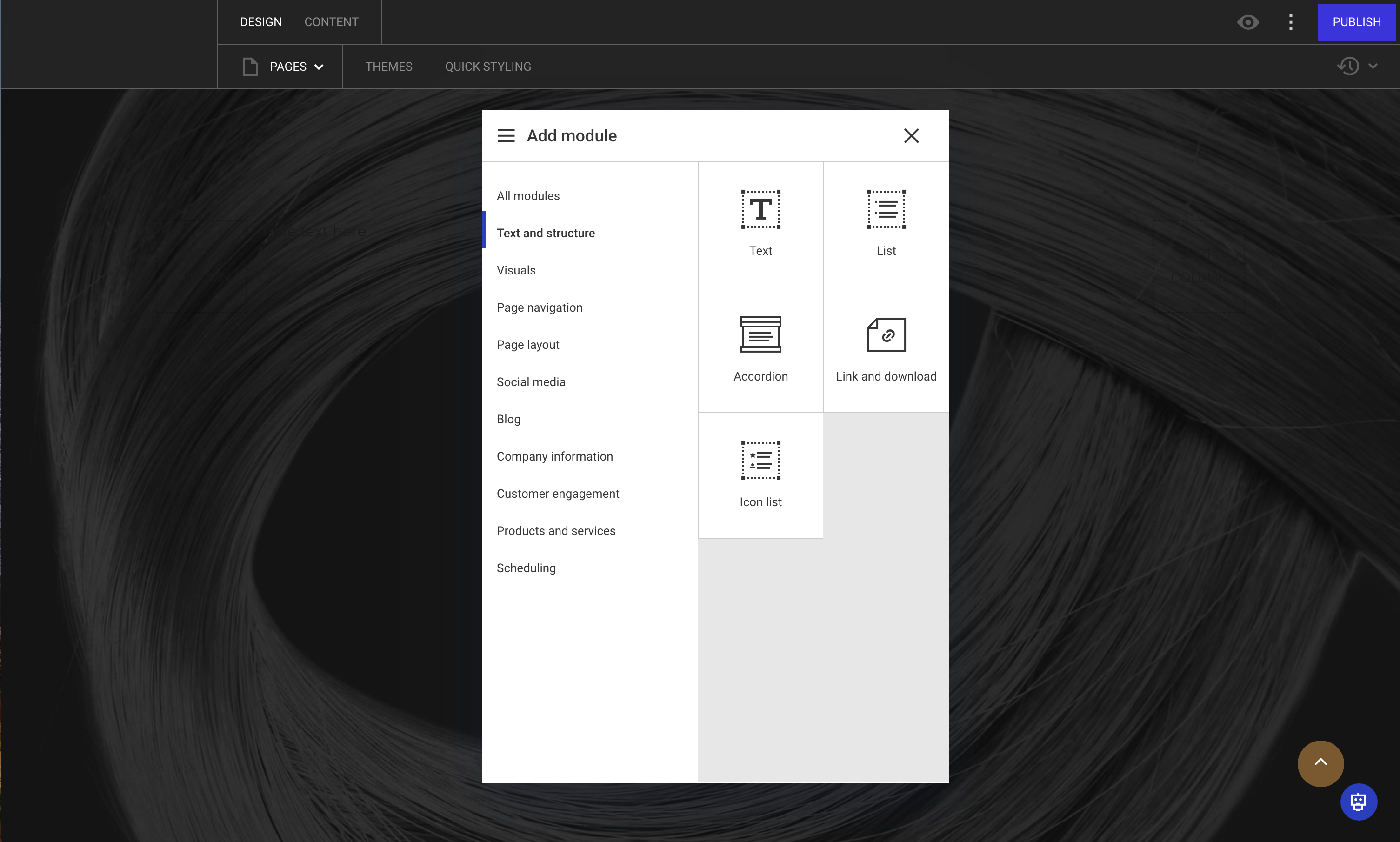
Das Listenmodul bietet eine hervorragende Möglichkeit, Inhalte auf Ihrer Website zu organisieren, z. B. die von Ihnen angebotenen Dienste oder Produkte. Sie können ein Listenmodul hinzufügen, indem Sie im Overlay Modul hinzufügen unter der Kategorie Text und Struktur die Option Liste auswählen.

Bewegen Sie die Maus über das Modul und klicken Sie im Dropdown-Menu auf Inhalt, Design oder Einstellungen, um Ihre Liste zu bearbeiten.
Inhalt
Im Bereich Inhalt haben Sie die Möglichkeit, zwischen der Verwendung von Inhalten aus Globalen Daten oder dem manuellen Hinzufügen neuer Inhalte zum Modul zu wählen.
Rufen Sie Inhalte der Globalen Daten durch aktivieren der Option Verwende Globale Daten-Quelle auf. Wenn Sie mehr als eine Liste in den Globalen Daten haben, wählen Sie die entsprechende Liste aus dem Dropdown-Menü Quelle aus.
Wenn Sie keine Globalen Daten verwenden, können Sie Inhalte manuell hinzufügen, indem Sie auf die Schaltfläche Element hinzufügen klicken. Jedes Element fügt der Liste einen Eintrag hinzu. Sie können jedem Element die folgenden Informationen hinzufügen:
- Text: Fügen Sie hier den Titel/ die Überschrift des Listenelements hinzu.
- Subtext: Fügen Sie eine kurze Beschreibung des Artikels hinzu.
- Symbol: Wähle Sie hier ein Symbol aus, wenn Sie für jedes Element Ihrer Liste unterschiedliche Symbole haben möchten.

Wenn Sie für alle Elemente in Ihrer Liste das selbe Symbol verwenden möchten, wählen Sie im Symbolbereich unter dem Button Element hinzufügen ein allgemeines Symbol aus. Wenn Sie bereits einzelne Symbole in einem oder mehreren der Listenelementen ausgewählt haben, überschreiben diese das Symbol, das Sie als allgemeines Symbol ausgewählt haben.
Ordnen Sie Ihre Listenelemente neu an
Ändern Sie die Reihenfolge Ihrer Elemente, indem Sie die drei vertikalen Punkte auf der linken Seite des Elements ziehen und es damit auf den Platz Ihrer Wahl verschieben
Design
Im Bereich Design ändern Sie den Hintergrund, den Rahmen, den Abstand sowie die Animation Ihres Listenmoduls.
Einstellungen
Hier können Sie die Anzahl der Spalten und den Abstand zwischen den Spalten ändern.
- Anzahl an Spalten: Teilen Sie Ihre Listenelemente in maximal 4 Spalten auf.
- Außenabstand zwischen Listenelementen: Fügen Sie bis zu 10 Pixel Abstand über und unter jedem Ihrer Listenmodule hinzu.