Im Editor können Sie jedem Element Ihrer Website Animationen hinzufügen. Animierte Auftritte können verwendet werden, um ein ansprechenderes Design zu erstellen oder die Aufmerksamkeit des Besuchers auf ein bestimmtes Element zu lenken, das Sie hervorheben möchten.
So fügen Sie eine Animation hinzu
Bewegen Sie die Maus über eine beliebige Zeile, Spalte oder ein Modul und klicken Sie auf die Option Animation hinzufügen in der Dropdown-Leiste.

Klicken Sie auf einen der Animationstypen (siehe Beispiele unten) um ihn Ihrem Element hinzuzufügen. Nach dem Hinzufügen löst der Editor die Animation einmal aus, um Ihnen zu zeigen, wie sie aussieht.
Animationstypen
Beim Hinzufügen einer Animation können Sie aus den folgenden Typen auswählen:
Fade in

Links einblenden

Rechts einblenden

Fade in up

Hineinzoomen

Flip in

Aufhüpfen

Stellen Sie die Geschwindigkeit und Verzögerung der Animation ein
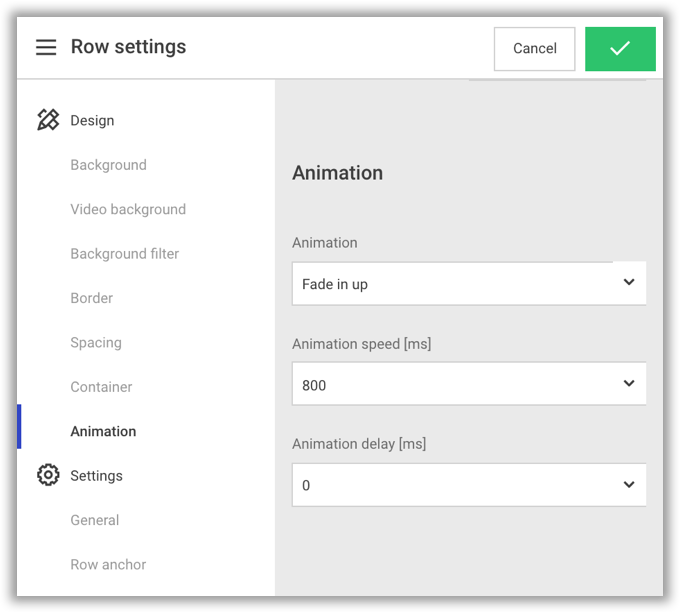
Sie können Ihre Animationen anpassen, indem Sie die Geschwindigkeit und Verzögerung verändern. Diese Optionen finden Sie in einer beliebigen Zeile, Spalte oder einem Modul Ihrer Wahl im Menü Design > Animation.

Die Animationsgeschwindigkeit definiert, wie schnell (in Millisekunden) die Animation vom Start bis zum Ende abgespielt werden soll. Standardmäßig werden alle Animationen mit einer Geschwindigkeit von 800 Millisekunden (0,8 Sekunden) eingestellt.
Durch Festlegen einer Animationsverzögerung können Sie eine "Lücke" definieren zwischen dem Moment, in welchem der Besucher das Element in seinem Browser sieht und dem Beginn der Animation. Standardmäßig ist die Verzögerung für alle Animationen auf 0 Millisekunden eingestellt. Dies bedeutet, dass sie sofort abgespielt werden, wenn der Besucher das Element sieht.