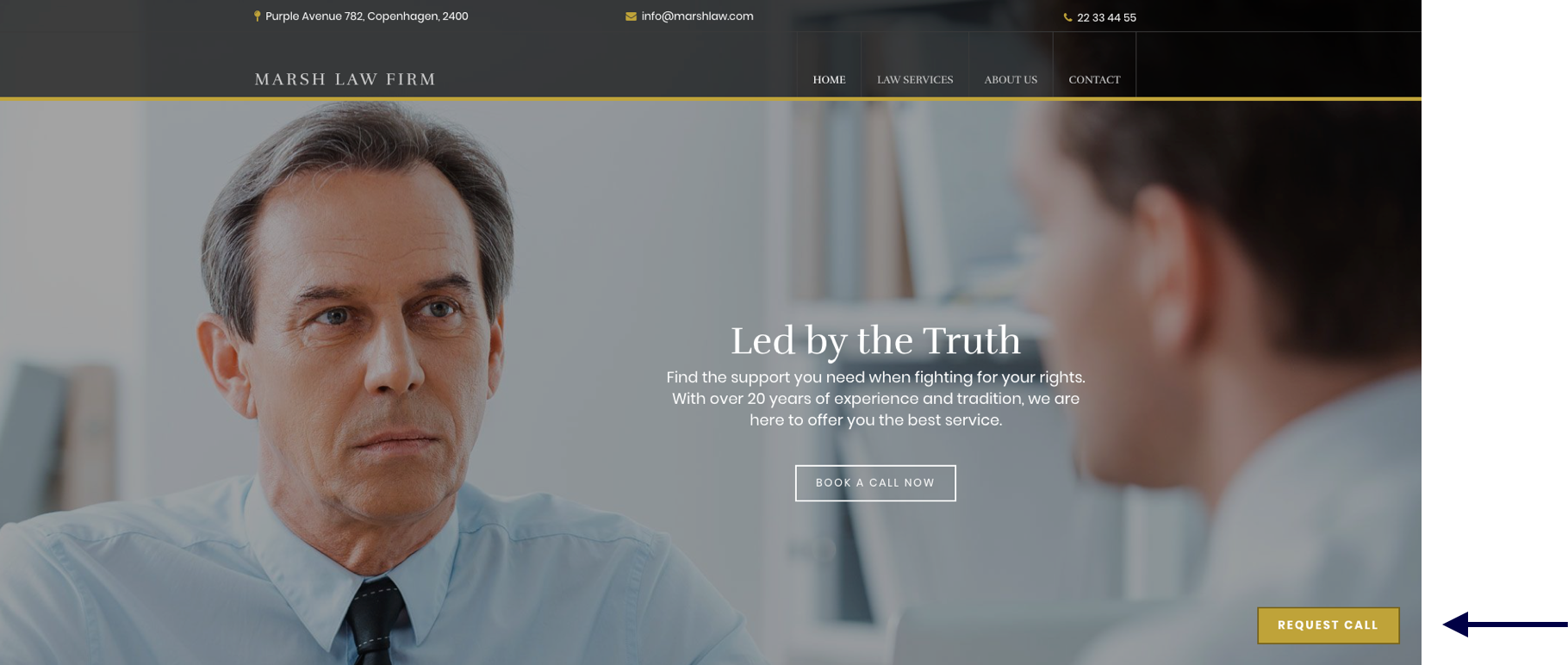
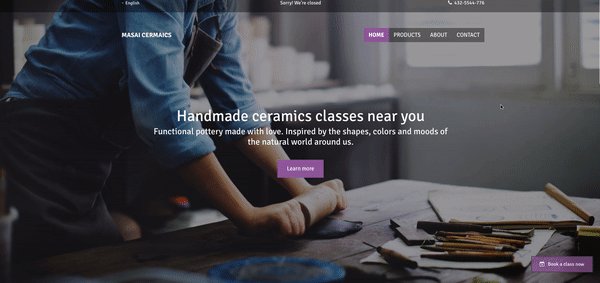
Wenn ein Button auf Fixierte Position eingestellt ist, bleibt er am unteren Rand des Bildschirms hängen und bleibt dort, während der Besucher eine Seite nach oben und unten scrollt. Verwenden Sie Button mit fixierter Position, um Conversions zu erzielen, z. B. potenzielle Kunden einzuladen, einen Termin zu buchen, Sie anzurufen, Produkte zu kaufen oder alles andere, was Ihnen einfällt.

Fixierte Position aktivieren
Sie können die Buttons der folgenden Module auf eine fixierte Position einstellen:
Benutzung des Scheduling Buttons
Bitte beachten Sie, dass für die Verwendung der integrierten Schedulingfunktion des Editors und des Scheduling Buttons ein Zusatzabonnement erforderlich ist. Wenden Sie sich an Ihren Anbieter digitaler Dienste, um weitere Informationen zu erhalten.
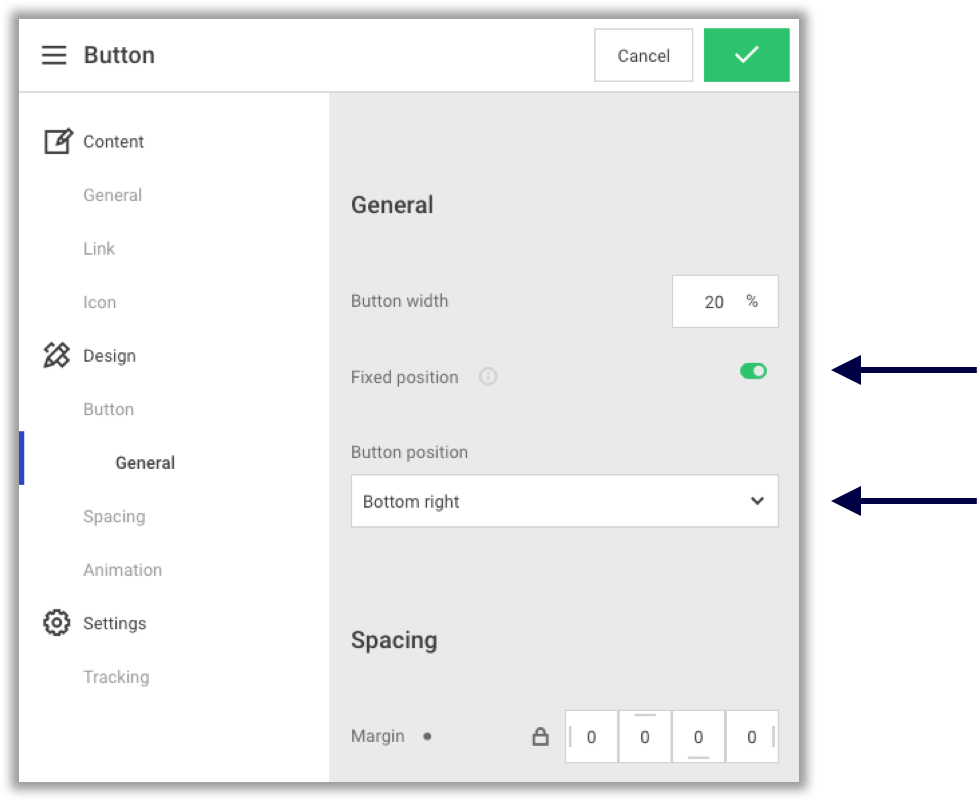
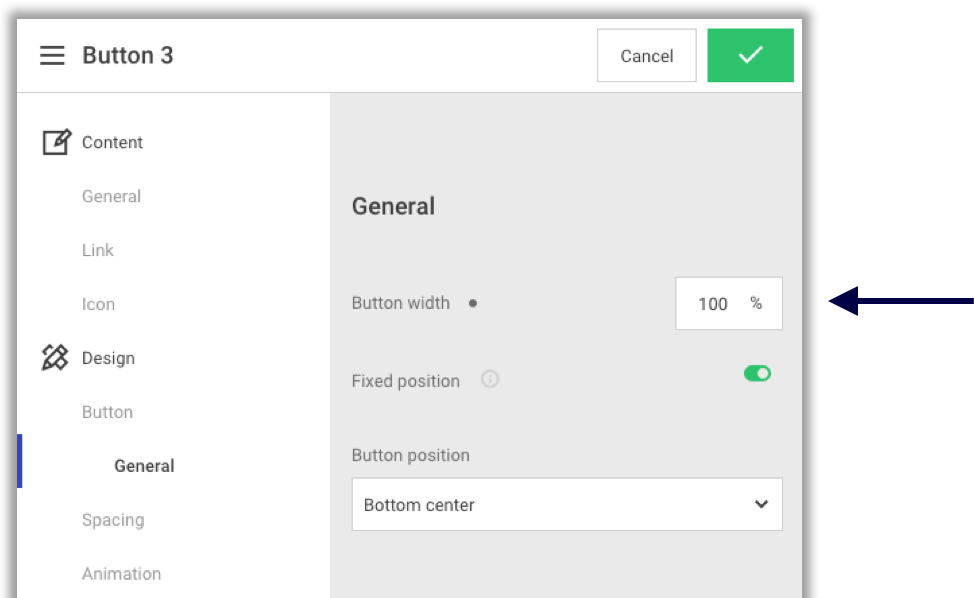
Suchen Sie im Modul die Option Fixierte Position unter Design> Button> Allgemein. Nach dem Einschalten können Sie den Button entweder unten rechts, unten links oder unten in der Mitte des Bildschirms anheften.

Wenn ein Button auf eine fixierte Position eingestellt wurde, bleibt er im Editor, im Vorschaumodus und auf der veröffentlichten Website auf dem Bildschirm erhalten.
Button mit fixierter Position auf einer einzelnen Seite
Wenn Sie möchten, dass ein Button mit fixierter Position auf einer einzelnen Seite Ihrer Website angezeigt wird, stellen Sie sicher, dass Sie das Modul in den Hauptteil der Seite einfügen (das heißt nicht in der Kopf- oder Fußzeile).
Es spielt keine Rolle, wo Sie den Button mit fixierter Position auf Ihrer Seite einfügend - er wird weiterhin angezeigt und bleibt an der Position befestigt. Die einzige Ausnahme ist, wenn Sie dem Button eine Animation hinzugefügt haben. In diesem Fall wird die Animation ausgelöst, wenn der Button im HTML-Code der Website gerendert wird. Wenn Sie beispielsweise der fünften Zeile Ihrer Website einen Button hinzugefügt, diesen auf eine feste Position gesetzt und eine Animation hinzugefügt haben, wird er erst angezeigt, wenn der Besucher die fünfte Zeile in seinem Browserfenster erreicht.
Eingabehilfe-Tip
Ein fixierter Button wird angezeigt, unabhängig davon, wo er auf einer Seite eingefügt wird. Es empfiehlt sich jedoch, die Position des Buttons im HTML-Dokument der Website zu berücksichtigen, insbesondere wenn Sie Besucher bedienen, die auf unterstützende Technologien angewiesen sind. Ein Bildschirmleser liest beispielsweise das HTML-Dokument einer Webseite von oben nach unten und meldet das Vorhandensein Ihres Buttons mit fixierter Position an der Stelle auf der Seite, an der dieser eingefügt wurde.
Wenn Sie möchten, dass Bildschirmleser Ihren Button mit fixierter Position frühzeitig ankündigen, müssen Sie diesen oben auf der Seite einfügen. Wenn Sie möchten, dass er später angekündigt wird, fügen Sie den Button gegen Ende ein.
Button mit fixierter Position auf allen Seiten
Wenn auf allen Seiten ein Button mit fixierter Position angezeigt werden soll, fügen Sie das Modul in die Kopf- oder Fußzeile der Website ein.
Eingabehilfe-Tip
Wenn Sie möchten, dass unterstützende Technologien wie Bildschirmleser den Button mit fixierter Position frühzeitig ankündigen, stellen Sie sicher, dass Sie diesen in die Kopfzeile einfügen. Wenn Sie möchten, dass er später angekündigt wird, fügen Sie den Button in die Fußzeile ein.
Anwendungsbeispiele
Zur Inspiration gibt es hier einige Möglichkeiten, wie Sie Buttons mit fixierten Position auf Webseiten anwenden können.
Animierter Button "Jetzt buchen"
Stupsen Sie die Besucher subtil Richtung einer Terminbuchung, indem Sie eine Animation auf einen Scheduling Button mit fixierter Position festlegen.

So richten Sie es ein:
- Fügen Sie in Ihrer Kopfzeile oder oberen Zeile einen Scheduling Button-Modul hinzu und aktivieren Sie die Option Fixierte Position.
- Stellen Sie die Button-Position entweder auf unten rechts oder unten links ein.
- Fügen Sie dem Button eine Animation hinzu und passen Sie Geschwindigkeit und Verzögerung nach Ihren Wünschen an.
Handy-Banner nur in voller Breite
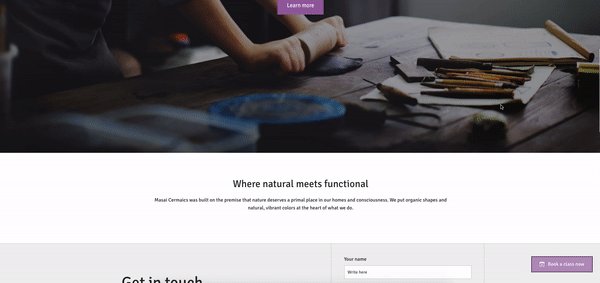
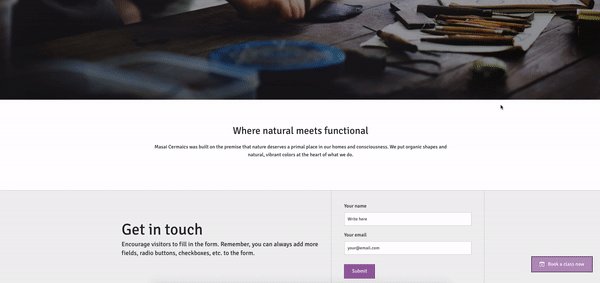
Verwandeln Sie einen Button in einen haftenden Banner in voller Breite, welcher es mobilen Benutzern erleichtert, beim Surfen auf der Website zu interagieren.

So richten Sie es ein:
- Fügen Sie ein Button-Modul hinzu und aktivieren Sie die Option Fixierte Position.
- Legen Sie die Button-Breite auf 100% fest.

Haftendes, rundes Symbol
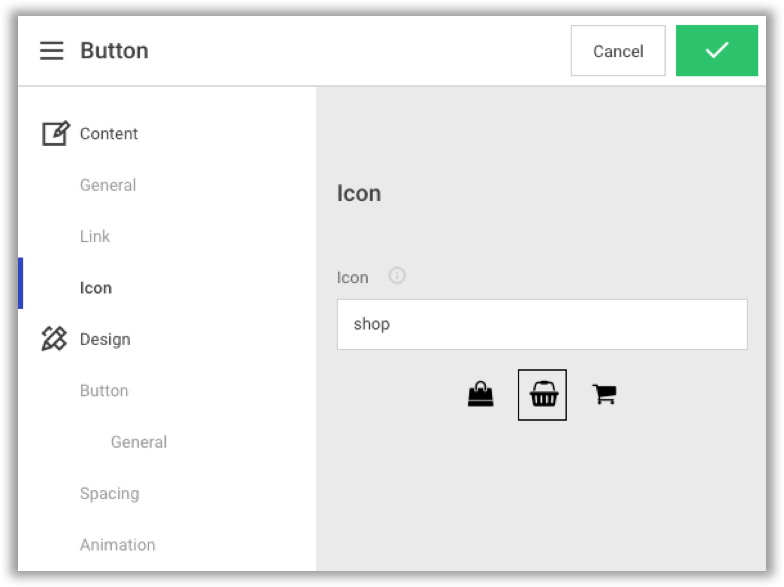
Erstellen Sie einen Klecks, der nur ein Symbol enthält, um Besucher zum Ausführen einer Aktion zu ermutigen. Dies kann beispielsweise das Hinzufügen eines Warenkorbsymbols und das Verknüpfen des Kreises mit Ihrer Online-Shop-Seite sein.

So richten Sie es ein:
- Fügen Sie ein Button-Modul hinzu und aktivieren Sie die Option Fixierte Position.
- Stellen Sie die Button-Position entweder auf unten rechts oder unten links ein.
- Entfernen Die jeglichen Text auf dem Button
- Verknüpfen Sie den Button mit einem beliebigen Ziel, z. B. einer internen Seite auf Ihrer Website.
- Wählen Sie ein Symbol aus, das Ihrem Anwendungsfall entspricht.