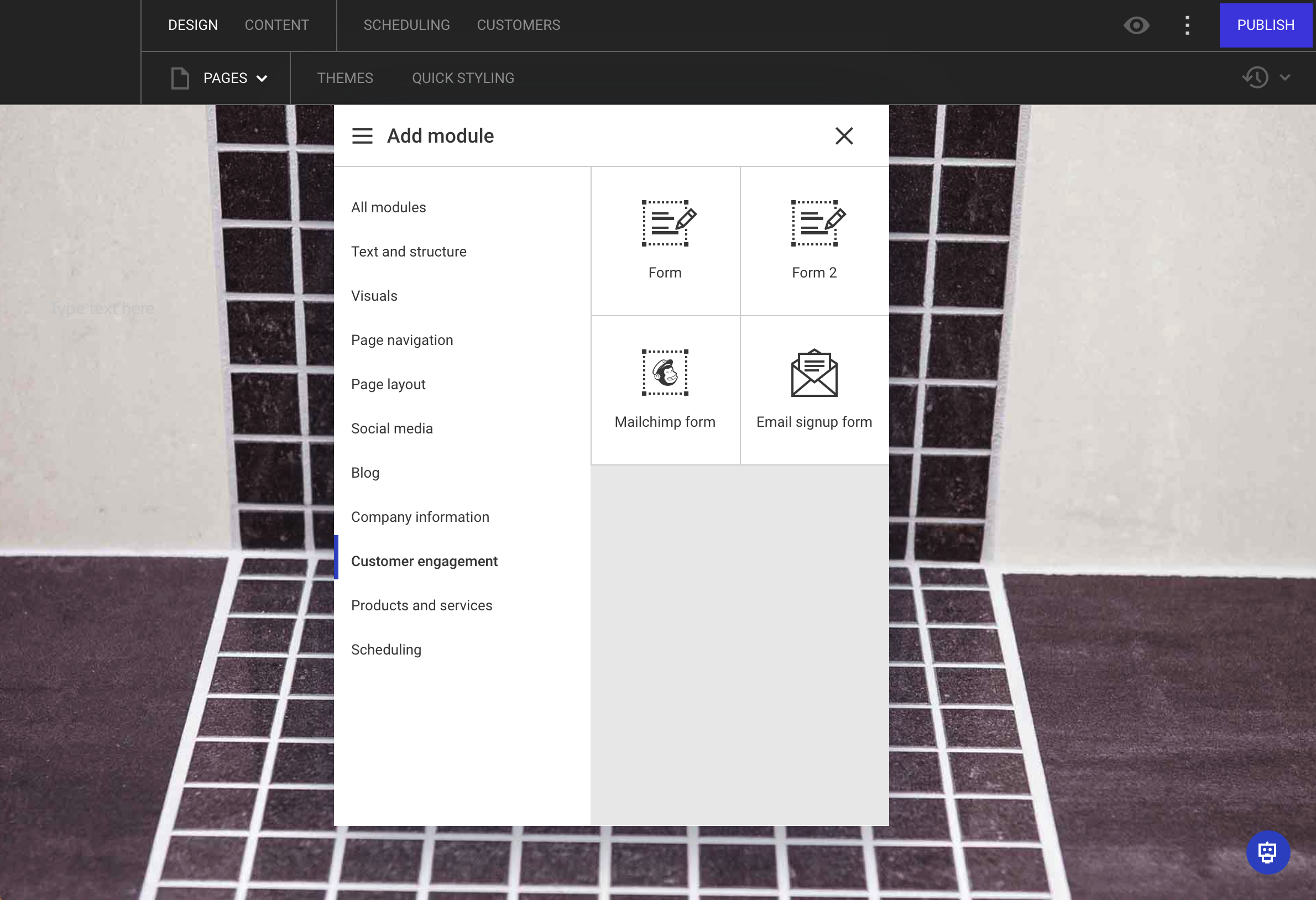
Verwenden Sie das Formular-Modul, damit Besuch Kontaktformulare an Sie senden können. Sie können ein Formular-Modul hinzufügen, indem Sie im Overlay Modul hinzufügen unter der Kategorie Kundenbindung die Option Formular auswählen.

Sie können das Formular so einstellen, dass neue Formularübermittlungen direkt an Ihre E-Mail gesendet werden. Alle Formulardaten können auch unter Kunden im Editor gesammelt werden, um Ihnen einen einfachen Überblick über die Formularübermittlung zu geben.

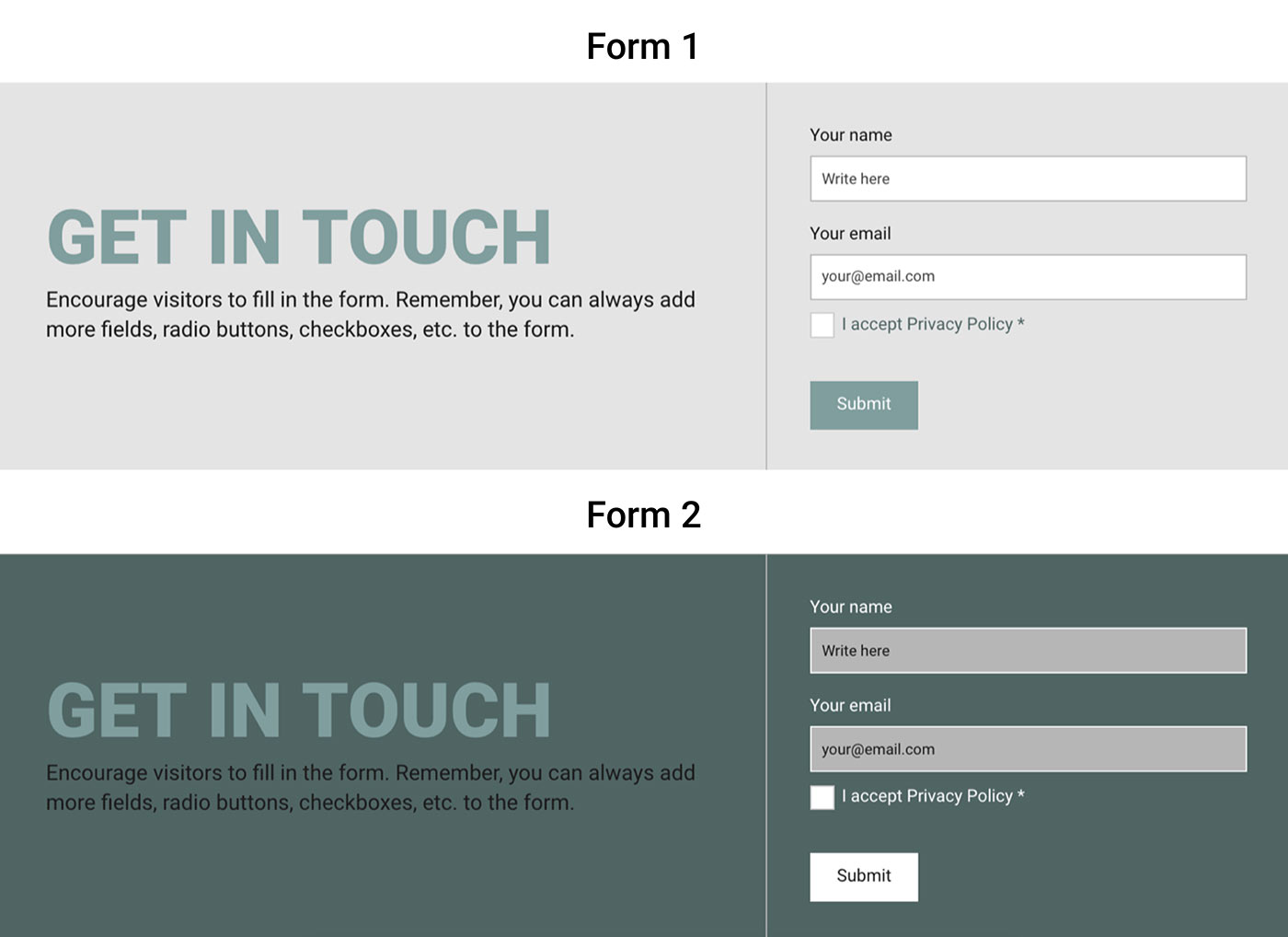
Was ist der Unterschied zwischen Form und Form 2?
Die Unterscheidung zwischen Formular und Formular 2 ermöglicht es Ihnen, zwei verschiedene vordefinierte Layouts des Formularmoduls zu verwenden - zum Beispiel eines in hellen und eines in dunklen Farben. Dies ist nützlich, um sicherzustellen, dass Ihre Kontaktformulare auf Ihrer Website sichtbar sind, falls Sie auf verschiedenen Seiten unterschiedliche Hintergrundfarben verwendet haben und Formulare auf mehreren Seiten hinzufügen möchten. Durch die Verwendung von zwei Optionen für die Formularformatierung müssen Sie keines Ihrer Formulare lokal formatieren. Das von Ihnen gewählte Thema definiert die Gestaltung der beiden Formularmodule.
Bewegen Sie die Maus über das Modul und klicken Sie im Dropdown-Menü auf Inhalt, Design oder Einstellung, um das Formular-Modul zu bearbeiten.
Inhalt
Standardmäßig wird das Formular-Modul mit einem einzelnen Element initiiert. Bearbeiten Sie das Element, indem Sie auf das Pfeilsymbol auf der rechten Seite klicken.
Element hinzufügen
Klicken Sie auf Element hinzufügen, um Ihrem Formular weitere Elemente hinzuzufügen. Sie verschieben ein Element, indem Sie die Maus über die vertikalen Punkte links von jedem Element halten und es an die gewünschte Position ziehen.
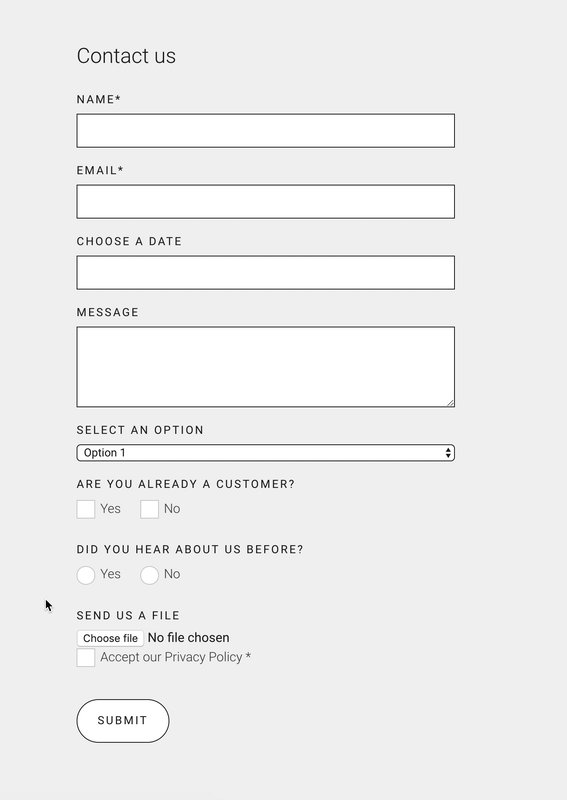
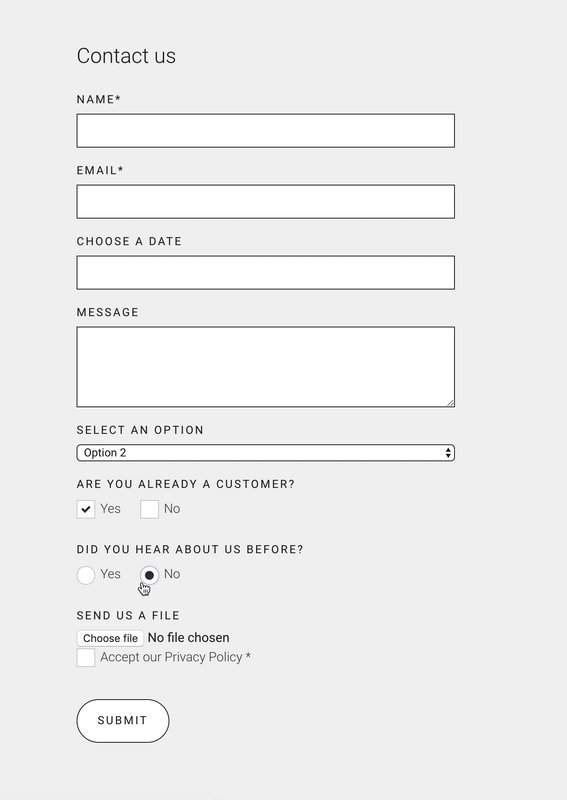
Im Dropdown-Menü Typ können Sie auswählen, welche Art von Element Sie zu Ihrem Formular hinzufügen möchten:
- Text: Ein Feld, in das der Besucher eine Antwort schreiben kann.
- Email: Verwenden Sie dieses Element, um E-Mails von Ihren Besuchern zu sammeln. Das E-Mail-Element erkennt automatisch, ob die eingegebene E-Mail-Adresse das richtige Format hat oder nicht.
- Textbereich: Dem Texttyp sehr ähnlich, mit der Ausnahme, dass eine längere Antwort durch Anzeigen eines größeren Textbereichs möglich ist.
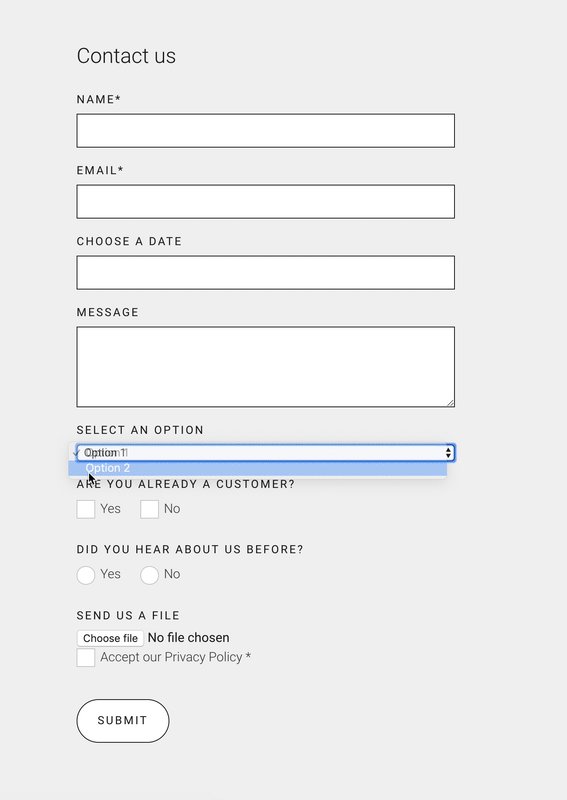
- Auswählen: Ermöglicht den Besuchern, die Frage mit einer Option aus einem von Ihnen vordefinierten Dropdown-Menü zu beantworten. Ändern Sie die Optionen, indem Sie oben auf den Text klicken und weitere Optionen hinzufügen.
- Auswahlkästchen: Dem ausgewählten Typ sehr ähnlich. Der Hauptunterschied besteht darin, dass bei diesem Typ mehrere Antworten möglich sind und alle Antworten sofort sichtbar sind.
- Radio: Der Typ Radio ist derselbe wie der Typ Kontrollkästchen, mit der Ausnahme, dass der Besucher mit nur einer einzigen Option aus einer Reihe von von Ihnen vordefinierten Antworten antworten kann.
- Ort: Ideal zum Erfassen von Adressen Ihrer Besucher. Wenn sie mit der Beantwortung beginnen, ermöglicht eine von Google Maps bereitgestellte automatische Antwort die Auswahl einer vorhandenen, gültigen Adresse.
- Datumsauswahl: Ideal, wenn Sie angegebene Daten von Ihren Besuchern erfassen möchten. Wenn der Besucher auf das Kästchen klickt, um zu antworten, wird ein Kalender angezeigt, in dem er ein Datum auswählen kann.
- Telefon: Verwenden Sie dieses Element, um die Telefonnummer Ihres Besuchers zu erfassen.
- Untertitel: Mit dieser Option können Sie dem Formularmodul einen statischen Text hinzufügen (ohne Eingabefelder für den Besucher). Verwenden Sie dieses Element, um Ihre Websitebesucher beim Ausfüllen eines bestimmten Formularfelds oder Abschnitts anzuleiten.
- Datei: Verwenden Sie diesen Typ, wenn die Besucher eine Datei an ihre Formularübermittlung anhängen sollen. Bitte beachten Sie, dass Besucher jeden Dateityp hochladen können, die maximale Dateigröße jedoch 25 MB beträgt. Sobald ein Formular mit einer Datei gesendet wurde, wird eine URL mit einem Download-Link an den Eigentümer der Website gesendet. Die Datei steht 30 Tage lang zum Download zur Verfügung.

Feldbreite: Für jedes Formularelement können Sie die gewünschte Breite des Eingabefelds zwischen 20-100% auswählen.
Text innerhalb des Feldes: Jeder hier hinzugefügte Text wird in dem Feld auf Ihrer veröffentlichten Website angezeigt. Verwenden Sie diese Option, um Eingabebeispiele bereitzustellen oder Anweisungen zu schreiben, damit die Besucher das Feld korrekt ausfüllen können.
Pflichtfeld: Durch Aktivieren dieser Option wird eine Frage obligatorisch. Die Frage muss beantwortet werden, bevor das Formular gesendet werden kann.
Mehrere Felder erlauben
Mehrere Elemente: ≤100%: Beachten Sie, dass Elemente immer nach links verschoben werden und zur gleichen Zeile hinzugefügt werden, bis ihre Breite zusammen 100% übersteigt.
Mehrere Elemente:>100%: Sobald die Summe aller Elemente in einer Zeile 100% überschreitet, wird das zuletzt hinzugefügte Element in eine Zeile darunter verschoben
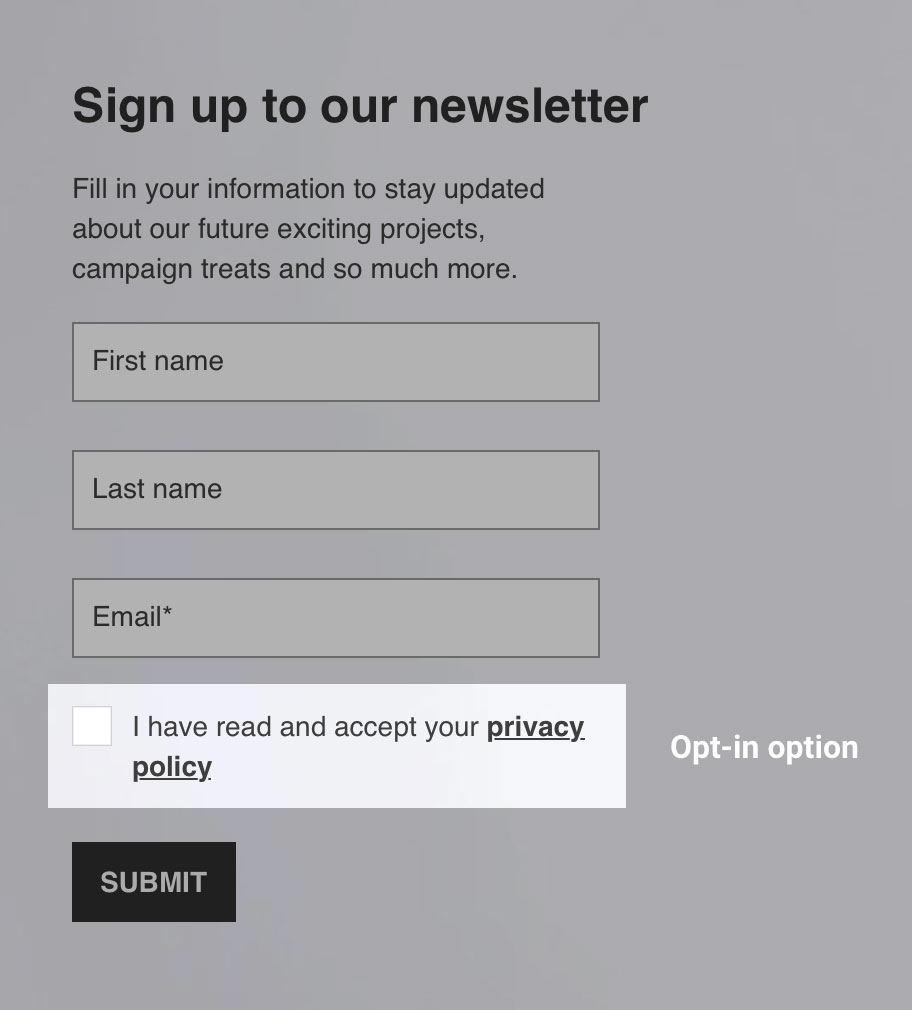
Opt-in Option hinzufügen
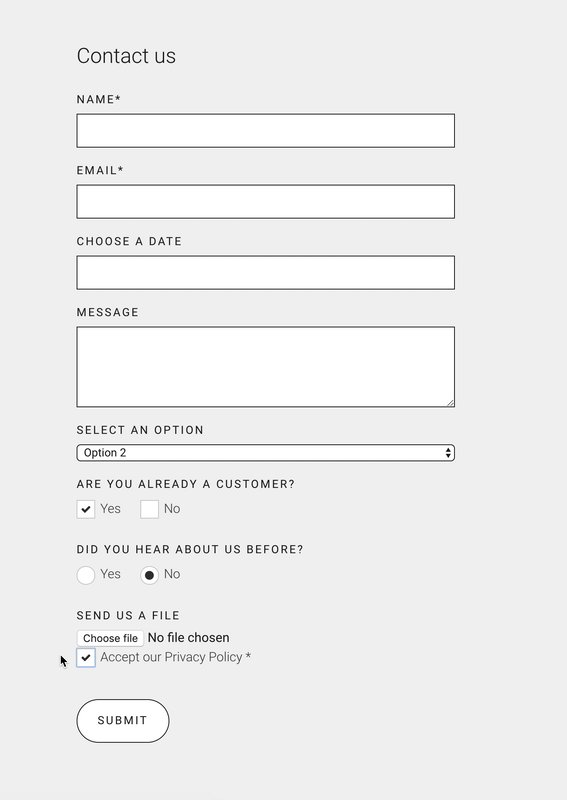
Zustimmung einholen: Als Websitebetreiber sind Sie möglicherweise gesetzlich verpflichtet, die Zustimmung eines Besuchers einzuholen, wenn Sie seine Daten über ein Formularmodul erfassen. Mit der Opt-In-Option können Sie nach dieser Einwilligung fragen und Besucher auf einfache Weise auf Ihre Datenschutzrichtlinie hinweisen.
Sie haben folgende Möglichkeiten für das Opt-In:
Link-Typ: Geben Sie einen Link zu Ihrer Datenschutzrichtlinie an. Sie können zwischen einem externen Link, einer internen Seite oder einem Popup-Overlay wählen. Wenn Sie ein Overlay anzeigen möchten, können Sie entweder Ihre Datenschutzrichtlinie direkt in das Modul eingeben oder ein Globale Daten-Tag verwenden, um einen Rechtstext aus Ihren Globalen Daten abzurufen.
Pflichtfeld: Durch das Aktivieren dieser Option wird das Opt-In obligatorisch- die Zustimmung muss erteilt werden, bevor das Formular eingereicht werden kann.

Übermittlung
Entscheiden Sie, was passiert, wenn ein Besucher ein Formular einreicht. Hier können Sie den Text des Senden-Buttons und die Dankesnachricht anpassen, welche dem Besucher angezeigt wird, nachdem das Formular eingesendet wurde. Sie können auch eine kleine Notiz am unteren Rand des Formulars hinzufügen, um den Besuchern zusätzliche Anweisungen zu geben.
Einstellungen
- Spam-Schutz aktivieren: Sie haben die Möglichkeit, den Spam-Schutz für Ihr Formularmodul zu aktivieren. Diese Option verhindert, dass Sie Spam von Bots im Internet erhalten. Dieser Spam-Schutz aktiviert ein kleines reCAPTCHA "Ich bin kein Roboter"-Kontrollkästchen in Formularen, um zu überprüfen, ob der Besucher ein Mensch ist.
- Unsichtbaren Spam-Schutz verwenden: Sie können diese Option auswählen, nachdem Sie den Spam-Schutz aktiviert haben. Statt das reCAPTCHA-Feld sichtbar in Ihrem Kontaktformular anzuzeigen, können Sie die Option Unsichtbaren Spam-Schutz verwenden aktivieren, wodurch Besucher überhaupt kein reCAPTCHA-Feld sehen, nicht einmal das Kontrollkästchen "Ich bin kein Roboter". Wenn ein Besucher vom System als "verdächtig" gekennzeichnet wird, wird die übliche Überprüfung der menschlichen Validierung angezeigt, wenn der Besucher das Formular absendet.
ReCAPTCHA Sichtbarkeit
Das unsichtbare reCAPTCHA ist trotz des Namens auf Ihrer Website nicht vollständig unsichtbar. Wenn der Spam-Schutz aktiviert ist, erfasst Google - der Eigentümer der reCAPTCHA-Technologie - Besucherinformationen von Ihrer Website und ist daher gesetzlich verpflichtet, deren Datenschutzrichtlinien und Geschäftsbedingungen anzuzeigen. Diese Links werden wie unten gezeigt durch einen kleinen Sticker auf Ihrer Website angezeigt. Im Editor können Sie entscheiden, ob der Sticker in der unteren rechten oder unteren linken Ecke Ihrer Website angezeigt werden soll. Das Erscheinungsbild des Stickers kann nicht weiter geändert oder gestaltet werden, da er kein natives Element des Editors ist.

- Benutzerdefinierter Rückverfolgungs-Name: Fügen Sie dem Formular einen benutzerdefinierten Rückverfolgungs-Namen hinzu, um Formularübermittlungen Ihrer Besucher im Dashboard des Editors zu verfolgen.
- E-Mail Empfänger: Geben Sie in dieses Feld die E-Mail-Adresse ein, an die neue Formularübermittlungen gesendet werden sollen. Fügen Sie mehrere E-Mail-Adressen durch Komma-Trennung hinzu.
- E-Mail Betreff: Fügen Sie den Betreff der E-Mail hinzu, die Sie mit Informationen durch Formularübermittlungen erhalten.
- Umleitung: Nach dem Absenden des Formulars können Sie Besucher auf eine externe Website oder eine andere Seite Ihrer Website umleiten.
- Daten aus diesem Formular erfassen: Aktivieren Sie diese Option, wenn Sie alle Übermittlungen aus dem Formular in Kunden erfassen möchten. Geben Sie dem Formular einen geeigneten Namen für die Datenerfassung, damit Sie ihn später beim Durchsuchen der Formulardaten in Kunden leicht erkennen können.
E-Mail Benachrichtigung, wenn das Formular ausgefüllt wurde
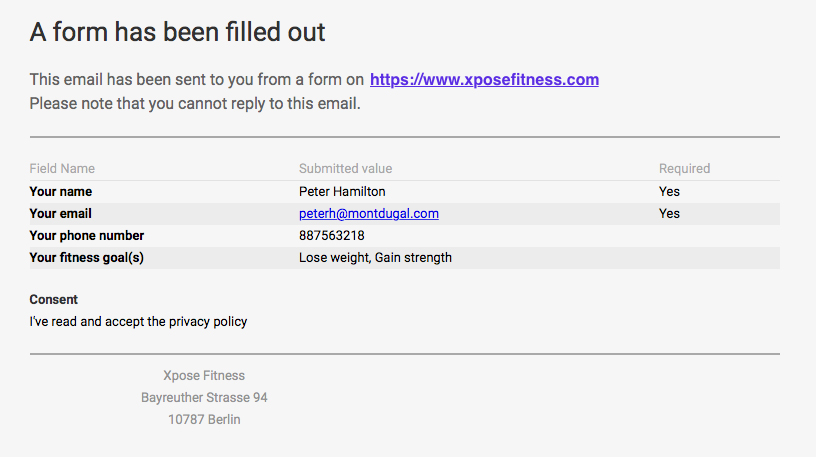
Wenn ein Formular auf Ihrer Website ausgefüllt wurde, wird eine E-Mail an die E-Mail-Adresse gesendet, die Sie beim Einrichten des Formularmoduls angegeben haben. Die E-Mail enthält alle Antworten und Eingaben des Besuchers, der sie gesendet hat. Es wird ausdrücklich angegeben, ob der Besucher den Datenschutzbestimmungen zugestimmt hat. Außerdem erfahren Sie, von welcher URL das Formular gesendet wurde.
Beispiel E-Mail:

Ändern der Sprache der Email-Benachrichtigung
Die Sprache der Texte in der E-Mail richtet sich nach der Sprache, in der sich Ihre Website eingerichtet ist. Wenn Sie den Sprachcode / die Abkürzung in den Spracheinstellungen auf "en" gesetzt haben, ist die E-Mail in Englisch. Wenn Sie ihn auf "de" gesetzt haben, ist es in deutscher Sprache, und so weiter.