Verwenden Sie die Facebook-Module, um verschiedene Aktionen über Facebook auf Ihrer Website einzubinden. Sie können Facebook-Module hinzufügen, indem Sie im Overlay Modul hinzufügen unter der Kategorie Soziale Medien die Optionen Facebook Like, Facebook Share, Facebook Post, Facebook Video, Facebook Kommentare oder Eingebettete Facebook-Seite auswählen.

Um die Module zu bearbeiten, bewegen Sie die Maus über das Modul und klicken Sie im Dropdown-Menü auf Inhalt oder Design.
Tips zum Abrufen von Facebook-Links
So erhalten Sie die URL für eine Seite: Die URL einer Seite kann aus dem Adressfeld Ihres Browsers abgerufen werden, wenn Sie sich auf einer Facebook-Seite befinden. Die URL einer Seite sollte wie folgt aussehen: https://www.facebook.com/xxxxx/.
So erhalten Sie die URL für einen Post: Wenn Sie einen bestimmten Post ansehen, so finden Sie einen Zeitstempel, direkt unter dem Namen der Person oder Organisation, die den Beitrag gepostet hat. Wenn Sie darauf klicken, sollte der Post im Vollbildmodus angezeigt werden. Über die Adressleiste können Sie die URL zu diesem bestimmten Post abrufen.
So erhalten Sie die URL für Video: Klicken Sie mit der rechten Maustaste auf ein Video und wählen Sie die Option Video-URL anzeigen. Sie können den Link dann kopieren, um ihn einzufügen, wo immer dies erforderlich ist.
Facebook Like
Verwenden Sie das Facebook-Like-Modul, um Besucher zu motivieren, eine Seite zu liken und um zu sehen, wie viele Personen dies bereits tun.
Bewegen Sie die Maus über das Modul und klicken Sie im Dropdown-Menü auf Inhalt oder Design, um Ihr Facebook-Like-Modul zu bearbeiten.
Inhalt
- URL für "Gefällt mir": Kopieren und fügen Sie die URL zu der Seite hinzu, auf welcher der "Gefällt mir" Button ausgeführt werden soll.
- Aktionstyp: Wählen Sie aus, ob Sie sich entweder wünschen, dass die Benutzer die Seite liken oder diese ihren Netzwerken weiterempfehlen.
- Gesichter der Freunde anzeigen: Wenn diese Option aktiviert ist, können Besucher die Bilder von Freunden sehen, denen die Seite gefällt.
- "Teilen" Button einfügen: Fügen Sie einen "Teilen" Button neben den "Gefällt mir"/Weiterempfehlen-Button hinzu.
Design
Im Bereich Design können Sie das Layout und die Ausrichtung des Facebook-Like-Buttons bearbeiten. Es stehen vier Button-Layouts zur Auswahl.
1. Standard

2. Box mit Anzahl

3. Button with count mit Anzahl
4. Button

Facebook Share
Benutzen Sie das Facebook-Share-Modul, um es Besuchern Ihrer Website zu ermöglichen, eine Seite oder einen Beitrag in deren eigenen Facebook-Profilen zu teilen.
Bewegen Sie die Maus über das Modul und klicken Sie im Dropdown-Menü auf Inhalt oder Design, um Ihr Facebook-Share-Modul zu bearbeiten.
Inhalt
In URL zum Teilen, fügen Sie die URL zu der Seite oder dem Beitrag ein, den die Besucher teilen sollen, wenn diese auf den Button klicken.
Design
Im Bereich Design können Sie das Layout und die Ausrichtung des Facebook-Share-Buttons bearbeiten. Es stehen sechs Button-Layouts zur Auswahl.
1. Box mit Anzahl 
2. Button mit Anzahl
3. Button

4. Symbol mit Link![]()
5. Symbol![]()
6. Link
Facebook Post
Verwenden Sie das Facebook-Post-Module, um alle Posts anzuzeigen, einschließlich der Like, Comment und Share-Button.
Bewegen Sie die Maus über das Modul und klicken Sie im Dropdown-Menü auf Inhalt oder Design, um Ihr Facebook-Post-Modul zu bearbeiten.
Inhalt
Fügen Sie unter Post URL die URL des Beitrags ein, den Sie angezeigt haben möchten.
Design
Im Abschnitt Design legen Sie die Post-Breite und -Ausrichtung fest.
Facebook Video
Verwenden Sie das Facebook-Video-Modul, um ein Video anzuzeigen, das auch die Button "Gefällt mir, "Teilen" und "Später ansehen" enthält.
Bewegen Sie die Maus über das Modul und klicken Sie im Menü auf Inhalt, Design oder Einstellungen um Ihr Facebook-Video-Modul zu bearbeiten.
Inhalt
Fügen Sie unter Video URL die URL des Facebook-Videos ein, das Sie angezeigt haben möchten.
Design
Im Bereich Design können Sie die Ausrichtung und Breite Ihres Facebook-Video-Moduls ändern.
- An Spaltenbreite anpassen: Wenn Sie diese Option aktivieren, wird das Video automatisch auf die Breite der Spalte gedehnt, in der es platziert ist.
- Vollbildansicht zulassen: Wenn diese Option aktiviert ist, können Besucher das Video erweitern und im Vollbildmodus anzeigen.
- Videobreite: Passen Sie manuell an, wie breit Ihr Video auf Ihrer Website angezeigt werden soll.
Einstellungen
Aktivieren Sie die Option Video automatisch abspielen, falls Ihr Facebook-Video automatisch abgespielt werden soll, wenn Besucher die Seite Ihrer Website öffnen, auf der sich das Modul befindet.
Facebook Kommentare
Verwenden Sie das Facebook-Kommentar-Modul, um einen Kommentarbereich für einen vordefinierten Beitrag zu öffnen. Es werden nur die auf Ihrer Seite geposteten Kommentare im Modul angezeigt, aber es besteht weiterhin auch die Möglichkeit, den Kommentar auf Facebook hinzuzufügen.
Bewegen Sie die Maus über das Modul und klicken Sie im Dropdown-Menü auf Inhalt, Design oder Einstellungen, um Ihr Facebook-Kommentar-Modul zu bearbeiten.
Inhalt
Fügen Sie unter URL der Kommentarseite, die URL aller Inhalte ein, zu denen Sie einen Kommentarbereich öffnen möchten.
Design
Im Bereich Design können Sie die Breite und Ausrichtung Ihrer Facebook-Kommentare ändern.
- Breite automatisch einstellen: Wenn Sie diese Option aktivieren, wird der Kommentarbereich automatisch auf die Breite der Spalte ausgedehnt, in der er platziert ist.
- Kommentarfeldbreite: Hier können Sie die Breite (in Pixel) des Kommentarbereichs manuell anpassen.
Einstellungen
-
Kommentare sortieren nach: Legen Sie fest, ob die Kommentare nach neuesten, ältesten oder top Kommentaren sortiert werden sollen.
-
Anzahl der angezeigten Kommentare: Legen Sie fest, wie viele Kommentare im Modul angezeigt werden sollen.
Eingebettete Facebookseite
Verwenden Sie das Modul Eingebettete Facebookseite, um eine Facebookseite in Ihre Website einzubetten. Diese Option erlaubt es, die Zeitleiste anzuzeigen, Nachrichten zu senden und/oder Ereignisse anzuzeigen.
Bewegen Sie die Maus über das Modul und klicken Sie im Dropdown-Menü auf Inhalt oder Design, um das Modul Eingebettete Facebookseite zu bearbeiten.
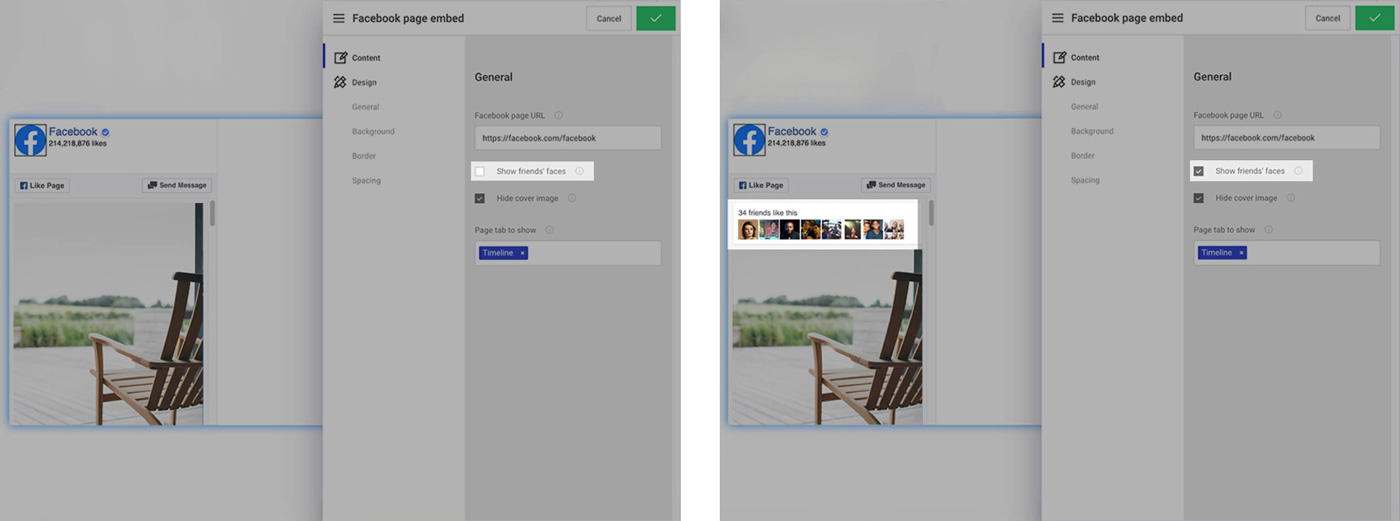
Inhalt
- Facebook-Seiten-URL: Standardmäßig zeigt das Modul Facebooks eigene Seite an. Fügen Sie die Seiten-URL der Facebook-Seite hinzu, die im Feld angezeigt werden soll.
- Gesichter der Freunde anzeigen: Wenn diese Option aktiviert ist, können Besucher die Bilder von Freunden sehen, denen die Seite gefällt.

- Titelbild ausblenden: Wenn diese Option aktiviert ist, bleibt der Hintergrund der Kopfzeile leer, anstatt das Titelbild anzuzeigen.
- Angezeigte Seitenregisterkarte: Standardmäßig ist die Registerkarte Timelinebereits ausgewählt. Klicken Sie auf das Feld, um die Registerkarten Nachrichtenund Ereignisse hinzuzufügen, falls Sie sie anzeigen möchten.
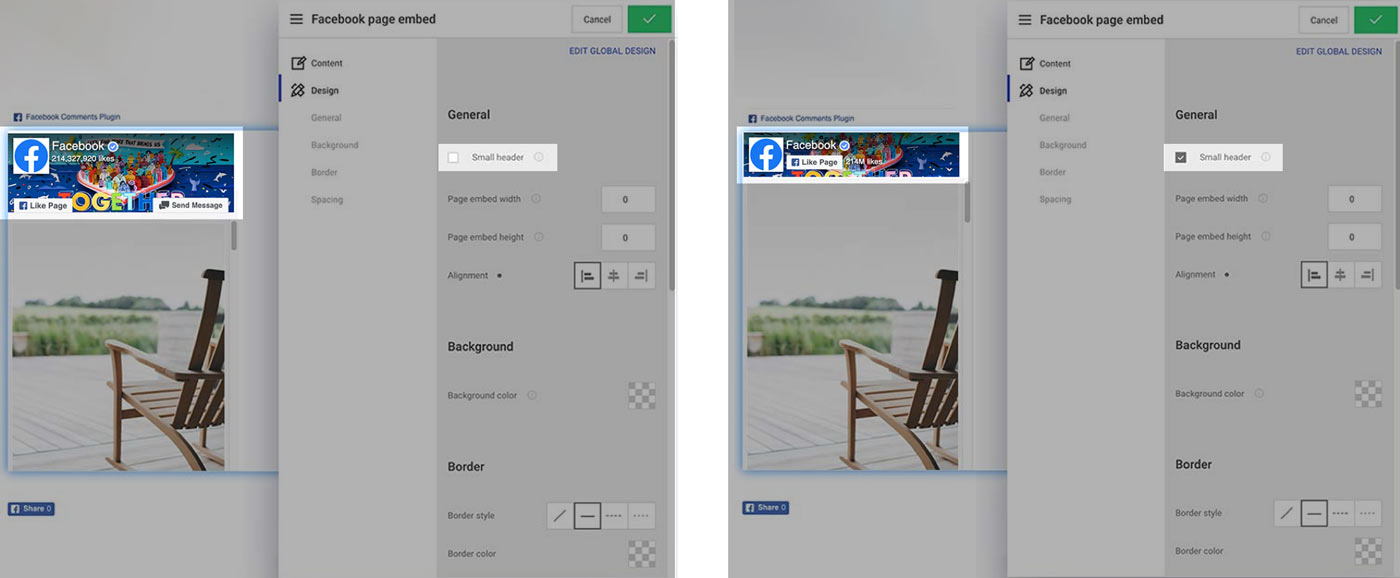
Design
Im Bereich Design können Sie auch das Design, die Ausrichtung, die Breite und die Höhe Ihres Eingebettete Facebook Seite-Moduls ändern.
Aktivieren Sie die Option Kleine Überschrift, wenn Sie zu einer kleinen Überschrift über Ihrem eingebetteten Inhalt wechseln möchten.