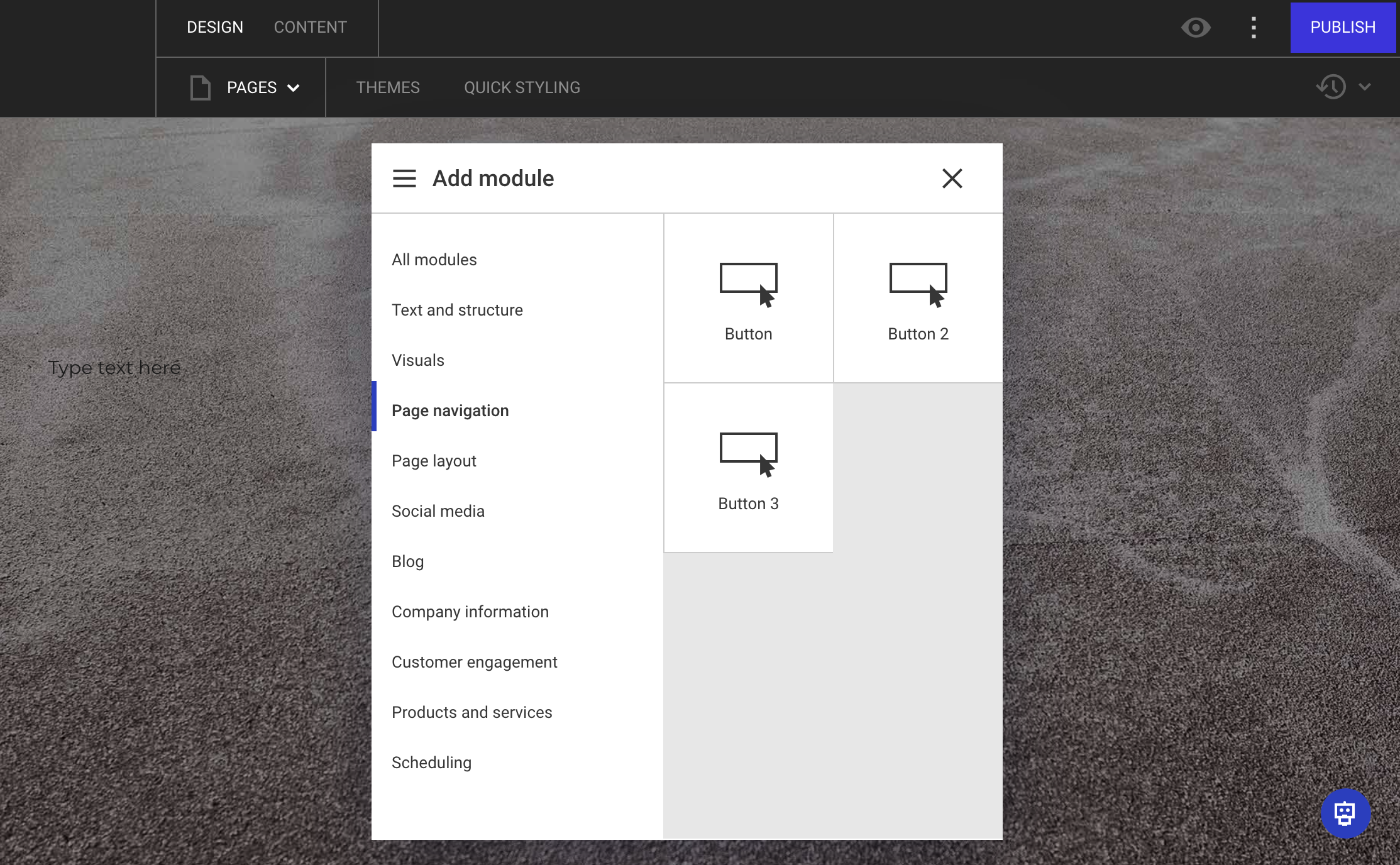
Button sind wichtige Komponenten für die Besuchernavigation, und Sie werden wahrscheinlich eine ganze Reihe an Buttons auf Ihrer Website haben. Aus dem gleichen Grund reicht es möglicherweise nicht aus, nur einen Buttonstil zu verwenden. Um den Buttons mehr visuelle Vielfalt zu verleihen, können Sie im Editor mithilfe der Buttonmodule "Button 2" und "Button 3" alternative Buttonstile entwerfen. Sie können ein Button 2- oder Button 3-Modul hinzufügen, indem Sie im Overlay Modul hinzufügen unter der Kategorie Seitennavigation die Option Button 2 oder Button 3 auswählen.

Wie unterscheiden sich Button, Button 2 und Button 3?
Die drei Button-Module sind in ihrer Funktionalität völlig gleich. Der einzige Unterschied zwischen Button 2 und 3 besteht daring, dass Button 3 die Design-Eigenschaften von Button 1 übernimmt, während Button 2 kein Styling übernimmt.
Die Idee, dass Button 3 das Styling von Button 1 übernimmt, ist, dass Sie zwei Arten von Buttons haben können, die ähnlich aussehen, sich aber in einigen Parametern wie Textfarbe oder Größe des Buttons unterscheiden. Auf diese Weise können Sie Gestaltungselemente einfacher differenzieren, ohne die Elemente lokal formatieren zu müssen.
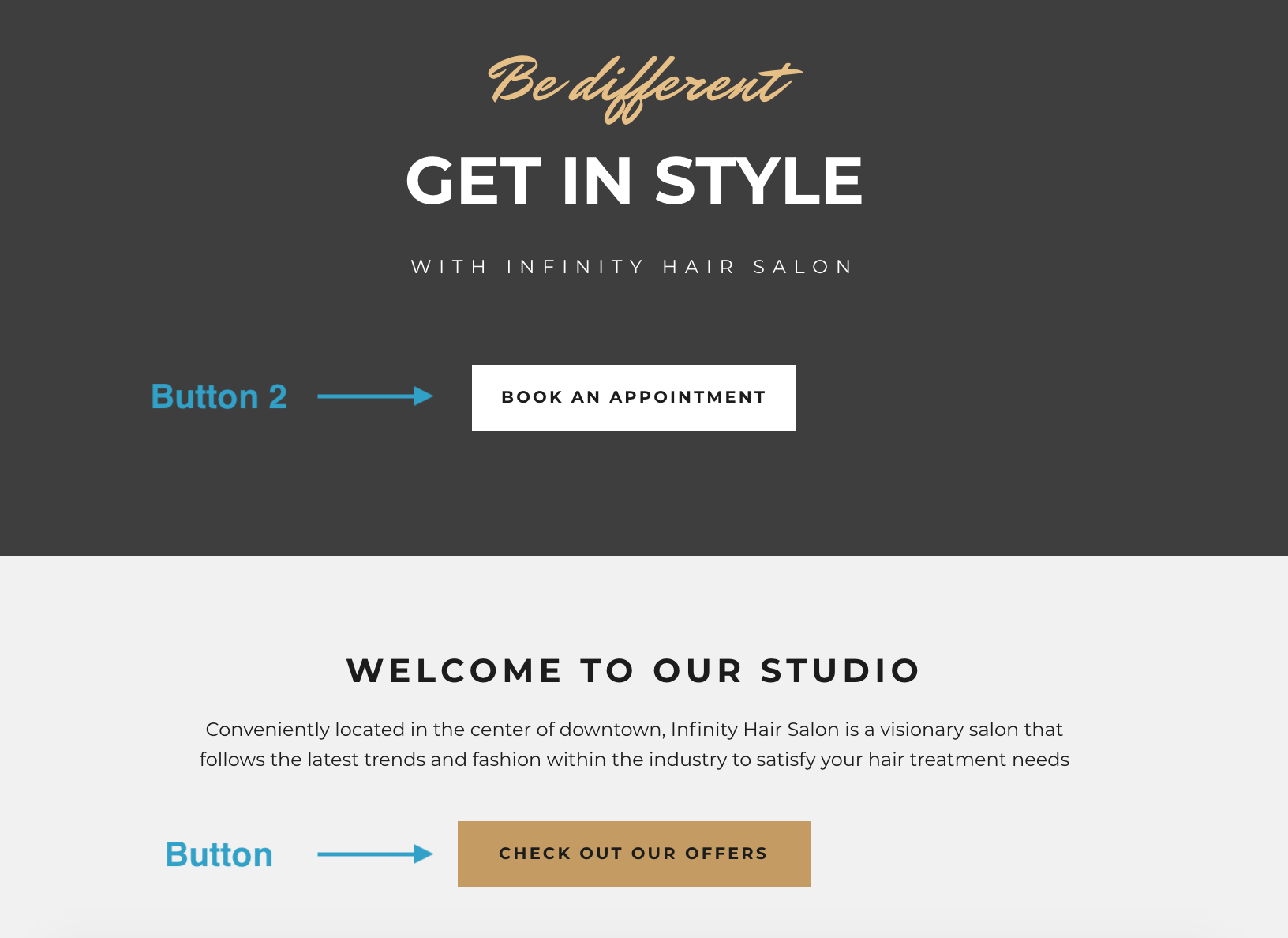
Sie können Button 2 dann ganz anders als Button 1 und 3 stylen. Sie können ihn beispielsweise in hellen Farben stylen, damit Sie ihn auf dunkleren Hintergründen verwenden können, auf denen Button 1 und 3 möglicherweise nicht ideal sind.
Beispiel
Ihr Standard-Button hat eine dunkle Hintergrundfarbe, sodass er in Zeilen mit hellen Farben deutlich sichtbar ist. Sie haben jedoch einige Bilder in dunklen Farben und möchten diese mit Buttons versehen. Offensichtlich ist der dunkle Button auf diesen Bildern kaum sichtbar, sodass Sie einen alternativen Buttonstil - Button 2 - entwerfen und ihn weiß gestalten, damit er auf dunkleren Hintergründen hervorsticht.

Hier ist ein weiteres Beispiel. Sie haben viele Bilder auf Ihrer Website, einige größer und einige kleiner. Sie möchten einen großen Button unter Ihren größeren Bildern und einen kleinen Button unter kleineren Bildern platzieren.
In diesem Fall könnten Sie Ihren Button 1 größer und Ihren Button 2 kleiner gestaltet. Auf diese Weise müssen Sie keine Zeit aufwenden, um einzelne Änderungen lokal vorzunehmen, wenn Sie das Button-Styling differenzieren möchten.