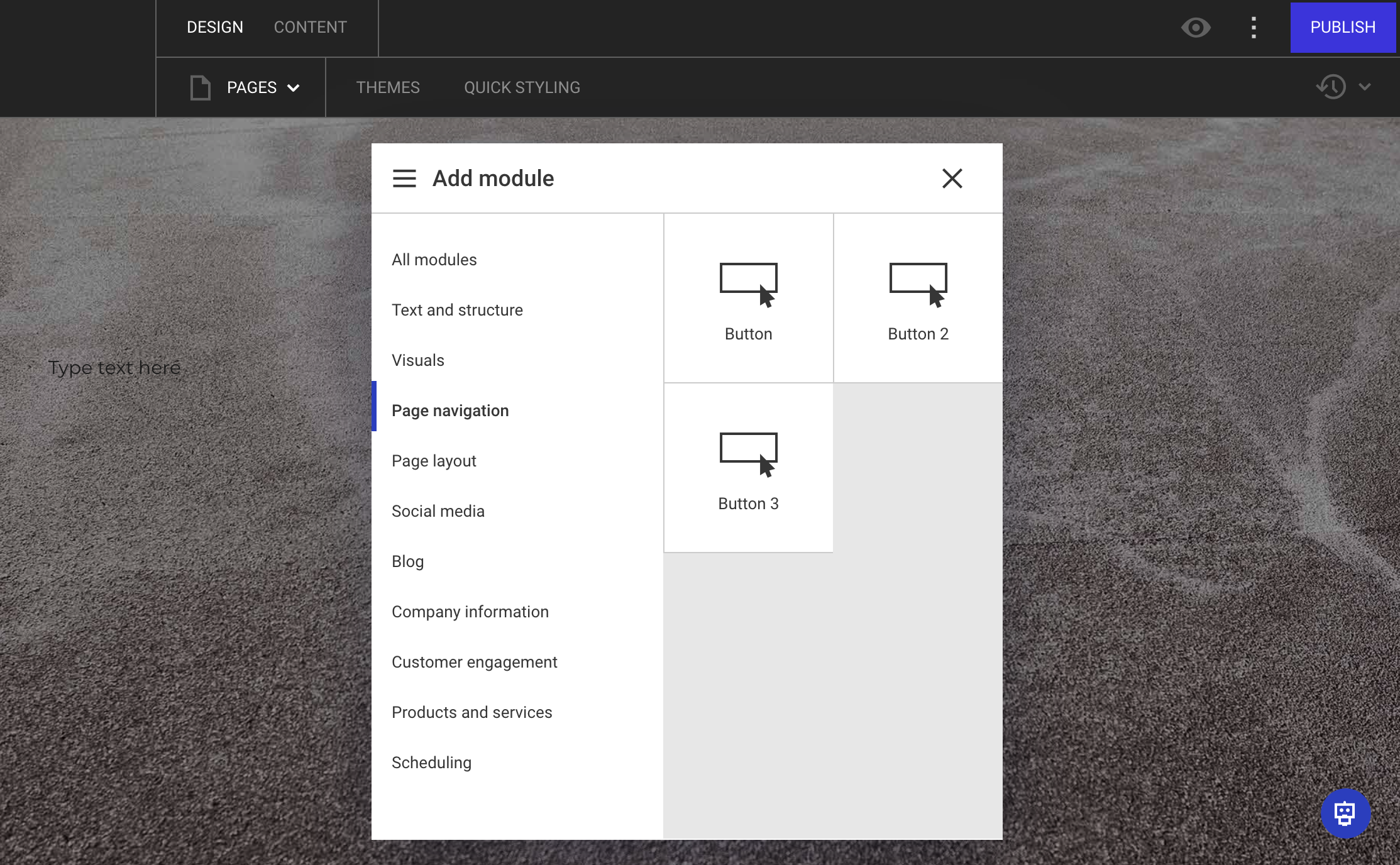
Verwenden Sie Buttons, um Ihre Besucher zu anderen Seiten Ihrer Website oder zu einer externen URL zu führen- oder um Dateien herunterzuladen und eine E-Mail zu versenden. Sie können ein Button-Modul hinzufügen, indem Sie im Overlay Modul hinzufügen unter der Kategorie Seitennavigation die Option Button auswählen.

Um das Button-Modul zu bearbeiten, fahren Sie mit Ihrer Maus über das Modul und klicken Sie auf Inhalt, Design oder Einstellungen im Dropdown-Menü.
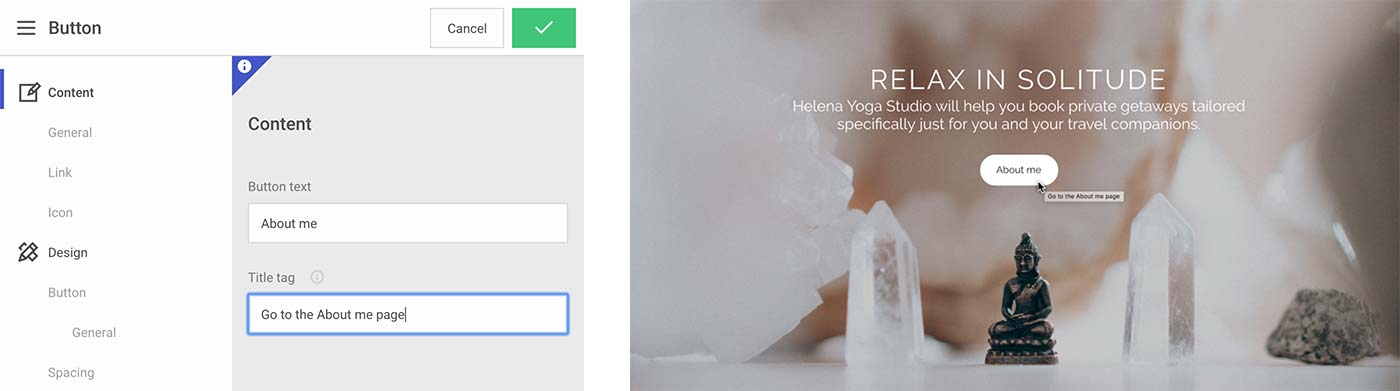
Inhalt
Fügen Sie zunächst Ihrem Button einen Text hinzu. Sie können auch einen kurzen Titel-Tag hinzufügen, wenn Sie möchten. Die Verwendung eines Titel-Tags bietet mehr Kontext zu Ihrer Website und kann dazu beitragen, die Sichtbarkeit der Website in Suchmaschinen zu verbessern. Darüber hinaus wird in den meisten Webbrowsern der Titel-Tag angezeigt, damit Besucher sehen können, wohin der Link führt, bevor sie darauf klicken.
Sie können Ihren Button entweder mit einer externen URL, einer Seite auf Ihrer Website, einer E-Mail oder einer Datei verknüpfen.
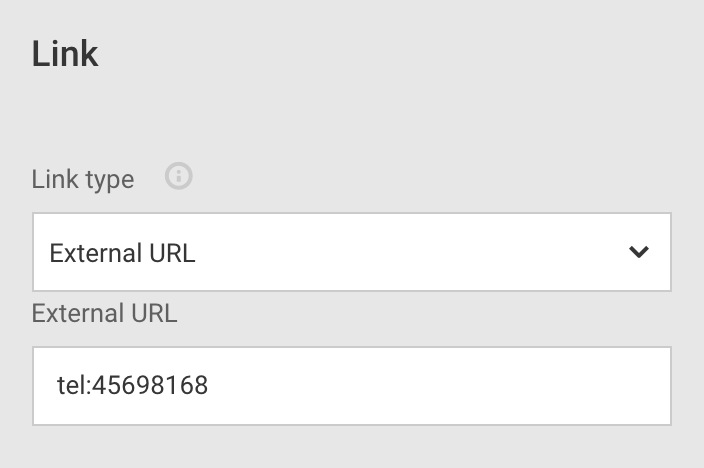
Einen "Click to Call" Button erstellen
Sie können Ihren Button so einstellen, dass eine Telefonnummer angerufen wird, wenn ein Besucher darauf klickt. Die Taste löst die Standardanrufanwendung des Geräts aus und wählt die Nummer. Um einen "Click to Call" Button zu erstellen, wählen Sie den Verbindungstyp "Extern" und geben Sie "tel:" gefolgt von einer Telefonnummer ein.

Wenn Sie die Telefonnummer verwenden möchten, die Sie unter Globale Daten eingegeben haben, geben Sie Folgendes ein: tel:[phone]
Beim Verknüpfen mit einer E-Mail wird die Standard-E-Mail-Anwendung des Besuchers geöffnet, wenn er auf den Button klickt. Es wird eine neue E-Mail-Nachricht erstellt mit der E-Mail Adresse als Empfänger, die Sie im Feld "E-Mail" eingegeben haben.
Beim Verknüpfen mit einer Datei zum Herunterladen löst der Browser des Besuchers den Download aus, wenn dieser auf den Button klickt.
Unterstützte Dateiformate
Wenn Sie Ihren Button mit einer Datei zum downloaden verknüpfen, beachten Sie, dass nur die folgenden Dateiformate unterstützt werden: .png, .gif, .jpeg, .jpg, .xls, .xlsx, .doc, .docx, .pdf.
Abschließend können Sie ein Symbol neben dem Text auf Ihrem Button hinzufügen, indem Sie eines aus der Liste auswählen.
Design
Abgesehen von der Ausrichtung Ihres Buttons nach links, rechts oder in der Mitte innerhalb der Spalte können Sie Ihren Button auch auf float stellen und die Breite anpassen.
- Float: Richten Sie den Button nach links oder rechts aus und lassen Sie Text oder andere Elemente ihn umlaufen.

- Breite: Anstatt die Größe des Buttons vom Inhalt abhängig zu machen, ist es möglich, eine feste Breite für ihn zu definierten. Der Prozentsatz bezieht sich auf die Breite der Spalte, in die der Button eingefügt wird. Dies bedeutet, dass ein Button von 25% genau ein Viertel der Spalte einnimmt.
Button mit fixierter Position
Wenn Sie möchten, dass ein Button auf dem Bildschirm des Besuchers angezeigt wird und dort bleibt, während er eine Seite nach oben und unten scrollt, können Sie die Option Fixierte Position unter Design> Button> Allgemein aktivieren. Lesen Sie hier mehr über Buttons mit fixierter Position.
Einstellungen
Es ist möglich nach zu verfolgen, wie häufig Besucher auf einen Button geklickt haben. Geben Sie Ihrem Button für Verfolgungszwecke einen Namen im Feld Benutzerdefinierter Tracking-Name. Die Daten werden in die Statistikübersicht in Ihrem Dashboard eingelesen.