The reading progress bar is a great tool that enables readers to visualize their current reading position on your blog post. It shows once the blog post starts, and disappears again once the post ends.

The color of the reading progress bar is by default set to a light grey.
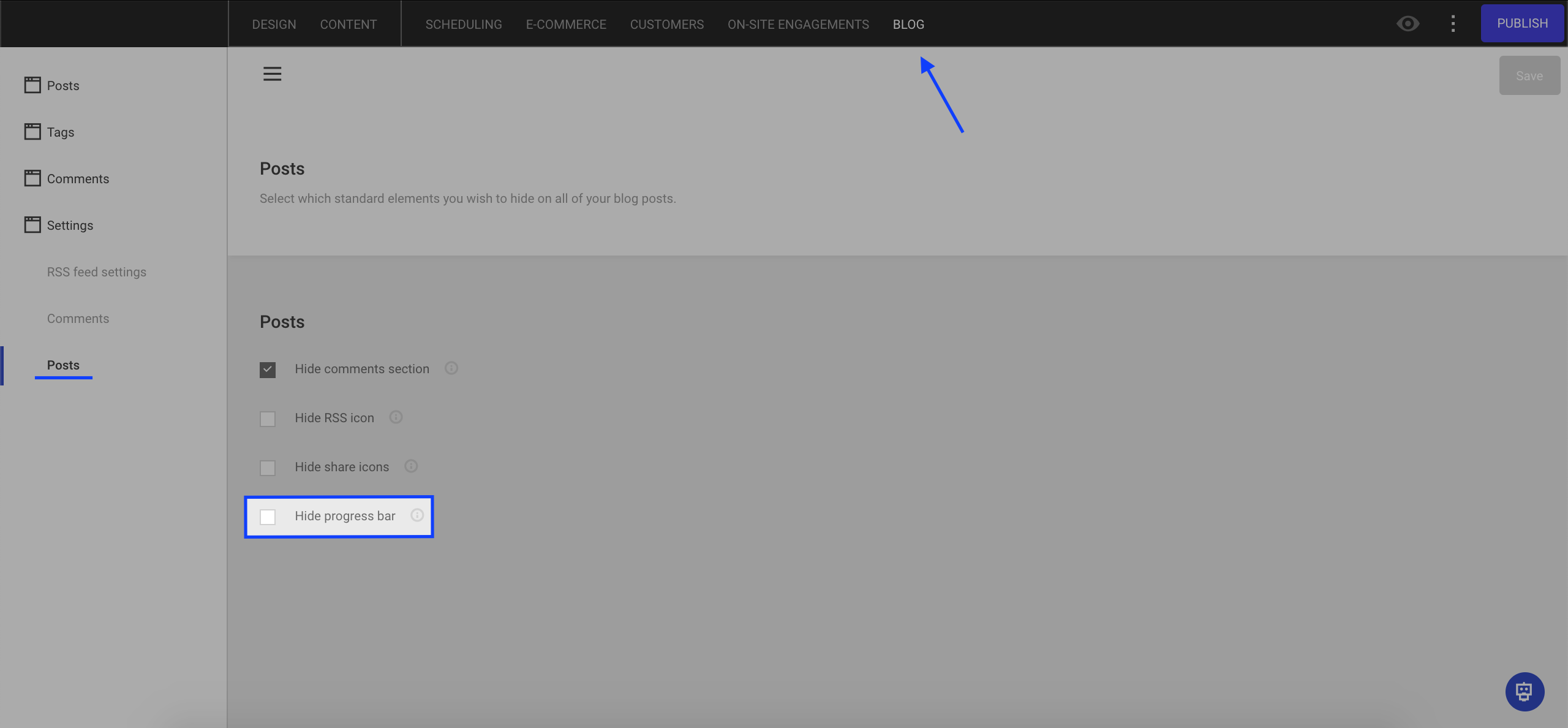
Hide progress bar
You can select whether you'd like to show or hide the reading progress bar at the top of the blog post page. By default, the reading progress is displayed. If you wish to hide it, you can do so from Blog > Settings > Posts > Hide progress bar. Note that it is not possible to show or hide the reading progress bar on individual posts. The setting applies to all your blog posts.