Avec les modules de navigation des pages, vous permettez à vos visiteurs de trouver et de consulter plus facilement les informations dont ils ont besoin.

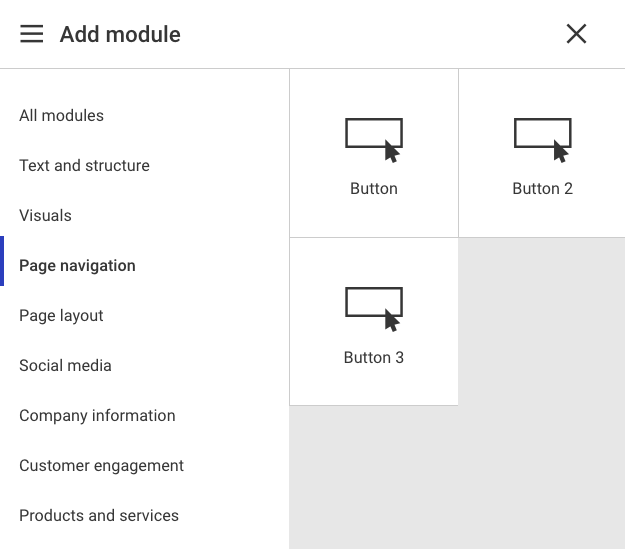
Bouton
Utilisez les boutons pour guider vos visiteurs vers d’autres pages de votre site ou vers un URL externe, mais aussi pour télécharger des fichiers ou envoyer un e-mail.
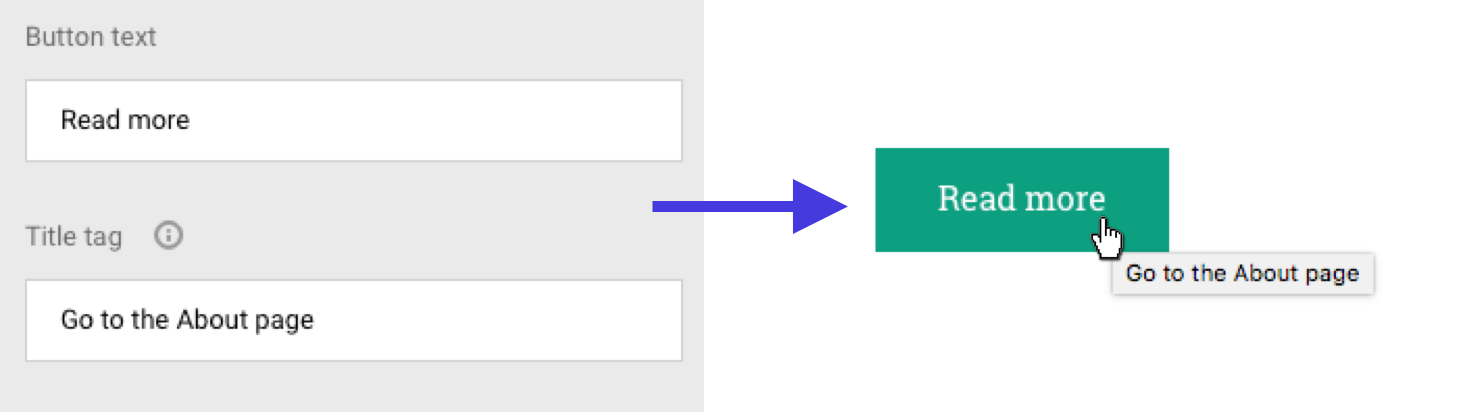
Contenu
Commencez par ajouter du texte sur votre bouton. Vous pouvez également ajouter une étiquette de titre court si vous le souhaitez. Utiliser une étiquette de titre explique mieux le contexte sur votre site internet et peut permettre d’améliorer la visibilité sur les moteurs de recherche. De plus, la plupart des navigateurs web affichent l’étiquette de titre au pointage pour permettre aux visiteurs de voir où le lien les amènera avant de cliquer dessus.

Vous pouvez lier votre bouton à un URL externe, à une page de votre site internet, à un e-mail ou à un fichier.
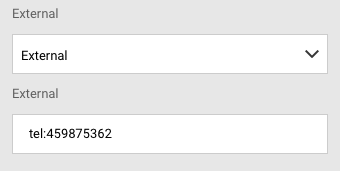
Créer un bouton "cliquer pour appeler"
Vous pouvez paramétrer un bouton pour appeler un numéro de téléphone quand un visiteur clique dessus. Le bouton déclenche l'application d'appel par défaut de l'appareil et compose le numéro. Afin de créer un bouton "cliquer pour appeler", choisissez le type de lien "Externe" et inscrivez "tel:" suivi d'un numéro de téléphone.

Si vous voulez utiliser le numéro de téléphone que vous avez saisi dans les Données Générales, inscrivez ce qui suit : tel:[téléphone].
Quand vous le liez à un e-mail, l'application e-mail par défaut du visiteur s'ouvre quand il clique sur le bouton et crée un nouveau courriel avec l'e-mail que vous avez saisi dans le champ "E-mail" en tant que destinataire.
Quand vous le liez à un fichier téléchargeable, le navigateur du visiteur déclenche le téléchargement quand il clique sur le bouton.
Formats de fichiers supportés
Si vous liez votre bouton au téléchargement d'un fichier, gardez en tête que seuls les formats suivants sont supportés : .png, .gif, .jpeg, .jpg, .xls, .xlsx, .doc, .docx, .pdf.
Enfin, vous pouvez ajouter une icône à côté du texte de votre bouton en en choisissant une dans la liste.
Graphisme
Outre l’alignement de votre bouton à gauche, à droite ou au centre de la colonne, vous pouvez également paramétrer le flottement du bouton et régler sa largeur.
Pointage du bouton : Faites flotter le bouton à gauche ou à droite et permettez à du texte ou à d’autres éléments de l’entourer.
Largeur : au lieu d’avoir une taille de bouton qui dépend de son contenu, il est possible de lui attribuer une largeur fixe. Le pourcentage est lié à la largeur de la colonne dans laquelle le bouton est inséré. Cela signifie qu’un bouton d’une largeur de 25 % occupe exactement un quart de sa colonne.
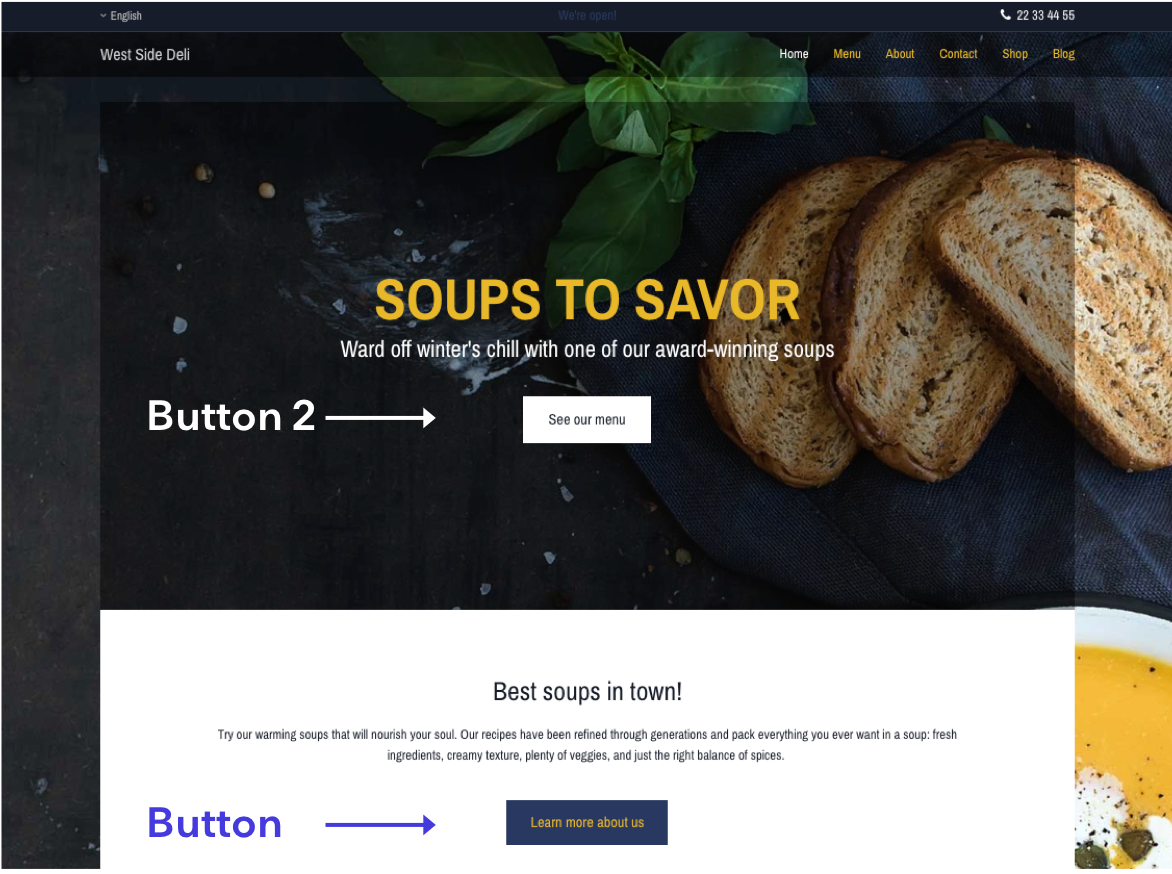
Boutons 2 & 3
Certains Thèmes et lignes utilisent des styles alternatifs de boutons, par exemple un bouton de couleur claire qui est visible sur les arrière-plans les plus sombres. Il existe deux styles alternatifs de boutons : Bouton 2 et Bouton 3. Ces boutons possèdent chacun un stylisme unique qui vous permet d’ajouter de la diversité à votre site internet.