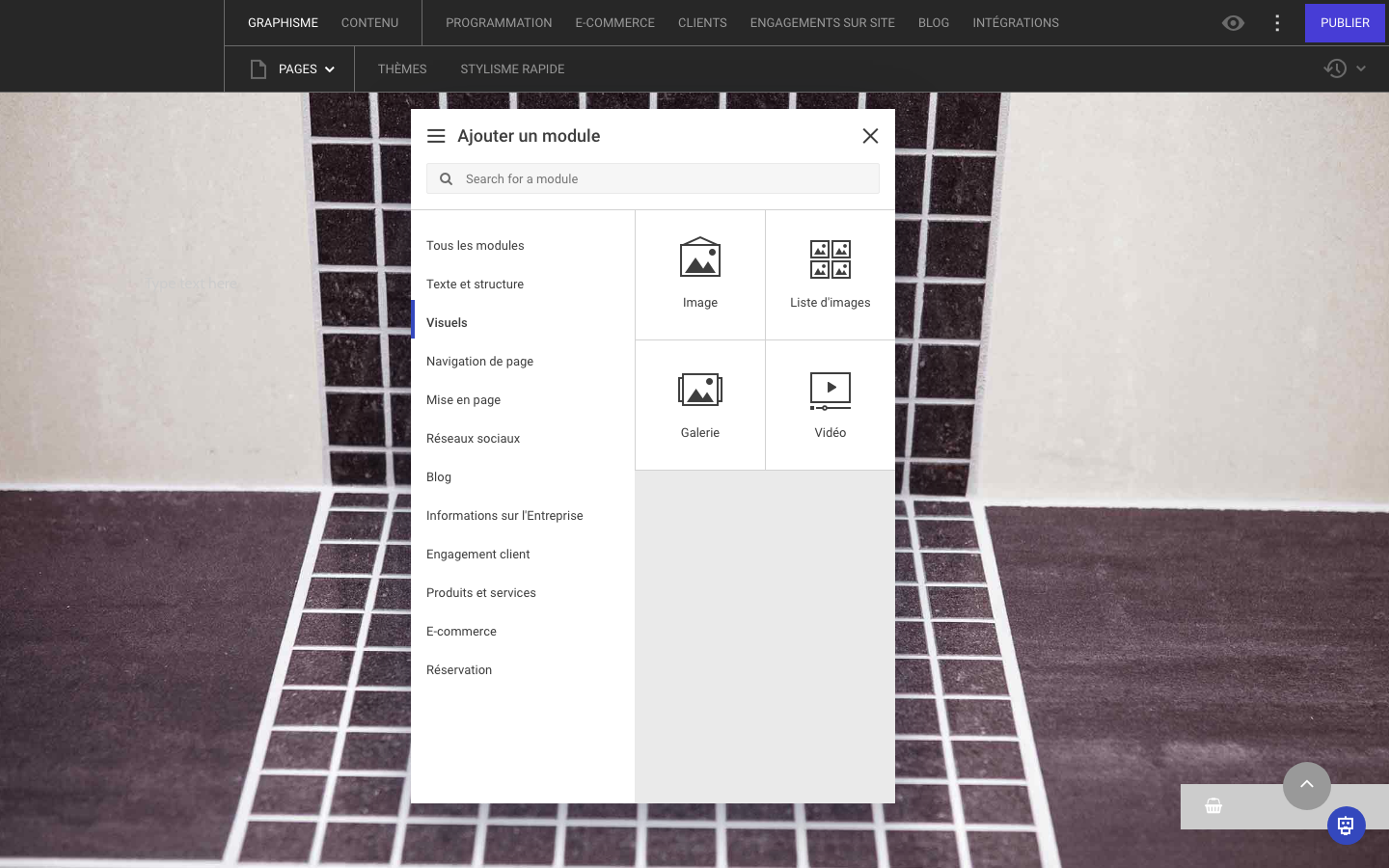
Utilisez le module Liste d’Images pour afficher plusieurs images sur vote site internet avec la possibilité d’ajouter des fonctions dynamiques à la présentation de vos images. Vous pouvez ajouter un module Liste d'images en sélectionnant Liste d'images sous la catégorie Visuels dans la superposition Ajouter un module.

Pour éditer votre module Liste d’Images, pointez sur le module et cliquez sur Contenu, Graphisme ou Paramètres dans le Menu des Paramètres de Module.
Contenu
Il y a deux moyens d’ajouter des images au module :
- Télécharger de nouvelles images : cliquez sur Ajouter ou faire glisser un fichier pour ouvrir les fichiers de votre ordinateur ou faire glisser votre image vers la même zone. Vous pouvez ajouter plusieurs images à la fois.
- Utilisez une image déjà présente dans le Gestionnaire de Fichiers : cliquez sur Choisir dans la Banque de Fichiers et choisissez parmi vos images existantes dans la Banque de Fichiers.
Changer l'ordre de vos images
Changez l'ordre d'apparition de vos images en faisant glisser sur le symbole avec les six petits points.
Une fois que vous avez ajouté des images au module, vous avez la possibilité d'ajouter des informations spécifiques à chaque image en cliquant sur la flèche à côté du nom du fichier :
- Modifier : Une fois que vous avez ajouté votre image, vous avez la possibilité d’éditer l’image directement dans l’Éditeur. Cliquez sur Éditer à côté de votre image pour accéder à l’éditeur d’images.
- Remplacer et retirer : si vous regrettez d’avoir ajouté l’image à votre site internet, vous pouvez cliquer soit sur Remplacer pour ajouter une image différente, soit sur Retirer si vous ne voulez pas ajouter une nouvelle image tout de suite.
- Texte alternatif : incluez un texte Alt (texte alternatif) qui garantit que les moteurs de recherche peuvent "lire" vos images.
- Texte de la légende : le texte de légende est le texte qui sera visible sur votre image quand vous activez les effets de pointage avec légende sur votre liste d’images.
- Type de lien : choisissez le type de lien que vous voulez pour votre image dans le menu déroulant. Vous pouvez choisir entre page interne, page externe, e-mail et fichier. Apprenez-en plus sur les quatre types de lien sous le module Image. Activez l’option Ouvrir le lien dans un nouvel onglet pour ouvrir votre image dans une nouvelle fenêtre. Activez Paramétrer la propriété "nofollow" si vous ne voulez pas que les moteurs de recherche suivent l’hyperlien. Quand ce paramètre est activé, votre lien n’affectera pas le classement du moteur de recherche de la cible.
- Nom de suivi personnalisé : suivez le comportement de vos visiteurs sur une image spécifique en ajoutant un nom de suivi personnalisé. Les statistiques seront visibles sur votre tableau de bord.
Paramètres
Ici, vous pouvez modifier l’apparence de votre liste d’images. Choisissez combien d’images vous voulez rendre visibles en même temps, le nombre de colonnes (1 à 12) et les marges entre vos images. Si votre Quantité d'images affichées est paramétré sur 0, le module affichera toutes vos images.

Si vous choisissez de ne pas afficher toutes vos images de la liste en même temps, l’Éditeur ajoutera automatiquement des flèches de chaque côté du module afin que les visiteurs puissent naviguer à travers les images. Vous pouvez régler les paramètres de transition suivants :
- Afficher la flèche de navigation : les flèches sont ajoutées de chaque côté de votre Liste d’Images.
- Afficher les points de pagination : les points sont ajoutés en bas de votre Liste d’Images.
- Changement automatiquement des diapositives : vos images bénéficient d’une transition automatique sans que le visiteur n’ait à cliquer sur le module.
- Transition de pause au pointage : le changement automatique des diapositives se met en pause quand un visiteur pointe sur la Liste d’Images.
Type de transition
Choisissez comment vous voulez que votre Liste d’Image change les images avec Type de transition des diapositives. Vous avez trois options différentes : glissement, estompage lent et estompage rapide.
Glissement
Estompage lent
Estompage rapide
Le temps entre les transitions est de 5000 millisecondes (5 secondes) par défaut. Modifiez l’intervalle pour une valeur plus élevée si vous voulez que les images soient visibles pendant plus longtemps et pour une valeur plus basse si vous voulez que les images changent plus vite. Rappelez-vous de saisir la valeur en millisecondes (1000 millisecondes = 1 seconde).
Notez que les transitions sur les images dans les exemples ci-dessus sont définies sur 2000 millisecondes (2 secondes).
Vignettes
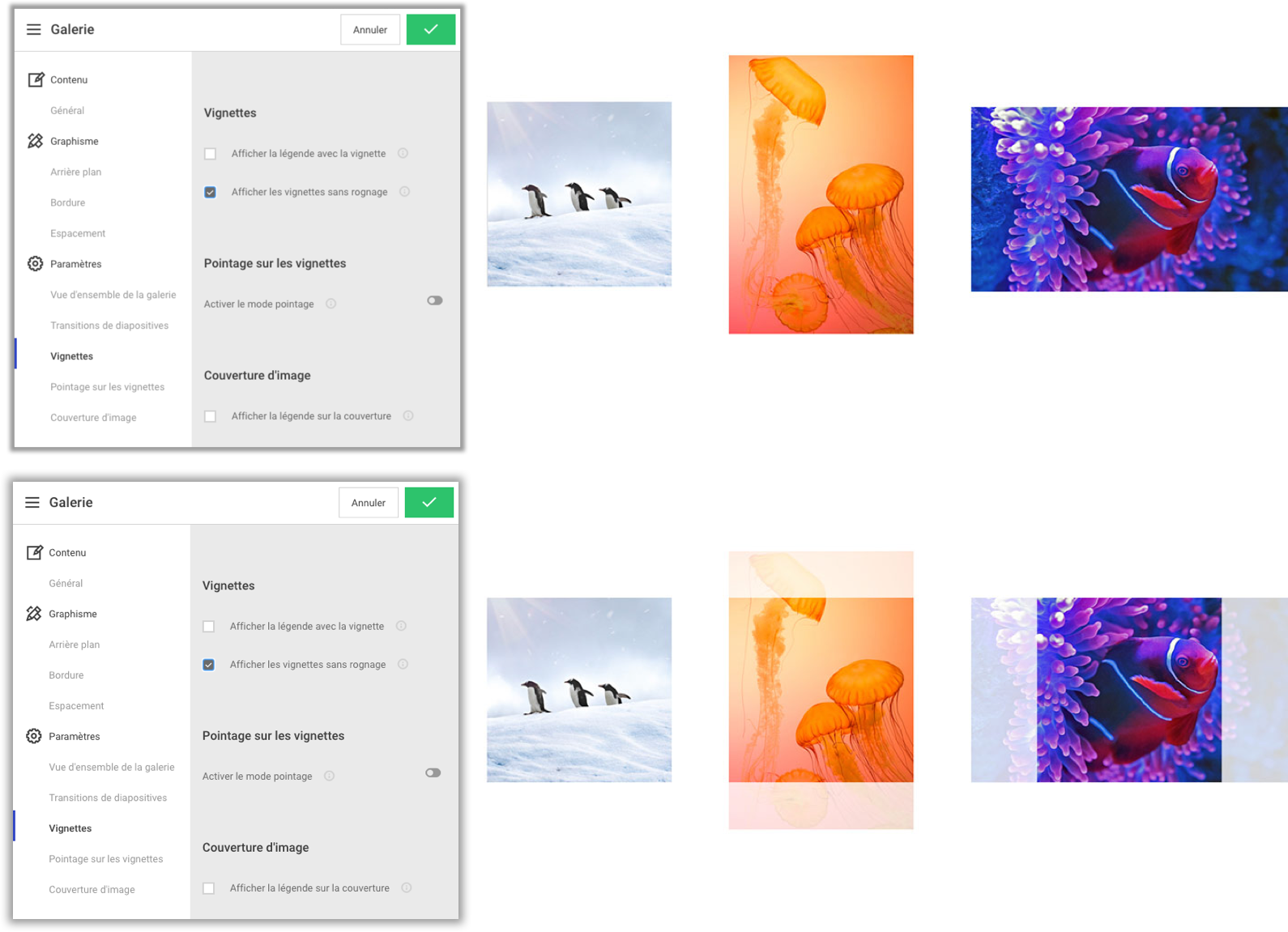
Vignettes recadrées ou non recadrées : Vous avez la possibilité de choisir si vous voulez que vos images soient des vignettes recadrées ou non recadrées. Voir les différences entre ces deux paramètres ci-dessous. 
Dans la section Paramètres, vous pouvez ajouter des effets de pointage sur vos images. Vous pouvez utiliser l’effet de pointage comme une fonction purement graphique ou afficher le texte de légende de l’image en haut de celle-ci.
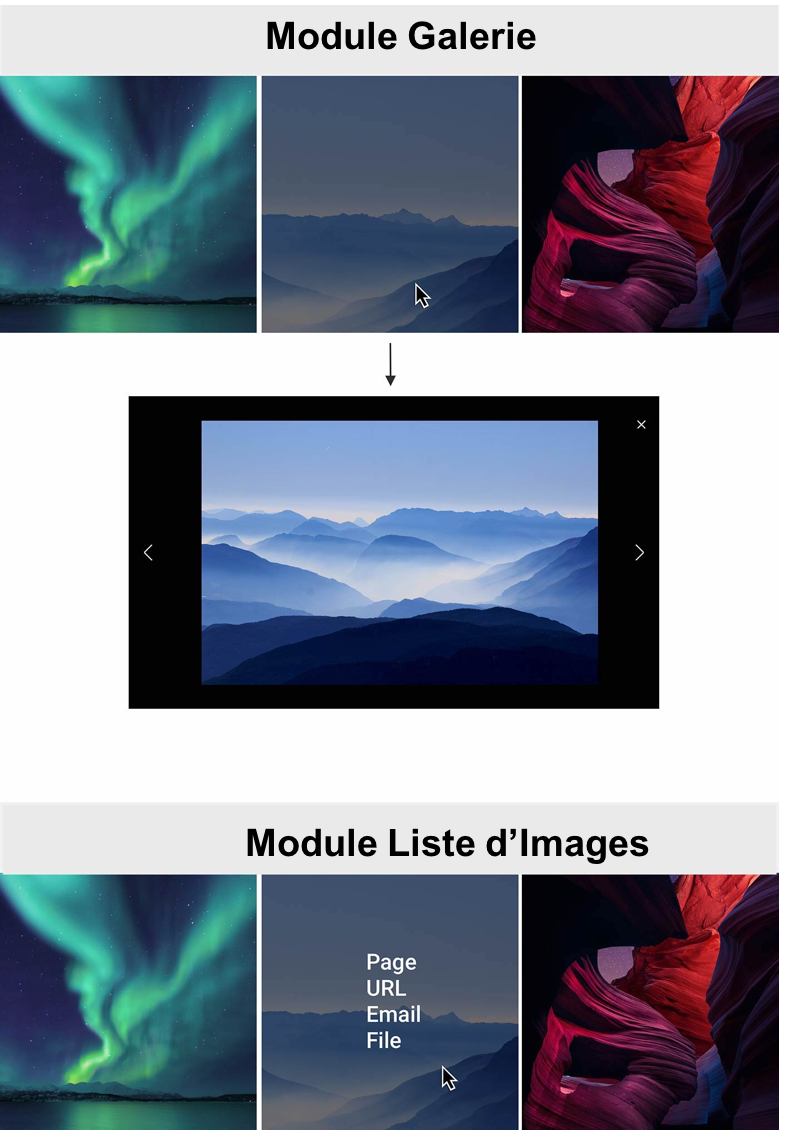
Différence: Liste d'Image vs Galerie
Les modules Galerie et Liste d’Images ont l’air très similaires quand vous les ajoutez à votre site internet. La différence entre les deux modules réside dans leur comportement quand un visiteur clique sur les images. Quand vous utilisez le module Galerie pour afficher les images, l’image s’agrandit et s’affiche dans un onglet quand on clique dessus. Quand vous cliquez sur une image à partir du module Liste d’Images, le visiteur est dirigé vers un(e) autre page/site internet/e-mail/fichier si vous avez ajouté un lien à l’image (si aucun lien n’a été ajouté, rien ne se passe quand on clique sur l’image).

Les deux modules diffèrent également en termes de sources d’images. Le module Galerie peut récupérer des images à partir du contenu de la Galerie dans les Données Générales, alors que le module Liste d’Images ne peut pas être paramétré pour récupérer le contenu des Données Générales.