Ajoutez des modules de réseaux sociaux pour permettre à vos visiteurs de rester connectés avec vous sur les plateformes sociales populaires et de partager votre contenu avec leur réseau.

Liens de réseaux sociaux
Utilisez le module Liens de réseaux sociaux pour inclure des liens vers vos différentes plateformes sociales sur votre site internet.
Pointez sur le module et cliquez sur Contenu ou Graphisme dans le menu des paramètres de Module afin d’éditer vos Liens de réseaux sociaux.

Contenu
Il y a deux moyens d’ajouter des liens à votre module Liens de réseaux sociaux :
- En utilisant les Données Générales : attachez Utiliser les Données Générales comme source pour afficher les liens de réseaux sociaux que vous avez précédemment créés dans les Données Générales.
- En ajoutant les liens manuellement : cliquez sur Ajouter un lien et choisissez le type de réseau social en cliquant sur l’icône correspondante. Quand vous cliquez sur une icône, le nom de votre lien change automatiquement. Collez l’URL de votre page de réseau social (par exemple https://www.facebook.com/nomdelentreprise/) dans le champ URL. Vous pouvez également ajouter une étiquette de titre qui apparaîtra quand les visiteurs pointeront sur l’icône du réseau social et qui contribuera à améliorer la visibilité pour les moteurs de recherche.
Graphisme
La section Graphisme est l’endroit où styliser l’alignement de l’icône : gauche, droite, aligné ou centré.
Modules Facebook
Utilisez les modules Facebook pour inclure différentes actions via Facebook sur votre site internet.
Pointez sur les modules et cliquez sur Contenu ou Graphisme dans le menu Paramètres de Module pour les trouver.
Conseils pour récupérer des liens Facebook
Comment obtenir l’URL d’une page : l’URL d’une page peut être récupéré à partir du champ adresse de votre navigateur quand vous êtes sur une page Facebook. L’URL d’une page doit ressembler à : https://www.facebook.com/xxxxx/.
Comment obtenir l’URL d’une publication : Quand vous visionnez une publication, trouvez l’indication de l’heure située directement sous le nom de l’individu ou de l’organisme l’ayant publiée. En cliquant dessus, la publication doit s’étendre en plein écran et vous pouvez récupérer l’URL de cette publication spécifique dans la barre d’adresse.
Comment obtenir l’URL d’une vidéo : faites un clic droit sur la vidéo et choisissez l’option Afficher l’URL de la vidéo. Vous pouvez ensuite copier le lien pour le coller à l’endroit adéquat.
Like Facebook
Utilisez le module Like Facebook pour motiver les visiteurs à liker une page et leur permettre de voir combien de personnes l'ont déjà fait. Pointez sur le module et cliquez sur Contenu ou Graphisme dans le menu de Paramètres de Module pour éditer votre module de Like Facebook.
Contenu
- URL à liker : copiez-collez l’URL de la page pour laquelle vous voulez que le bouton Like soit configuré.
- Type d’Action : choisissez si vous voulez que les utilisateurs likent la page ou la recommandent à leur réseau.
- Afficher les visages des amis : quand cette option est activée, si un utilisateur a des amis qui ont déjà liké la page, une petite vignette avec leur photo de profil apparaît à côté du bouton.
- Inclure le bouton de Partage : ajoutez un bouton de Partage à côté du bouton Like/Recommandation.
Graphisme
Dans la section Graphisme, vous pouvez éditer l’apparence et l’alignement du bouton. Vous pouvez choisir entre quatre apparences de bouton.
Standard

Case avec compteur

Bouton avec compteur

Bouton uniquement

Partage Facebook
Utilisez le module de Partage Facebook pour que les visiteurs puissent partager une page ou une publication sur leurs propres profils Facebook.
Pointez sur le module et cliquez sur Contenu ou Graphisme dans le menu des Paramètres de Module pour éditer votre module de Partage Facebook.
Contenu
- URL à partager : copiez-collez l’URL de la page ou de la publication que vous voulez que les visiteurs partagent en cliquant sur le bouton de partage Facebook.
Graphisme
Dans la section Graphisme, vous pouvez éditer l’apparence et l’alignement du bouton. Vous pouvez choisir entre six apparences de bouton.
Case avec compteur
Bouton avec compteur
Bouton uniquement
Icône avec lien
Icône uniquement
Lien uniquement
Publication Facebook
Utilisez le module de Publication Facebook pour afficher n’importe quelle publication, y compris les boutons Like, Commentaire et Partage.
Pointez sur le module et cliquez sur Contenu ou Graphisme dans le menu des Paramètres de Module pour éditer votre menu de Publication Facebook.
Contenu
- URL de la publication : copiez-collez l’URL de la publication que vous voulez afficher.
Graphisme
La section Graphisme vous permet de paramétrer la largeur et l’alignement de la publication.
Vidéo Facebook
Utilisez le module de Vidéo Facebook pour afficher une vidéo qui inclut également les boutons Like, Partage et Regarder Plus Tard.
Pointez sur le module et cliquez sur Contenu, Graphisme ou Paramètres dans le menu des Paramètres de Module pour éditer votre module de Vidéo Facebook.
Contenu
- URL de la vidéo : copiez-collez l’URL de la vidéo que vous voulez afficher.
Graphisme
Dans la section Graphisme, vous pouvez modifier l’alignement et la largeur de votre module de Vidéo Facebook.
- Adapter à la largeur de la colonne : en activant cette option, la vidéo s’étirera automatiquement à la largeur de la colonne dans laquelle elle est située.
- Autoriser le visionnage en plein écran : une fois l’option activée, les visiteurs sont en mesure d’agrandir la vidéo et de la regarder en plein écran.
- Largeur de la vidéo : réglez manuellement la largeur à laquelle votre vidéo doit apparaître quand elle est diffusée sur votre site internet.
Paramètres
- Lancement automatique de la vidéo : Une fois l’option activée, votre vidéo Facebook se lance automatiquement quand les visiteurs ouvrent la page de votre site internet sur laquelle le module est situé.
Commentaires Facebook
Utilisez le module de Commentaires Facebook pour ouvrir une section commentaires sur une publication prédéfinie. Elle affiche uniquement les commentaires postés sur votre page, mais il est également possible pour les gens d’ajouter le commentaire sur Facebook.
Pointez sur le module et cliquez sur Contenu, Graphisme ou Paramètres dans le menu des Paramètres de Module pour éditer votre module de Commentaires Facebook.
Contenu
- URL de la page de commentaires : copiez-collez l’URL de n’importe quel contenu pour lequel vous voulez que s’ouvre une section commentaires.
Graphisme
Dans la section Graphisme, vous pouvez modifier la largeur et l’alignement de vos Commentaires Facebook.
- Paramétrer automatiquement la largeur : en activant cette option, la section commentaires s’étire automatiquement à la largeur de la colonne dans laquelle elle est située.
Paramètres
-
Classer les commentaires par : définissez si vous voulez que les commentaires soient classés par les plus récents, les plus anciens ou les meilleurs commentaires.
-
Nombre de commentaires affichés : définissez combien de commentaires vous voulez afficher sur le module.
Page Facebook intégrée
Utilisez le module Page Facebook intégrée pour intégrer une page Facebook sur votre site avec la possibilité d’afficher le fil des publications, d’envoyer des messages et/ou de voir des événements.
Pointez sur le module et cliquez sur Contenu ou Graphisme dans le menu des Paramètres de Module pour éditer votre module de Page Facebook intégrée.
Contenu
-
URL de page Facebook : par défaut, le module affichera la propre page de Facebook. Ajoutez l’URL de la page Facebook que vous voulez afficher dans le champ.
-
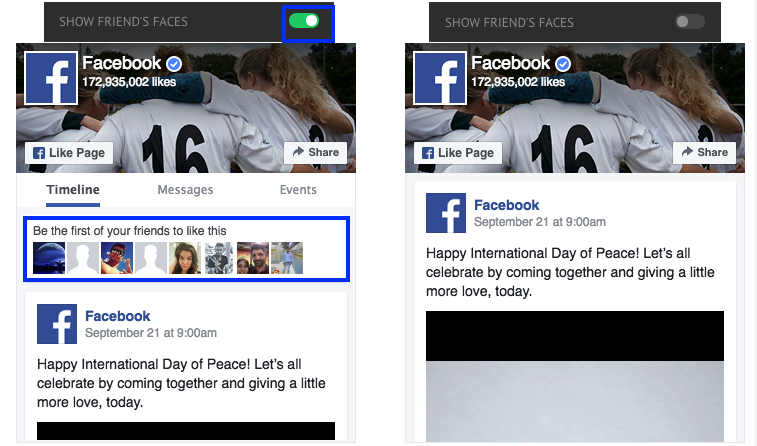
Afficher les visages des amis : quand cette option est activée, les visiteurs peuvent voir les photos de leurs amis ayant déjà liké la page.

-
Cacher l’image de couverture : une fois cette option activée, l’arrière-plan de l’en-tête est laissé vide au lieu d’afficher l’image de couverture.
-
Onglet de page à afficher : par défaut, le fil des publications est déjà sélectionné. Cliquez sur le champ pour ajouter les onglets Messages et Événements si vous voulez les afficher.
Graphisme
Dans la section Graphisme, vous pouvez modifier le stylisme, l’alignement, la largeur et la hauteur de l’en-tête de votre module de Page Facebook intégrée.
- Petit en-tête : Cochez Petit en-tête si vous voulez passer à un petit en-tête au-dessus de votre contenu intégré.
Instagram intégré
Utilisez le module Instagram intégré pour afficher une publication Instagram existante aux visiteurs de votre site internet.
Pointez sur le module et cliquez sur Contenu dans le menu des Paramètres de Module pour éditer votre module Instagram intégré.
Contenu
- URL de la publication Instagram : ajoutez l’URL court de la publication Instagram (photo ou vidéo) que vous souhaitez afficher sur le module. Le format de l’URL doit ressembler à ça : https://www.instagram.com/p/xxxxxxxx
- Afficher le texte de légende : cochez cette option si vous voulez afficher à la fois la publication et la description qui l’accompagne.
Modules Google
Abonnement Google
Utilisez le module Abonnement Google pour inciter les visiteurs à s’abonner à votre page et leur permettre de voir combien de personnes sont déjà abonnées.
Pointez sur le module et cliquez sur Contenu ou Graphisme dans le menu des Paramètres de Module pour éditer votre module d’Abonnement Google.
Contenu
- Abonnement Google : ajoutez l’URL de la page Google+ à laquelle vous voulez que vos visiteurs s’abonnent.
Graphisme
Dans la section Graphisme, vous serez en mesure de paramétrer ce qui suit :
- Afficher le nombre d’abonnés : choisissez le type d’annotation à afficher à côté du bouton :
Aucune
![]()
Bulle
![]()
Bulle Verticale

- Taille du bouton : définissez la taille que doit avoir le bouton.
Module Bouton Google +1
Quand les visiteurs cliquent sur un bouton Google +1 sur votre site internet, ils sont en mesure de recommander votre contenu dans les recherches Google et de le partager à leurs cercles.
Pointez sur le module et cliquez sur Contenu ou Graphisme dans le menu des Paramètres de Module pour éditer votre module de Bouton Google +1.
Contenu
- URL vers +1 : ajoutez l’URL du site internet ou de la page pour laquelle vous voulez que vos visiteurs effectuent un +1. Si vous laissez le champ vide, le +1 s’appliquera à la page où le bouton est situé quand on clique dessus.
Graphisme
Dans la section Graphisme, vous serez en mesure de paramétrer l’alignement du bouton, ainsi que ce qui suit :
- Taille du bouton : définissez la taille que doit avoir le bouton +1.
- Afficher une annotation : choisissez le type d’annotation à afficher à côté du bouton :
Aucune

Bulle

En ligne

- Largeur : cette option est uniquement disponible quand l’annotation est paramétrée sur En ligne. Faites glisser le curseur pour paramétrer votre largeur préférée pour le bouton ou saisissez un chiffre (en pixels).
Modules Twitter
Utilisez les modules Twitter pour inclure différentes actions via Twitter sur votre site internet.
Partage Twitter
Utilisez le module de Partage Twitter pour permettre à vos visiteurs de partager du contenu prédéfini sur Twitter.
Pointez sur le module et cliquez sur Contenu ou Graphisme dans le menu des Paramètres de Module pour éditer votre module de Partage Twitter.
Contenu
- URL de partage : ajoutez l’URL au contenu que vous voulez que les gens tweetent.
- Texte du Tweet : rédigez un petit texte qui s’affichera avec l’URL dans le tweet. Si le texte du tweet est laissé vide, le titre de la page sur laquelle le module est actif sera utilisé.
- Auteur : ajoutez le pseudo Twitter de l’auteur du contenu. Si c’est vous-même, n’hésitez pas à ajouter votre propre pseudo afin que les gens sachent qui a posté le contenu à l’origine.
- Hashtags : ajoutez des hashtags au tweet en les saisissant sans le # devant et en les séparant par une virgule.
- Afficher le compteur : si cette option est activée, un compteur affichant le nombre total de personnes ayant partagé le contenu apparaîtra à côté du bouton de Tweet.
Graphisme
Dans la section Graphisme, vous serez en mesure de déterminer la taille désirée pour le bouton de partage, ainsi que son alignement.
Abonnement Twitter
Utilisez le module d’Abonnement Twitter pour ajouter un bouton Abonnement à votre site internet afin d’inciter les visiteurs à vous suivre.
Pointez sur le module et cliquez sur Content ou Graphisme dans le menu des Paramètres de Module pour éditer votre module d’Abonnement Twitter.
Contenu
- Pseudo : ajoutez votre pseudo Twitter afin que les visiteurs puissent vous suivre.
- Afficher le pseudo : Quand cette option est activée, votre pseudo apparaît sur le bouton Abonnement. Sinon, le bouton affiche uniquement l’icône Twitter et le texte 'Suivre'.
Graphisme
Dans la section Graphisme, vous serez en mesure de déterminer la taille désirée pour le bouton d’abonnement, ainsi que son alignement.
Hashtag Twitter
Utilisez le module Hashtag Twitter pour faire en sorte que vos visiteurs puissent tweeter votre hashtag avec un texte et un URL prédéfinis.
Pointez sur le module et cliquez sur Contenu ou Graphisme dans le menu des Paramètres de Module pour éditer votre module Hashtag Twitter.
Contenu
- Hashtag : vous pouvez uniquement ajouter un seul hashtag. Rédigez-le dans le champ et ne mettez pas le # devant.
- Texte du Tweet : rédigez un petit texte pour accompagner votre hashtag. Si le texte du tweet est laissé vide, le titre de la page sur laquelle le module est actif sera utilisé.
- URL de partage : vous pouvez également ajouter un URL au tweet si vous le souhaitez.
Graphisme
Dans la section Graphisme, vous serez en mesure de déterminer la taille désirée pour le bouton hashtag, ainsi que son alignement.
Mention Twitter
Utilisez le module de Mention Twitter pour permettre aux visiteurs de vous mentionner, vous ou quelqu’un d’autre, dans un tweet. S’ils vous mentionnent, il est possible d’ajouter un texte prédéfini.
Pointez sur le module et cliquez sur Contenu ou Graphisme dans le menu des Paramètres de Module pour éditer votre module de Mention Twitter.
Contenu
- URL de partage : rédigez le pseudo que vous voulez mentionner
- Texte du Tweet : rédigez un petit texte prédéfini si vous voulez que les gens le retweetent.
Graphisme
Dans la section Graphisme, vous serez en mesure de déterminer la taille désirée pour le bouton de mention, ainsi que son alignement.
Partage LinkedIn
Utilisez le module de Partage LinkedIn pour permettre aux visiteurs de partager votre site ou une page spécifique à leur réseau via LinkedIn.
Pointez sur le module et cliquez sur Contenu dans le menu des Paramètres de Module pour éditer votre module de Partage LinkedIn.
Contenu
- Lien à partager : ajoutez l’URL de la page que vous voulez que vos visiteurs partagent. Si vous voulez qu’ils partagent la page où le module est ajouté, il vous suffit de laisser le champ vide. La page ajoutée doit avoir le format suivant: http://pagetoshare.com
Partage par E-mail
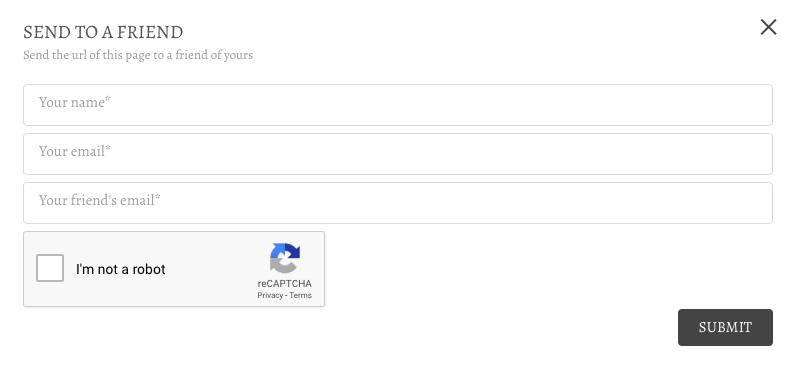
Utilisez le module de Partage par E-mail pour permettre aux visiteurs de partager la page à quelqu’un d’autre via leur propre e-mail. Vous pouvez insérer le module n’importe où sur une page, y compris dans l’en-tête et dans le pied de page. Quand les visiteurs cliquent sur l’icône de l’e-mail, un onglet apparaît, leur demandant de saisir leur nom, leur e-mail, l’e-mail de leur ami et de valider un CAPTCHA.

Dès qu’ils ont cliqué sur Soumettre, un e-mail est envoyé au destinataire avec comme ligne de sujet "Recommandation d’un site internet" et le corps de texte suivant : "*Nom vous recommande le site suivant *URL". Il n’est pas possible de personnaliser le message de cet e-mail.
Si vous voulez éditer le graphisme du module de Partage par E-mail, pointez sur le module et cliquez sur Graphisme dans le menu des Paramètres de Module.
Graphisme
La section Graphisme vous permet de modifier l’alignement de votre module de Partage par E-Mail.