Formulaire
Utilisez le module Formulaire pour récupérer et conserver des informations utiles sur vos visiteurs.

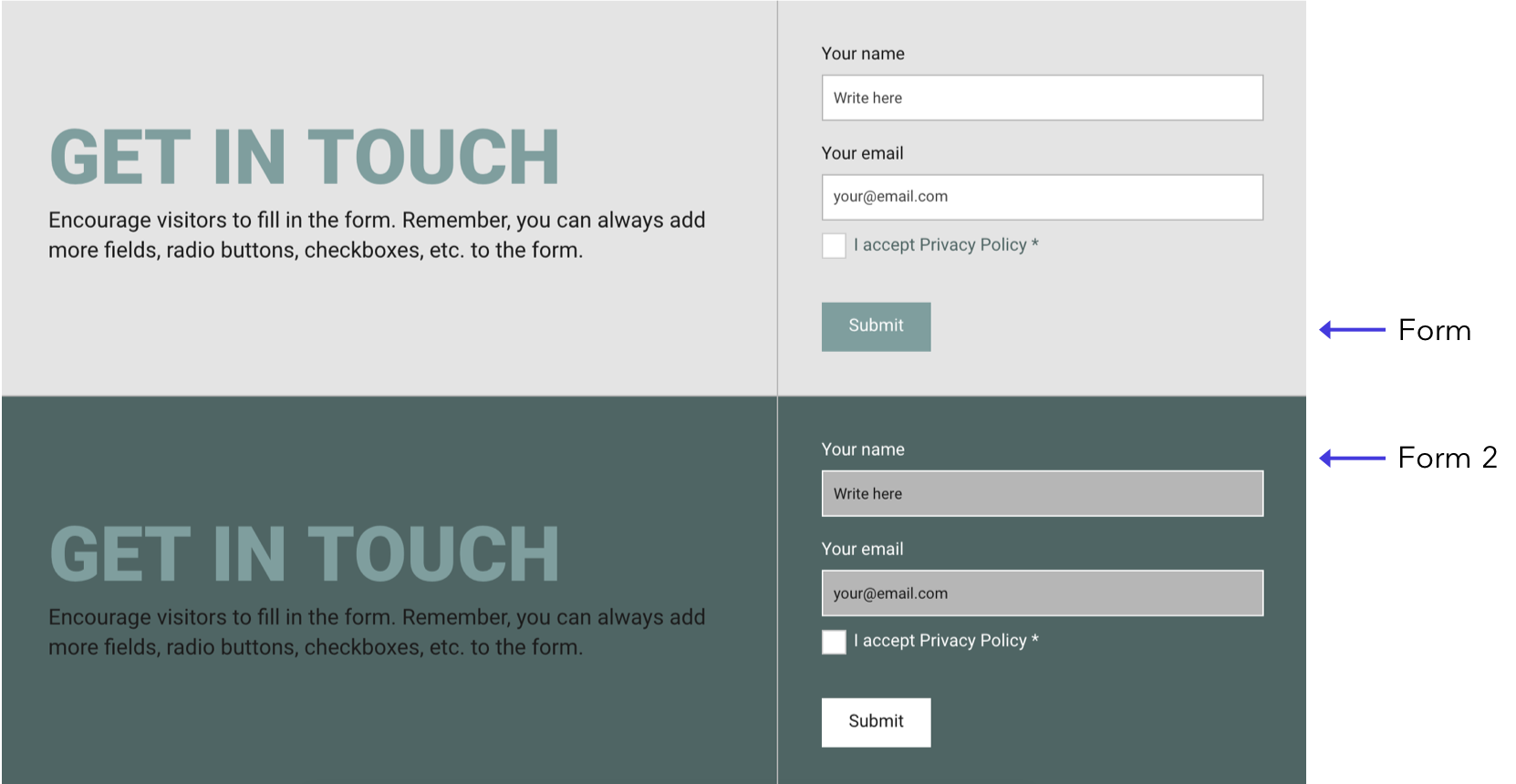
Quelle est la différence entre Formulaire et Formulaire 2 ?
La distinction entre Formulaire et Formulaire 2 vous permet d'avoir deux apparences prédéfinies sur le module Formulaire, par exemple une avec des couleurs claires et l'autre avec des couleurs foncées. C'est utile pour vous assurer que vos formulaires de contact sont bien visibles sur votre site internet au cas où vous auriez utilisé différentes couleurs d'arrière-plan sur différentes pages et que vous voulez ajouter des formulaires sur de multiples pages. Le fait d'avoir deux options de stylisme pour les formulaires vous évite d'avoir localement à styliser l'un de vos formulaires. Le Thème que vous avez choisi définit le stylisme de vos deux modules de formulaire.
Pointez sur le module et cliquez sur Contenu, Graphisme ou Paramètre dans le menu des Paramètres de Module pour éditer votre module Formulaire.
Contenu
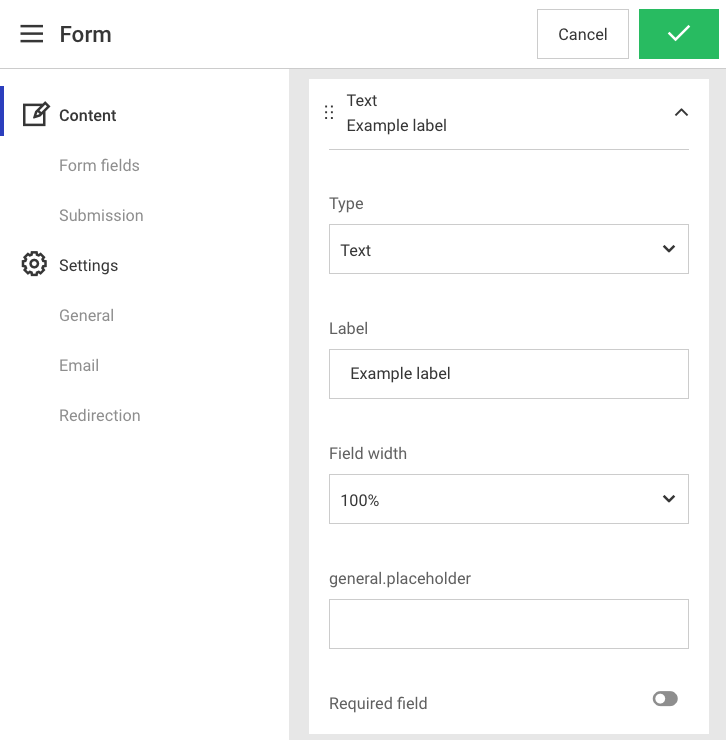
Par défaut, le module Formulaire est initié avec un seul élément. Éditez l’élément en cliquant sur l’icône de la flèche qui apparaît à droite.
Ajouter un élément
Cliquez sur Ajouter un élément pour ajouter plus d’éléments à votre formulaire. Vous déplacez un élément en pointant sur les points verticaux à gauche de chaque élément et en les faisant glisser vers votre emplacement préféré.

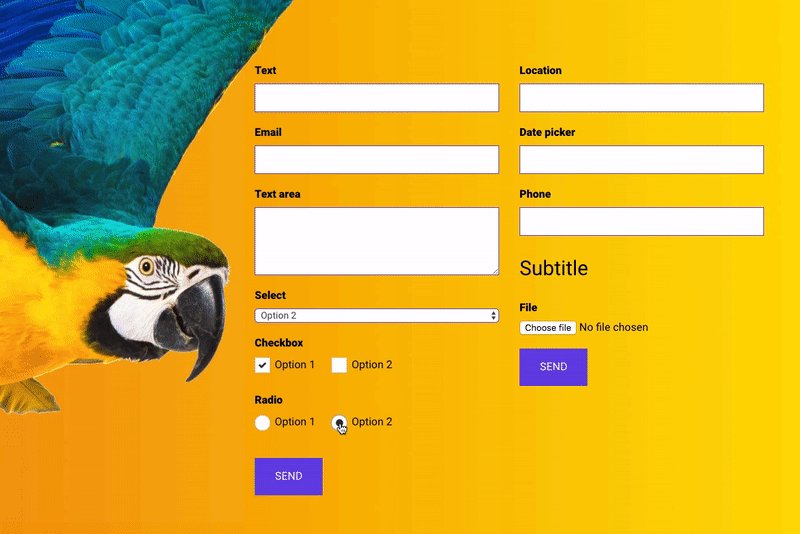
Dans le menu déroulant Type, vous pouvez choisir le type d’élément que vous voulez ajouter à votre formulaire :
-
Texte : un champ où le visiteur peut saisir une réponse.
-
E-mail : utilisez cet élément pour récupérer les adresses e-mail de vos visiteurs. L’élément e-mail reconnaîtra automatiquement si l’adresse e-mail a été saisie au bon format ou pas.
-
Zone de texte : très similaire au type texte, à la différence qu’il permet une réponse plus longue en affichant une zone de texte plus grande.
-
Choisir : permet aux visiteurs de répondre à la question grâce à une option à choisir dans un menu déroulant que vous avez prédéfini. Modifiez les options en cliquant en haut du texte et en ajoutant plus d’options.
-
Case à cocher : très similaire au type choix, la principale différence étant qu’il est possible de choisir plus d’une réponse sur ce type-là et que tous les choix de réponses sont visibles immédiatement.
-
Radio : Le type radio est identique au type case à cocher, à la différence qu’il permet uniquement aux visiteurs de répondre avec un seul choix parmi un ensemble de réponses que vous avez prédéfinies.
-
Emplacement : idéal pour récupérer les adresses de vos visiteurs. Quand ils commencent à répondre, une réponse préremplie générée par Google Maps permet de choisir une adresse valide existante.
-
Choix de la date : idéal si vous voulez récupérer les dates inscrites par vos visiteurs. Quand le visiteur clique sur la case de réponse, un calendrier s’affiche dans lequel il peut choisir une date.
-
Téléphone : utilisez cet élément pour récupérer les numéros de téléphone de vos visiteurs.
-
Sous-titre : vous permet d’ajouter un texte statique au module formulaire (sans aucun champ à saisir pour le visiteur). Utilisez cet élément pour guider et informer vos visiteurs sur la façon de remplir un champ ou une section spécifique du formulaire.
-
Fichier : utilisez ce type si vous voulez que les visiteurs joignent un fichier à la soumission de leur formulaire. Veuillez noter que les visiteurs peuvent télécharger tout type de fichier mais que la taille limite de fichier est de 25MB. Une fois que le formulaire a été soumis avec le fichier, un URL est envoyé au propriétaire du site internet avec un lien de téléchargement. Le fichier reste téléchargeable pendant 30 jours.

Questions logiques & conditionnelles : Pour les types de questions Case à cocher et Radio, il est possible d’ajouter des questions supplémentaires en fonction des réponses initiales. Pour créer une question conditionnelle, faites glisser l’élément sous celui dont vous voulez qu’il dépende et déposez-le légèrement à droite. Vous pouvez à présent voir un champ Conditionné Par dans lequel vous pouvez choisir les réponses qui doivent mener à cet élément.
Largeur de champ : Cette section vous permet de définir exactement comment le formulaire doit être divisé dans de multiples colonnes. Pour cela, tenez toujours compte de la colonne dans laquelle le module est ajouté comme largeur à 100 %.
Champ requis : cette option rend une question obligatoire : il faut impérativement répondre à la question avant de pouvoir soumettre le formulaire.
Autoriser les champs multiples
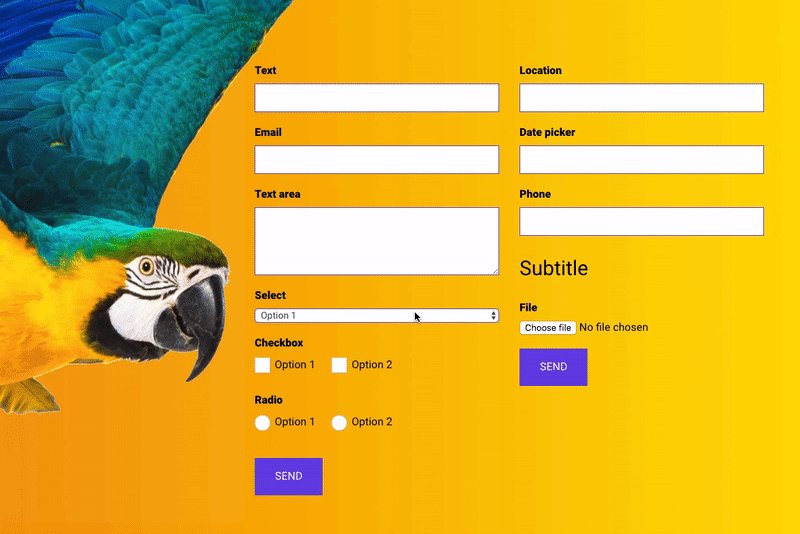
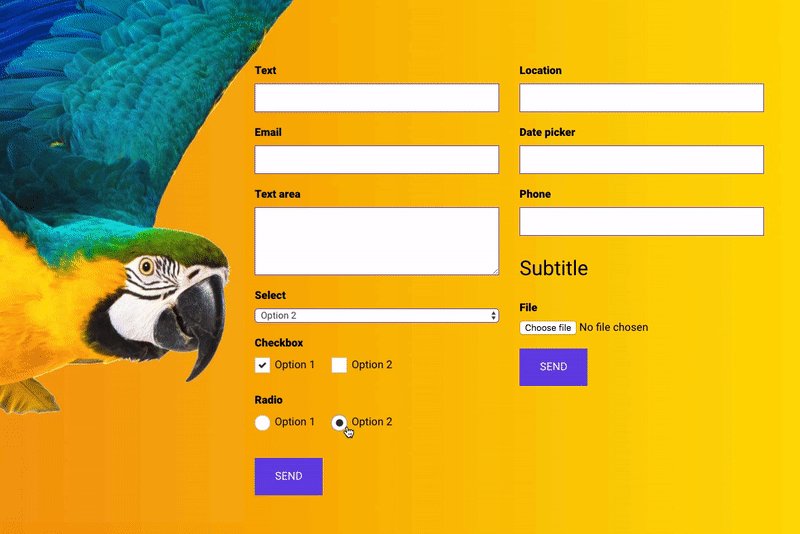
Éléments multiples : ≤100 % : Vous devez savoir que les éléments vont toujours être pointés à gauche et qu’ils seront ajoutés sur la même ligne jusqu’à ce que leurs largeurs combinées dépassent 100 %. Veuillez vous référer à l’image ci-dessous pour une rapide vue de la représentation.
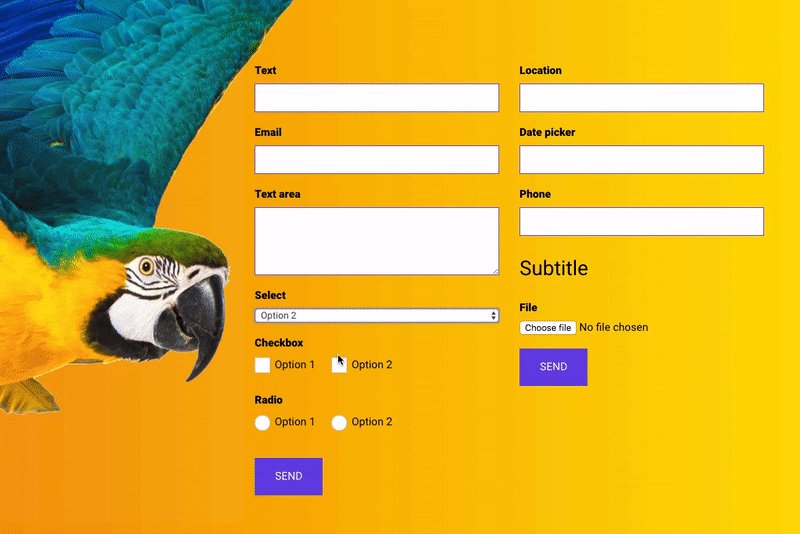
Éléments multiples : >100 % : Dès que la somme de tous les éléments d’une ligne dépasse 100 %, le dernier élément ajouté est déplacé vers la ligne du dessous.
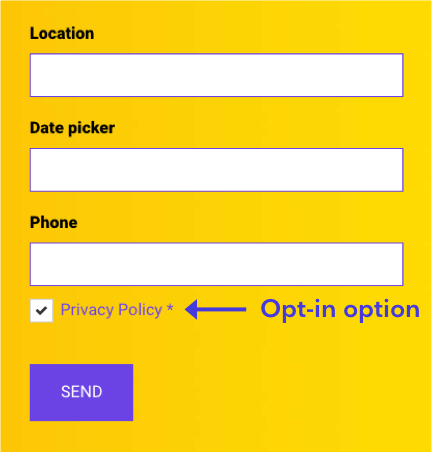
Ajouter l'option d'approbation
En tant que propriétaire du site internet, vous avez l’obligation légale d’obtenir le consentement d’un visiteur quand vous récupérez ses données via un module formulaire. L’Option de Consentement vous permet de demander ce consentement et de facilement afficher ou informer vos visiteurs à propos de votre politique relative à la vie privée. Vous disposez des options suivantes pour votre consentement :
Cible : Définissez l’emplacement de votre politique relative à la vie privée. Vous pouvez choisir entre un lien externe, une page interne ou une fenêtre pop-up. Si vous choisissez d’afficher une fenêtre, vous pouvez soit saisir directement votre politique relative à la vie privée dans le module, soit utiliser une étiquette de Données Générales pour apposer un texte légal à partir de vos Données Générales.
Champ requis : cette option rend une question obligatoire : il faut impérativement répondre à la question avant de pouvoir soumettre le formulaire.
Soumission : vous avez la possibilité de personnaliser le texte du bouton de soumission et le message de remerciement pour votre module formulaire. Le message de remerciement apparaîtra dès que le visiteur aura soumis le formulaire.

Paramètres
- Activer la protection anti-spam : Cette option vous permet de ne pas recevoir de spams émanant de bots sur internet. Elle active une petite case à cocher CAPTCHA "Je ne suis pas un robot" afin de vérifier que le visiteur est un humain.
- Utiliser une protection anti-spam invisible : Au lieu que la case du CAPTCHA soit visible sur votre formulaire de contact, vous pouvez activer une 'protection anti-spam invisible' qui implique que les visiteurs ne verront pas de CAPTCHA du tout, pas même la case à cocher "Je ne suis pas un robot". Si un visiteur est identifié comme "suspect" par le système, alors s’affichera l’habituelle case de validation humaine quand le visiteur soumet le formulaire.
Politique relative au CAPTCHA
Le CAPTCHA invisible n'est, en dépit de son nom, pas totalement invisible sur votre site internet. En activant la protection anti-spam, Google (propriétaire de la technologie CAPTCHA) récupère les informations des visiteurs à partir de votre site internet et donc, il est légalement obligatoire d'afficher leur politique relative à la vie privée et leurs termes et conditions. Ces liens sont affichés via un petit autocollant sur votre site internet, comme montré ci-dessous. Dans l'Éditeur, vous pouvez choisir si vous voulez que l'autocollant apparaisse dans l'angle inférieur droit ou gauche de votre site internet. L'apparence de l'autocollant ne peut toutefois pas être modifiée ou stylisée car il ne s'agit pas d'un élément de base de l'Éditeur.
- Destinataire de l’e-mail : dans ce champ, vous devez ajouter l’e-mail auquel vous voulez que les réponses soient envoyées.
- Sujet de l’e-mail : ajoutez le sujet de l’e-mail que vous recevrez avec les informations de soumission du formulaire.
- Redirection : après avoir soumis le formulaire, vous pouvez rediriger les visiteurs vers un site internet externe ou vers une autre page de votre site internet.
Formulaire Mailchimp
Utilisez le module Formulaire Mailchimp pour récupérer les données du formulaire sur votre site internet et les envoyer vers votre compte Mailchimp.
Pointez sur le module et cliquez sur Contenu, Graphisme ou Paramètre dans le menu des Paramètres de Module pour éditer votre module Formulaire Mailchimp.
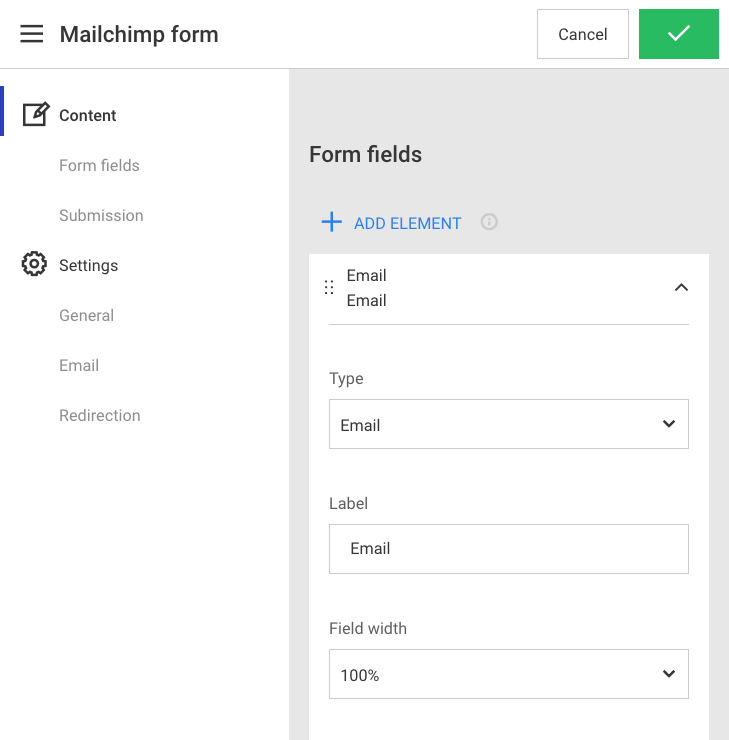
Contenu
Ajouter un Élément
Cliquez sur Ajouter un élément pour ajouter plus d’éléments à votre formulaire Mailchimp. Vous déplacez un élément en pointant sur les points verticaux à gauche de chaque élément et en les faisant glisser vers votre emplacement préféré.
Dans le menu déroulant Type, vous pouvez choisir le type d’élément que vous voulez ajouter à votre formulaire :
Types : vous trouverez une description détaillée des différents types dans l’article sur le Module Formulaire ci-dessus.
Champ requis : cette option rend une question obligatoire : il faut impérativement répondre à la question avant de pouvoir soumettre le formulaire.

Ajouter l’option d’approbation
En tant que propriétaire du site internet, vous avez l’obligation légale d’obtenir le consentement d’un visiteur quand vous récupérez ses données via un module formulaire. L’Option de Consentement vous permet de demander ce consentement et de facilement afficher ou informer vos visiteurs à propos de votre politique relative à la vie privée. Vous disposez des options suivantes pour votre consentement :
Cible : Définissez l’emplacement de votre politique relative à la vie privée. Vous pouvez choisir entre un lien externe, une page interne ou une fenêtre pop-up. Si vous choisissez d’afficher une fenêtre, vous pouvez soit saisir directement votre politique relative à la vie privée dans le module, soit utiliser une étiquette de Données Générales pour apposer un texte légal à partir de vos Données Générales.
Champ requis : cette option rend une question obligatoire : il faut impérativement répondre à la question avant de pouvoir soumettre le formulaire.
Soumission : vous avez la possibilité de personnaliser le texte du bouton de soumission et le message de remerciement pour votre module formulaire. Le message de remerciement apparaîtra dès que le visiteur aura soumis le formulaire
Paramètres
Les paramètres du module Mailchimp sont très similaires à ceux du module Formulaire présentés plus haut. Les seules différences sont les deux options suivantes qui connectent le module à votre compte Mailchimp :
-
Clé API Mailchimp : Insérez votre clé API Mailchimp dans ce champ. Trouvez votre clé API Mailchimp ici.
-
ID de Liste Mailchimp : Insérez l’ID de Liste Mailchimp pour la liste Mailchimp particulière dans laquelle vous voulez que les données soient conservées. Trouvez votre ID de Liste Mailchimp ici.