Avec les modules Visuels, vous pouvez ajouter des images et des vidéos à votre site internet. Vous trouverez tous les modules sous la catégorie Visuels dans le menu Ajouter un module.

Image
Utilisez le module Image pour inclure des images seules sur votre site internet. Si vous voulez inclure un groupe d’images, utilisez le module Liste d’Image ou le module Galerie.
Pointez sur le module et cliquez sur Contenu, Graphisme ou Paramètres dans le Menu des Paramètres de Module pour éditer votre module Image.

Contenu
Il existe deux moyens d’ajouter une image au module :
- Télécharger une nouvelle image : cliquez sur Ajouter ou faire glisser une image pour choisir une image à partir de votre ordinateur ou faire glisser votre image vers la même zone.
- Utiliser une image déjà présente dans le Gestionnaire de Fichiers : cliquez sur Choisir dans la Banque de Fichiers et choisissez l’une de vos images existantes dans la Banque de Fichiers.
Rappelez-vous de bien ajouter un texte Alt (texte alternatif) à vos images car cela garantit que les moteurs de recherche puissent "lire" vos images. Un texte Alt doit être court et décrire clairement ce que l’image illustre.
Pourquoi inclure un texte Alt ?
Un texte Alt permet aux moteurs de recherche de lire et de comparer votre image avec les recherches des utilisateurs, par exemple sur Google. Votre image apparaîtra alors dans l'étiquette Image de Google s'il la trouve pertinente, générant du trafic supplémentaire vers votre site internet.
Une fois que vous avez ajouté votre image, vous avez la possibilité d'éditer l'image directement dans l'Éditeur. Cliquez sur Éditer à côté de votre image pour accéder à l'éditeur d'image.
Si vous regrettez d'avoir ajouté l'image à votre site internet, vous pouvez cliquer sur Remplacer pour ajouter une image différente ou cliquer sur Retirer si vous ne voulez pas ajouter une nouvelle image tout de suite.
Ajouter un lien à votre image : Quand vous utilisez une image sur votre site internet, vous avez la possibilité d'ajouter un lien dessus et de rendre l'image cliquable pour vos visiteurs. Pour ajouter un lien à votre image, attachez Paramétrer un lien sur l'image et bon nombre d'options de liens deviendront visibles.

Choisissez le type de lien souhaité pour votre image dans le menu déroulant. Vous disposez des quatre options de liens suivantes pour votre image :
- Page : Lien vers une page de votre site internet.
- Page externe : Ajoutez un URL vers une page externe. Ce type de lien activera par défaut le paramètre Ouvrir le lien dans un nouvel onglet pour garantir que le visiteur ne quitte pas totalement votre site internet en cliquant sur votre image.
- E-mail : Ajoutez une adresse e-mail dans ce champ. Quand le visiteur clique sur l’image, son e-mail client par défaut s’ouvre.
- Fichier : Incluez un fichier en cliquant sur Ajouter ou faire glisser un fichier pour ouvrir les fichiers de votre ordinateur ou déposer votre fichier dans la même zone. Quand le visiteur clique sur l’image, il télécharge le fichier inclus.
Activez l’option Ouvrir le lien dans un nouvel onglet pour ouvrir votre image dans une nouvelle fenêtre quand on clique dessus. Activez Paramétrer la propriété "nofollow" si vous ne voulez pas que les moteurs de recherche suivent l’hyperlien. Quand ce paramètre est activé, votre lien n’affectera pas le classement du moteur de recherche de la cible.
Graphisme
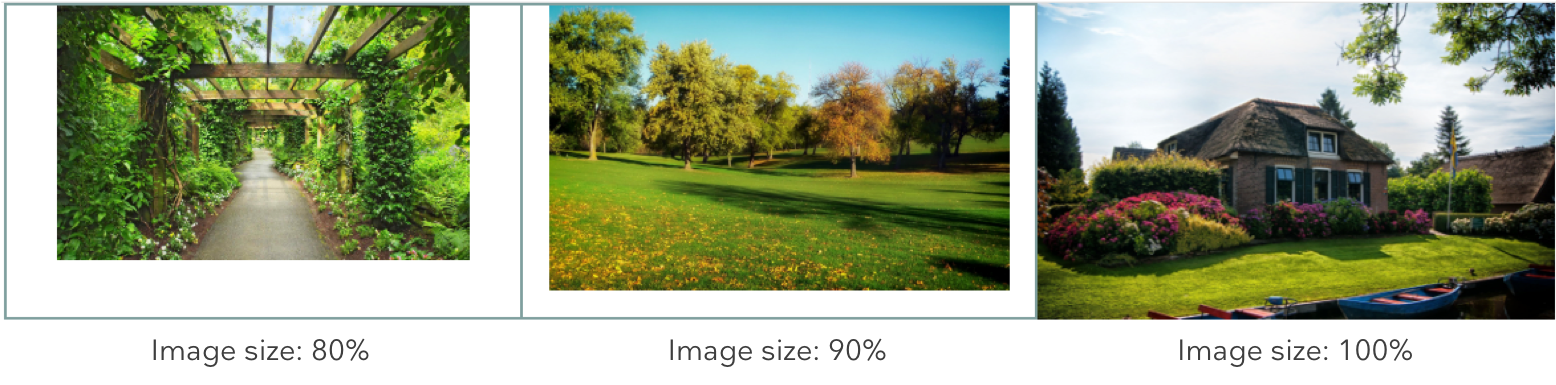
La taille de l’image fait référence à la quantité d’espace qu’elle prend au sein de la colonne dans laquelle elle est située. Quand la taille de l’image est paramétrée sur 100 %, elle s’étend sur la largeur totale de la colonne. Utilisez le curseur ou saisissez votre pourcentage spécifique dans le champ pour régler la taille. La hauteur de la colonne dépend des dimensions de l’image.

L’alignement de l’image vous permet de choisir la position de votre image dans la colonne. Vous avez la possibilité de l’aligner à gauche, à droite ou au centre. Utilisez la fonction de pointage pour pointer votre image à gauche ou à droite et permettre à d’autres contenus de l’entourer.
Paramètres
Dans la section Paramètres, vous pouvez activer le mode pointage sur votre image. Vous pouvez utiliser l’effet de pointage comme une fonction purement graphique ou afficher le texte de légende de l’image en haut de celle-ci.
Liste d’Images
Utilisez le module Liste d’Images pour afficher plusieurs images sur vote site internet avec la possibilité d’ajouter des fonctions dynamiques à la présentation de vos images. Pour éditer votre module Liste d’Images, pointez sur le module et cliquez sur Contenu ou Paramètres dans le Menu des Paramètres de Module.
Contenu
Il y a deux moyens d’ajouter des images au module :
- Télécharger de nouvelles images : cliquez sur Ajouter ou faire glisser un fichier pour ouvrir les fichiers de votre ordinateur ou faire glisser votre image vers la même zone. Vous pouvez ajouter plusieurs images à la fois.
- Utilisez une image déjà présente dans le Gestionnaire de Fichiers : cliquez sur Choisir dans la Banque de Fichiers et choisissez parmi vos images existantes dans la Banque de Fichiers.
Changer l'ordre de vos images
Changez l'ordre d'apparition de vos images en faisant glisser sur le symbole avec les six petits points.
Une fois que vous avez ajouté des images au module, vous avez la possibilité d'ajouter des informations spécifiques à chaque image en cliquant sur la flèche à côté du nom du fichier :
- Modifier : Une fois que vous avez ajouté votre image, vous avez la possibilité d’éditer l’image directement dans l’Éditeur. Cliquez sur Éditer à côté de votre image pour accéder à l’éditeur d’images.
- Remplacer et retirer : si vous regrettez d’avoir ajouté l’image à votre site internet, vous pouvez cliquer soit sur Remplacer pour ajouter une image différente, soit sur Retirer si vous ne voulez pas ajouter une nouvelle image tout de suite.
- Texte alternatif : incluez un texte Alt (texte alternatif) qui garantit que les moteurs de recherche peuvent "lire" vos images.
- Texte de la légende : le texte de légende est le texte qui sera visible sur votre image quand vous activez les effets de pointage avec légende sur votre liste d’images.
- Type de lien : choisissez le type de lien que vous voulez pour votre image dans le menu déroulant. Vous pouvez choisir entre page interne, page externe, e-mail et fichier. Apprenez-en plus sur les quatre types de lien sous le module Image. Activez l’option Ouvrir le lien dans un nouvel onglet pour ouvrir votre image dans une nouvelle fenêtre. Activez Paramétrer la propriété "nofollow" si vous ne voulez pas que les moteurs de recherche suivent l’hyperlien. Quand ce paramètre est activé, votre lien n’affectera pas le classement du moteur de recherche de la cible.
- Nom de suivi personnalisé : suivez le comportement de vos visiteurs sur une image spécifique en ajoutant un nom de suivi personnalisé. Les statistiques seront visibles sur votre tableau de bord.
Paramètres
Ici, vous pouvez modifier l’apparence de votre liste d’images. Choisissez combien d’images vous voulez rendre visibles en même temps, le nombre de colonnes (1 à 12) et les marges entre vos images. Si votre "Quantité d'images affichées" est paramétré sur 0, le module affichera toutes vos images.
Si vous choisissez de ne pas afficher toutes vos images de la liste en même temps, l’Éditeur ajoutera automatiquement des flèches de chaque côté du module afin que les visiteurs puissent naviguer à travers les images. Vous pouvez régler les paramètres de transition suivants :
- Afficher la flèche de navigation : les flèches sont ajoutées de chaque côté de votre Liste d’Images.
- Afficher les points de pagination : les points sont ajoutés en bas de votre Liste d’Images.
- Changement automatiquement des diapositives : vos images bénéficient d’une transition automatique sans que le visiteur n’ait à cliquer sur le module.
- Transition de pause au pointage : le changement automatique des diapositives se met en pause quand un visiteur pointe sur la Liste d’Images.
Choisissez comment vous voulez que votre Liste d’Image change les images avec Type de transition des diapositives. Vous avez trois options différentes : glissement, estompage lent et estompage rapide.
Glissement

Estompage lent

Estompage rapide

Le temps entre les transitions est de 5000 millisecondes (5 secondes) par défaut. Modifiez l’intervalle pour une valeur plus élevée si vous voulez que les images soient visibles pendant plus longtemps et pour une valeur plus basse si vous voulez que les images changent plus vite. Rappelez-vous de saisir la valeur en millisecondes (1000 millisecondes = 1 seconde).
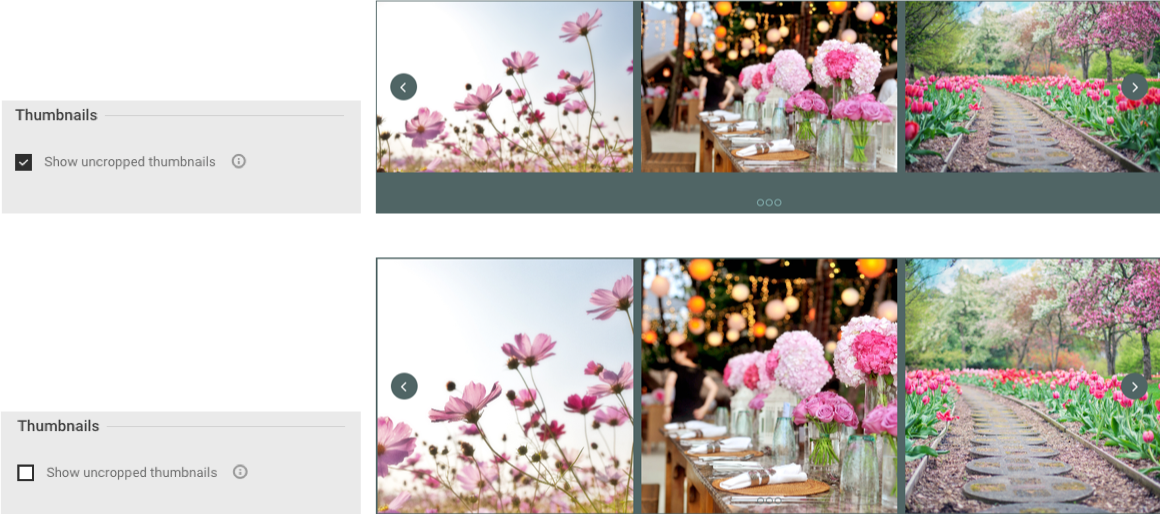
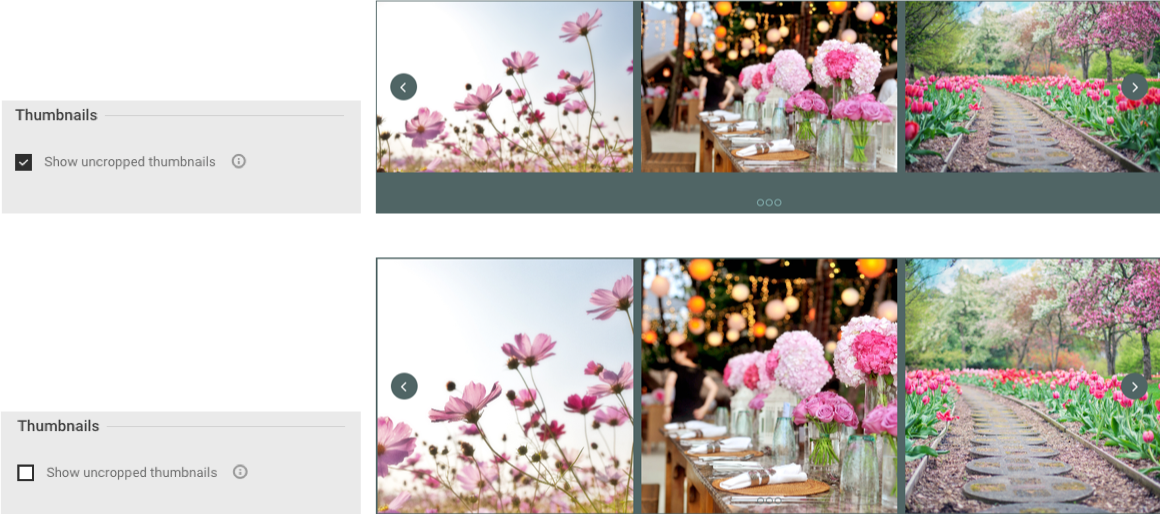
Vignettes recadrées ou non recadrées : Vous avez la possibilité de choisir si vous voulez que vos images soient des vignettes recadrées ou non recadrées. Voir les différences entre ces deux paramètres ci-dessous.

Dans la section Paramètres, vous pouvez ajouter des effets de pointage sur vos images. Vous pouvez utiliser l’effet de pointage comme une fonction purement graphique ou afficher le texte de légende de l’image en haut de celle-ci.
Galerie
Utilisez le module Galerie pour afficher plusieurs images sur votre site internet avec la possibilité pour les visiteurs d’ouvrir individuellement les images dans un onglet quand on clique dessus. Pour éditer votre module Galerie, pointez sur le module et cliquez sur Contenu ou Paramètres dans le Menu des Paramètres de Module.
Contenu
Il y a trois moyens d’ajouter les images au module :
- Télécharger de nouvelles images : cliquez sur Ajouter ou faire glisser un fichier pour ouvrir les fichiers de votre ordinateur ou faire glisser votre image vers la même zone. Vous pouvez ajouter plusieurs images à la fois.
- Utilisez une image déjà présente dans le Gestionnaire de Fichiers : cliquez sur Choisir dans la Banque de Fichiers et choisissez parmi vos images existantes dans la Banque de Fichiers.
- Utiliser des images à partir des Données Générales : attachez l’option Utiliser la source de Données Générales pour choisir les images de la galerie que vous avez précédemment téléchargées dans les Données Générales.
Changer l'ordre de vos images
Changez l'ordre d'apparition de vos images en faisant glisser sur le symbole avec les six petits points.
Une fois que vous avez ajouté des images au module, vous avez la possibilité d'ajouter des informations spécifiques à chaque image en cliquant sur la flèche à côté du nom du fichier :
- Modifier : Une fois que vous avez ajouté votre image, vous avez la possibilité d’éditer l’image directement dans l’Éditeur. Cliquez sur Éditer à côté de votre image pour accéder à l’éditeur d’images.
- Remplacer et retirer : si vous regrettez d’avoir ajouté l’image à votre site internet, vous pouvez cliquer soit sur Remplacer pour ajouter une image différente, soit sur Retirer si vous ne voulez pas ajouter une nouvelle image tout de suite.
- Texte alternatif : incluez un texte Alt (texte alternatif) qui garantit que les moteurs de recherche peuvent "lire" vos images.
- Texte de la légende : le texte de légende est le texte qui sera visible sur votre image quand vous activez les effets de pointage avec légende sur votre liste d’images.
En utilisant les Données Générales
Si vous utilisez les Données Générales comme source pour votre module Galerie, rappelez-vous d'ajouter les informations à vos images dans l'onglet Galerie des Données Générales où vous disposez exactement des mêmes options mentionnées ci-dessus.
Paramètres
Ici, vous pouvez modifier l’apparence de votre liste d’images. Choisissez combien d’images vous voulez rendre visibles en même temps, le nombre de colonnes (1 à 12) et les marges entre vos images. Si votre "Quantité d'images affichées" est paramétré sur 0, le module affichera toutes vos images.

Si vous choisissez de ne pas afficher toutes vos images de la liste en même temps, l'Éditeur ajoutera automatiquement des flèches de chaque côté du module afin que les visiteurs puissent naviguer à travers les images. Vous pouvez régler les paramètres de transition suivants :
- Afficher la flèche de navigation : les flèches sont ajoutées de chaque côté de votre Liste d’Images.
- Afficher les points de pagination : les points sont ajoutés en bas de votre Liste d’Images.
- Changement automatique des diapositives : vos images bénéficient d’une transition automatique sans que le visiteur n’ait à cliquer sur le module.
- Transition de pause au pointage : le changement automatique des diapositives se met en pause quand un visiteur pointe sur la Liste d’Images.
Glissement

Estompage lent

Estompage rapide

Le temps entre les transitions est de 5000 millisecondes (5 secondes) par défaut. Modifiez l’intervalle pour une valeur plus élevée si vous voulez que les images soient visibles pendant plus longtemps et pour une valeur plus basse si vous voulez que les images changent plus vite. Rappelez-vous de saisir la valeur en millisecondes (1000 millisecondes = 1 seconde).
Cochez la case Afficher la légende avec la vignette si vous voulez afficher le texte de légende sous vos images. Vous avez également la possibilité d’ajouter la même légende sur l’aperçu de l’image, il suffit juste de bien penser à cocher aussi Afficher la légende avec la vignette.
Afficher les vignettes sans rognage : Vous avez la possibilité de choisir si vous voulez que vos images soient des vignettes recadrées ou non recadrées. Voir les différences entre ces deux paramètres ci-dessous.

Dans la section Paramètres, vous pouvez ajouter des effets de pointage sur vos images. Vous pouvez utiliser l’effet de pointage comme une fonction purement graphique ou afficher le texte de légende de l’image en haut de celle-ci.
Différence : Liste d’Images vs Galerie
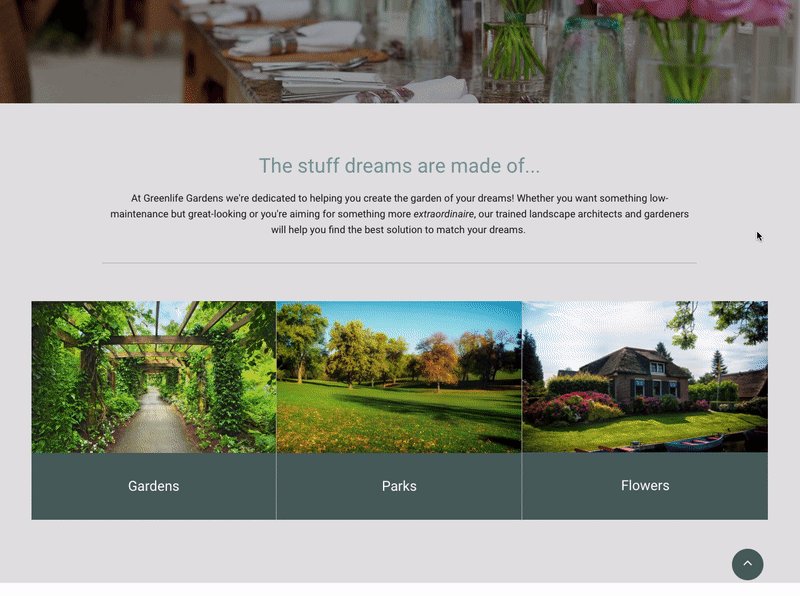
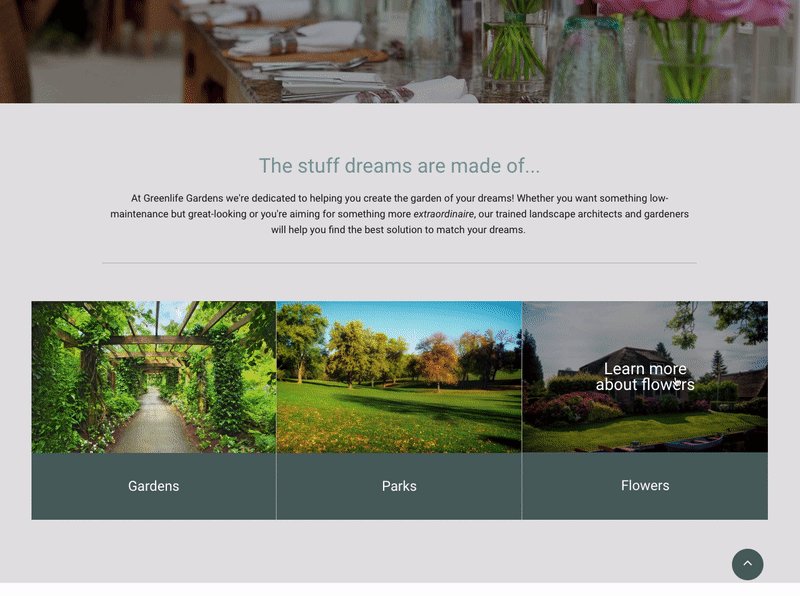
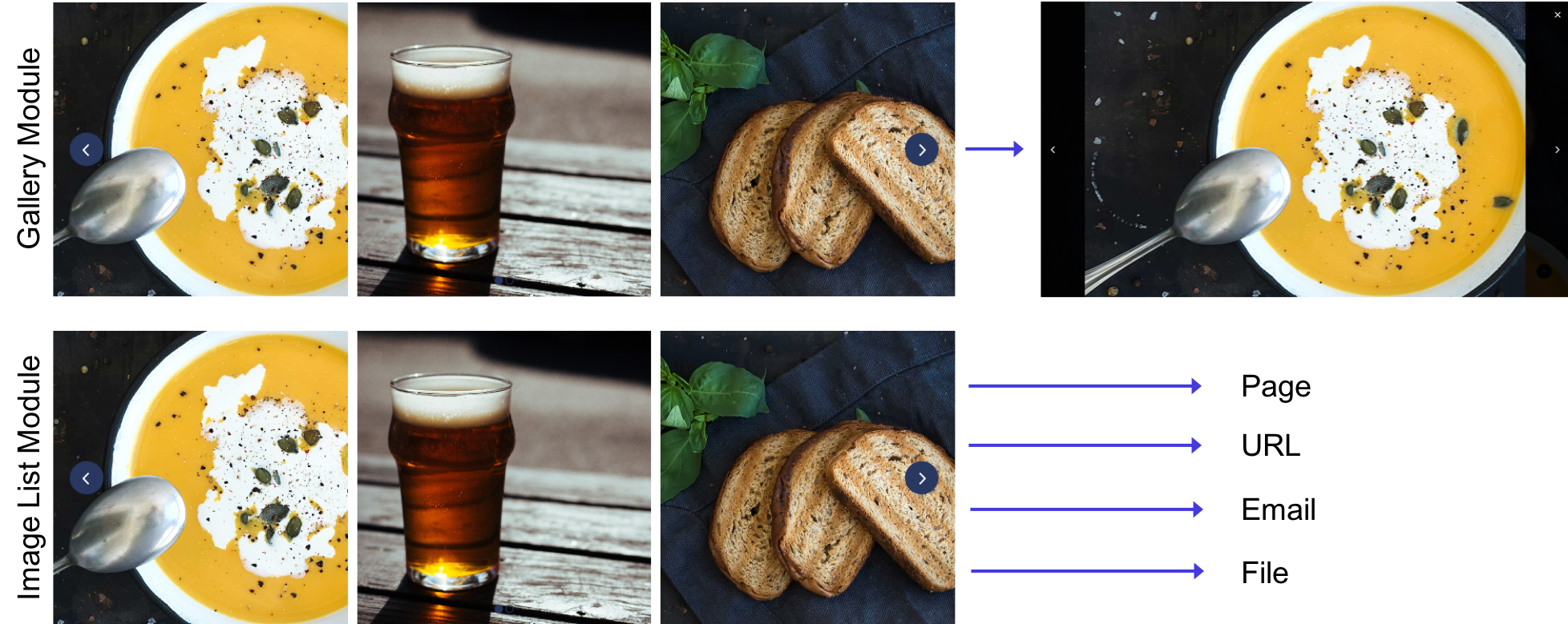
Les modules Galerie et Liste d’Images ont l’air très similaires quand vous les ajoutez à votre site internet. La différence entre les deux modules réside dans leur comportement quand un visiteur clique sur les images. Quand vous utilisez le module Galerie pour afficher les images, l’image s’agrandit et s’affiche dans un onglet quand on clique dessus. Quand vous cliquez sur une image à partir du module Liste d’Images, le visiteur est dirigé vers un(e) autre page/site internet/e-mail/fichier si vous avez ajouté un lien à l’image (si aucun lien n’a été ajouté, rien ne se passe quand on clique sur l’image).

Les deux modules diffèrent également en termes de sources d’images. Le module Galerie peut récupérer des images à partir du contenu de la Galerie dans les Données Générales, alors que le module Liste d’Images ne peut pas être paramétré pour récupérer le contenu des Données Générales.
Vidéo
Utilisez le module vidéo pour inclure des vidéos provenant de sites internet externes sur votre propre site afin de le rendre plus interactif. Pour éditer votre module Vidéo, pointez sur le module et cliquez sur Contenu dans le Menu Paramètres de Module.
Contenu
Il y a deux moyens d’ajouter des vidéos :
- Télécharger une nouvelle vidéo : collez l'URL de la vidéo dans le champ de saisie.
- Utiliser une vidéo à partir des Données Générales : attachez Utiliser les Données Générales comme source pour utiliser une vidéo que vous avez précédemment téléchargée dans les Données Générales. Un menu déroulant apparaîtra, vous permettant de choisir parmi les vidéos que vous avez ajoutées.
Sources de vidéos supportées
Le module Vidéo supporte les URL venant de YouTube et Vimeo et les liens avec les formats vidéo suivants : MP4, WEBM et OGG. Si vous voulez inclure une vidéo qui est hébergée sur une autre plateforme ou dans un autre format, vous pouvez l'intégrer en utilisant le module HTML à la place.