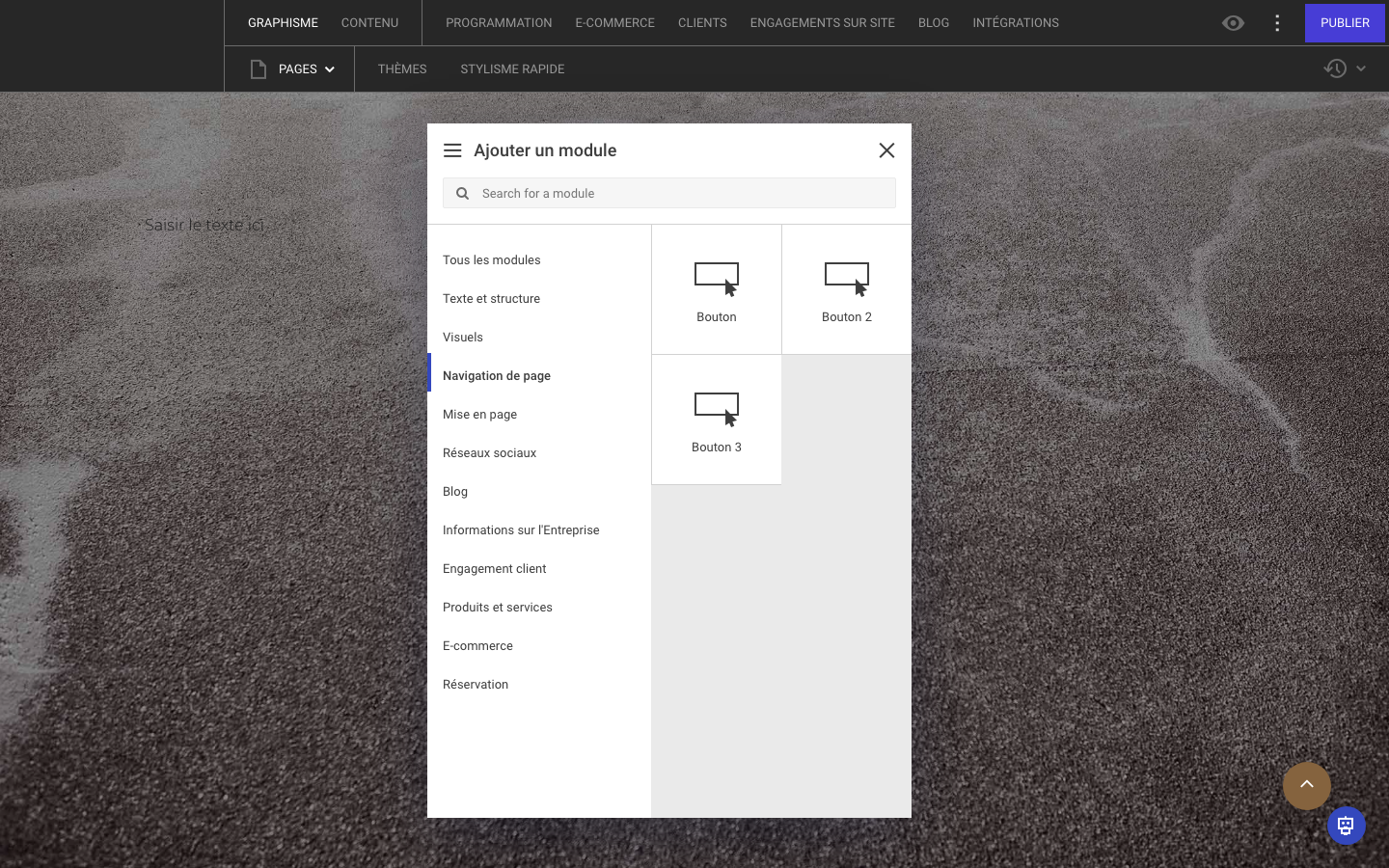
Utilisez les boutons pour guider vos visiteurs vers d’autres pages de votre site ou vers un URL externe, mais aussi pour télécharger des fichiers ou envoyer un e-mail. Vous pouvez ajouter un module Bouton en sélectionnant Bouton sous la catégorie Navigation de page dans la superposition Ajouter un module.

Pour éditer votre module Bouton, pointez sur le module et cliquez sur Contenu, Graphisme ou Paramètres dans le Menu Paramètres de Module.
Contenu
Commencez par ajouter du texte sur votre bouton. Vous pouvez également ajouter une étiquette de titre court si vous le souhaitez. Utiliser une étiquette de titre explique mieux le contexte sur votre site internet et peut permettre d’améliorer la visibilité sur les moteurs de recherche. De plus, la plupart des navigateurs web affichent l’étiquette de titre au pointage pour permettre aux visiteurs de voir où le lien les amènera avant de cliquer dessus.
Vous pouvez lier votre bouton à un URL externe, à une page de votre site internet, à un e-mail ou à un fichier.
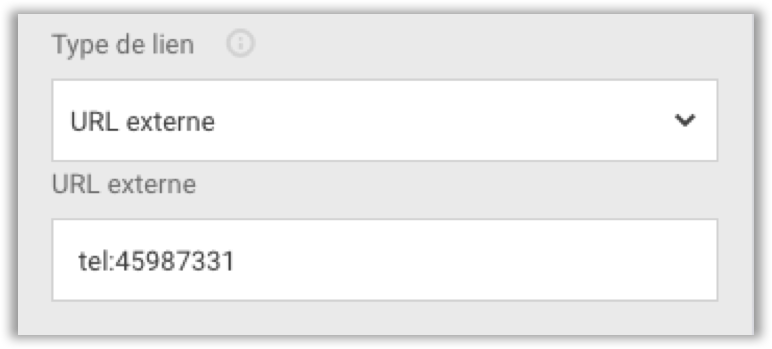
Créer un bouton "cliquer pour appeler"
Vous pouvez paramétrer un bouton pour appeler un numéro de téléphone quand un visiteur clique dessus. Le bouton déclenche l'application d'appel par défaut de l'appareil et compose le numéro. Afin de créer un bouton "cliquer pour appeler", choisissez le type de lien "URL Externe" et inscrivez "tel:" suivi d'un numéro de téléphone.

Si vous voulez utiliser le numéro de téléphone que vous avez saisi dans les Données Générales, inscrivez ce qui suit : tel:[téléphone].
Quand vous le liez à un e-mail, l'application e-mail par défaut du visiteur s'ouvre quand il clique sur le bouton et crée un nouveau courriel avec l'e-mail que vous avez saisi dans le champ "E-mail" en tant que destinataire.
Quand vous le liez à un fichier téléchargeable, le navigateur du visiteur déclenche le téléchargement quand il clique sur le bouton.
Formats de fichiers supportés
Si vous liez votre bouton au téléchargement d'un fichier, gardez en tête que seuls les formats suivants sont supportés : .png, .gif, .jpeg, .jpg, .xls, .xlsx, .doc, .docx, .pdf.
Enfin, vous pouvez ajouter une icône à côté du texte de votre bouton en en choisissant une dans la liste.
Graphisme
Outre l’alignement de votre bouton à gauche, à droite ou au centre de la colonne, vous pouvez également paramétrer le flottement du bouton et régler sa largeur.
- Flottant: utilisez cette fonction pour enrouler du texte autour de votre bouton. Vous pouvez faire flotter le bouton vers la gauche ou la droite. Flotter plusieurs éléments les alignera côte à côte.
- Largeur : au lieu d’avoir une taille de bouton qui dépend de son contenu, il est possible de lui attribuer une largeur fixe. Le pourcentage est lié à la largeur de la colonne dans laquelle le bouton est inséré. Cela signifie qu’un bouton d’une largeur de 25 % occupe exactement un quart de sa colonne.
Bouton à position fixe
Si vous voulez épingler un bouton sur l’écran du visiteur et qu’il reste là pendant qu’il scrolle jusqu’en bas de la page, vous pouvez cocher Position fixe dans Graphisme > Bouton > Général. Apprenez-en plus sur les boutons à position fixe ici.
Paramètres
Il est possible de suivre le nombre de fois que les visiteurs ont cliqué sur le bouton. Donnez un nom à votre bouton à des fins de suivi et écrivez-le dans le champ Nom de suivi personnalisé. Les données alimenteront l'aperçu des statistiques sur votre tableau de bord.