Når du er i gang med at lave din hjemmeside i værktøjet, er det vigtigt at kende de tre elementer, som alle dine undersider er bygget op efter: rækker, kolonner og moduler.

For at gøre det nemt for dig at skelne mellem rækker, kolonner og moduler, har vi givet dem tre forskellige farver i værktøjet.
- Rækker har en gul/orange farve.
- Kolonner er grønne.
- Moduler er blå.
Hvad er en række?
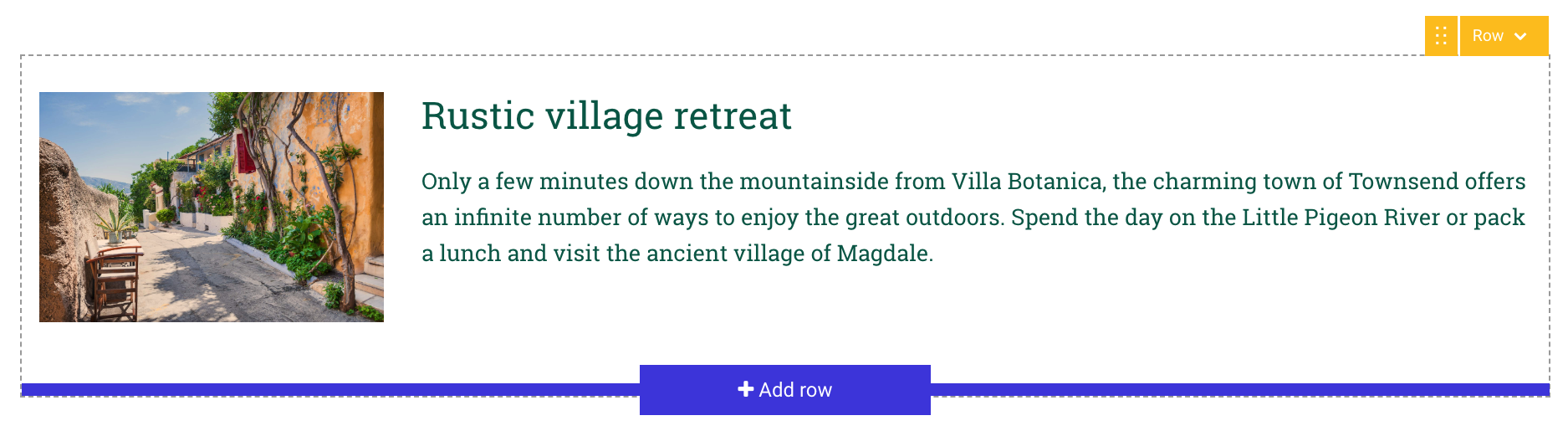
En række er en horisontal sektion på din side, der har indhold som billeder, tekst, en kontaktformular osv. Når du åbner din hjemmeside og vil redigere den for første gang, er der allerede oprettet rækker med indhold. Hvis du vil tilføje flere rækker til en side, skal du blot holde musen over en eksisterende række og trykke Add row på den blå linje.

Du kan vælge en række med et prædefineret design eller en med et tomt design.
Det er nemt at redigere, flytte, kopiere og slette rækker - og at justere deres bredde, tilføje animationer, skjule dem på specifikke enheder og mere. Du kan læse meget mere om at redigere dine rækker her.
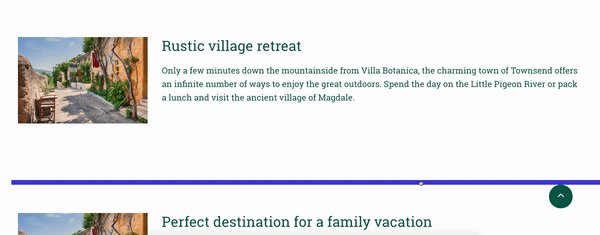
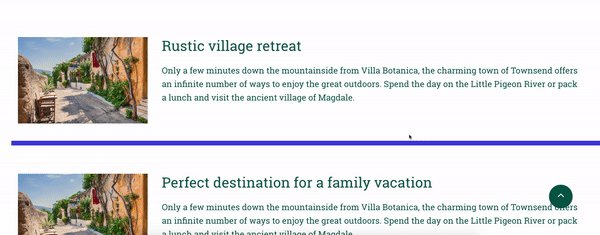
Træk rækker for at tilføje mere mellemrum
En hurtig måde hvorpå du kan justere mellemrummet mellem dine rækker er at trække i bunden af din række. Hold musen over rækken og træk i den blå linje, som kommer frem i bunden.

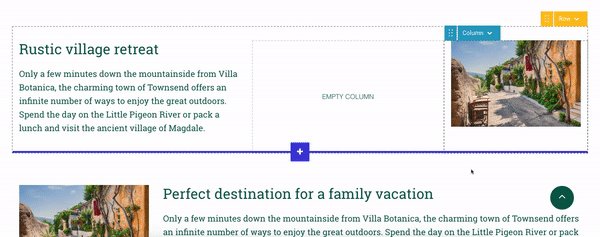
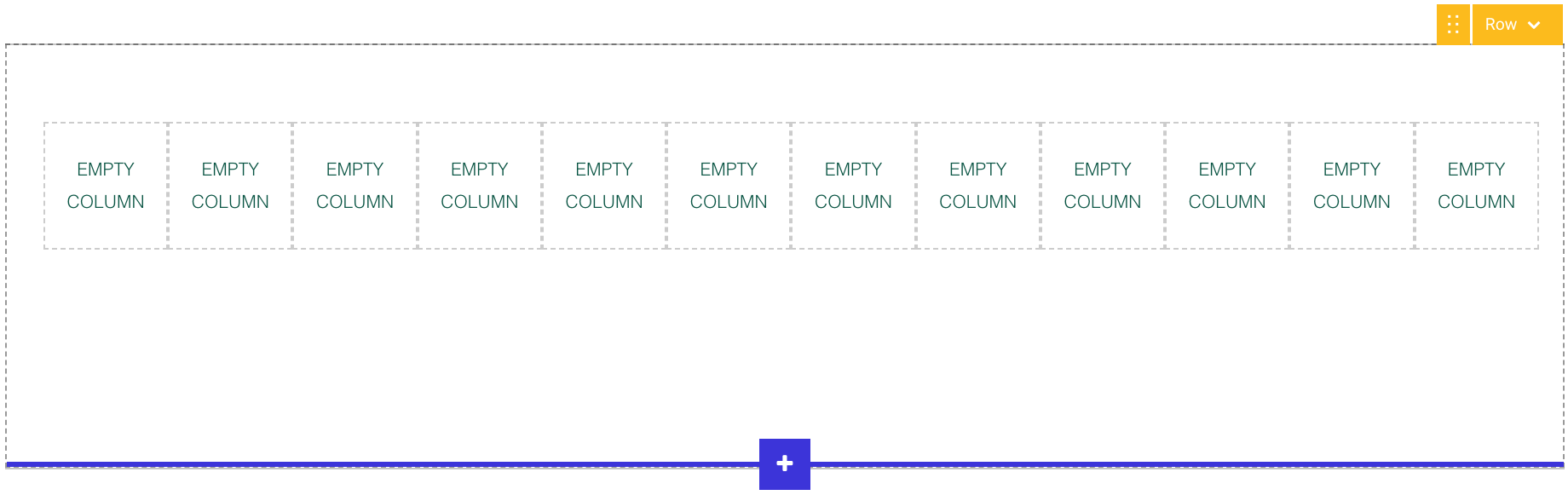
Hvad er en kolonne?
Kolonner er vertikale "søjler" i en række, der indeholder moduler (med dit indhold). Inde i en række kan du have op til 12 kolonner til at organisere dit indhold.

Kolonner gør det nemt at splitte dit indhold op i en række, samtidig med at indholdet er struktureret og på linje, så det er overskueligt at arbejde med.
Du kan justere bredden på en kolonne ved at holde musen over den og trække i den blå linje, der fremkommer.
Brug Equalize columns muligheden i indstillingerne for din række til at justere bredden på alle dine kolonner inde i en række.
Hvis du gerne vil tilføje en ekstra kolonne ved siden af en eksisterende kolonne, skal du holde musen over kolonnen og vælge "Add column" i drop-down menuen.
På samme måde som med rækker, kan du lave en masse forskellige justeringer til dine kolonner. Du kan eksempelvis tilføje animationer, skjule dem på specifikke enheder mv. Du kan læse meget mere om redigering af kolonner her.
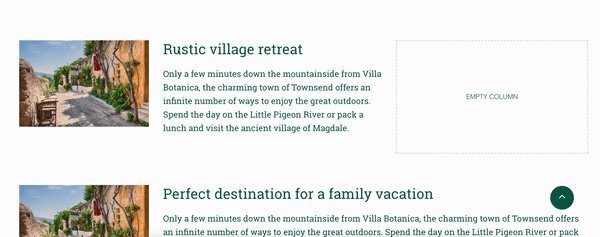
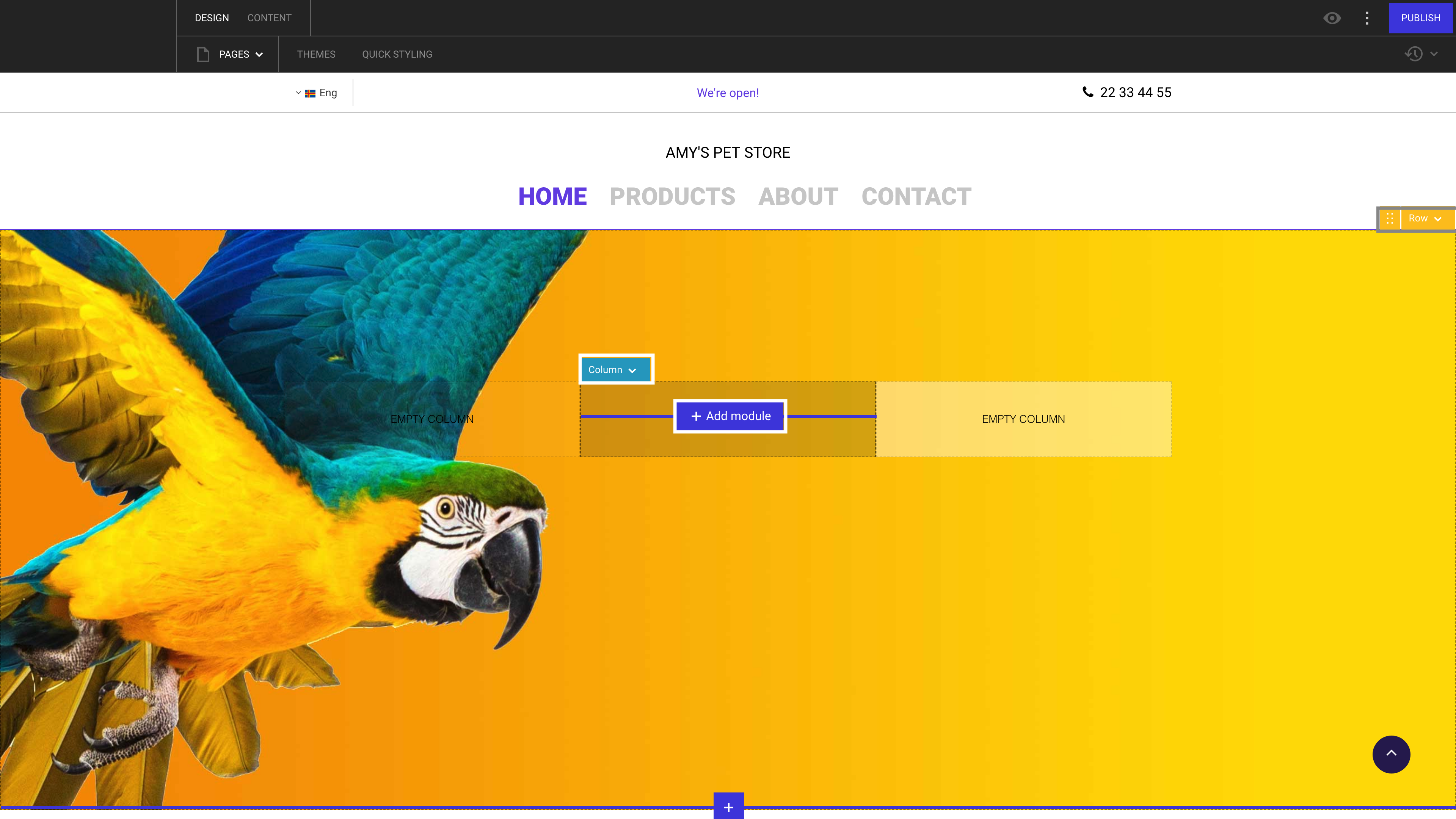
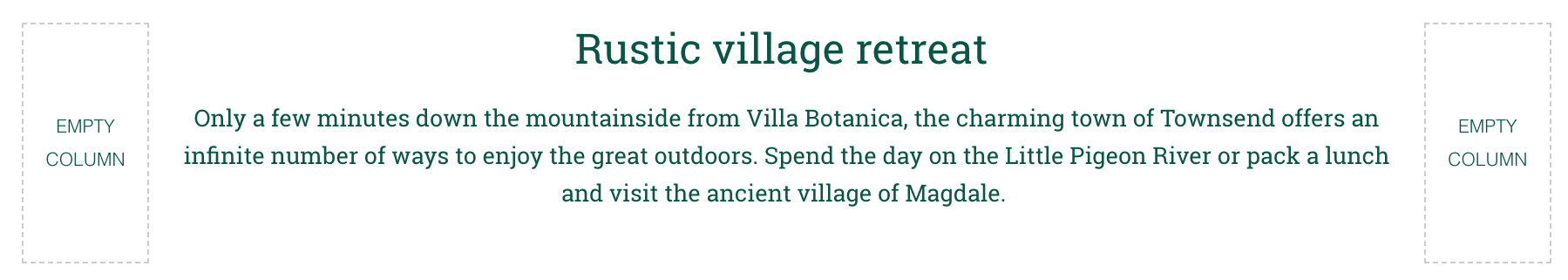
Tomme kolonner
Der behøver nødvendigvis ikke at være nogle moduler i en kolonne. Du kan tilføje tomme kolonner på begge sider af en kolonne, der har indhold, for at sikre dig at den er centreret inde i rækken med lige meget mellemrum på hver side. En tom kolonne kan også blive tilføjet for at skabe mere plads mellem to indholdselementer på din hjemmeside.

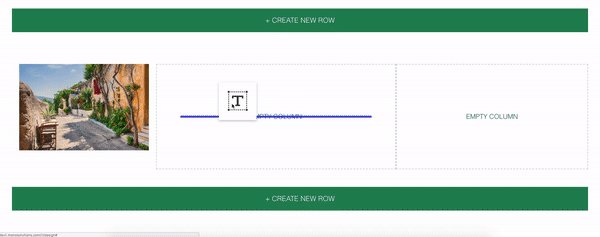
Hvad er et modul?
Moduler er placeret inde i kolonner og kan have meget forskelligt indhold. Tekst skal ind i et tekstmodul, billeder i et billedmodul, kontaktformularer i et formularmodul osv. Klik her for at se en oversigt over alle de moduler, du kan vælge imellem.
Du kan tilføje et nyt modul ved at holde musen over en tom kolonne eller ved at klikke på et eksisterende modul på din hjemmeside og trykke "Add module".
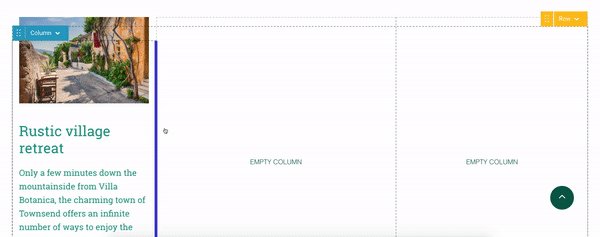
Flytte rundt på indhold
Efter du har tilføjet indhold til din hjemmeside, vil du måske på et tidspunkt gerne flytte rundt i dit indhold eller slette noget af det.
Du kan nemt duplikere, kopiere eller slette rækker/kolonner/moduler ved at gå ind i deres tilhørende drop-down menuer.
Hvis du vil flytte rækker/kolonner/moduler til andre steder på din side, kan du trække dem rundt ved at klikke på det prikkede symbol ved siden af den farvede linje.

Eksempel: