I værktøjet kan du både tilføje forskellige baggrunde og effekter til dine rækker samt redigere de generelle indstillinger for dem.
Hvad er en række?
En række er en horisontal sektion på din side. Inde i en række kan du have op til 12 kolonner til at organisere dit indhold. Du kan altid tilføje mere indhold til din række eller flytte eller slette eksisterende indhold. Læs mere om rækker, kolonner og moduler i denne artikel.
Hvordan redigerer jeg en række?
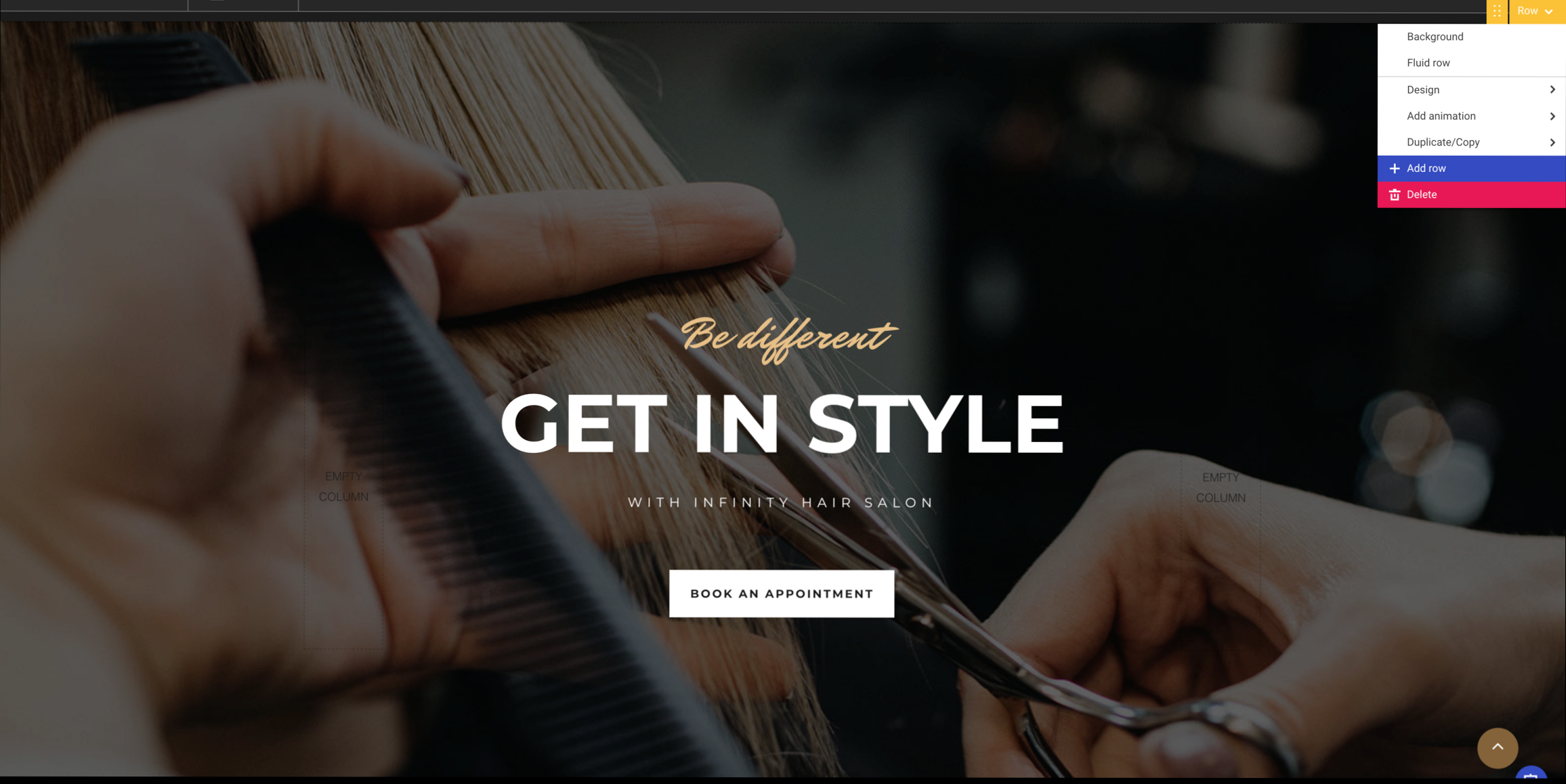
Når du arbejder i værktøjet, kan du holde musen over en række, og der vil derefter komme en gul linje frem, hvor der står "række" i det øverste højre hjørne. Hold musen over "række", og der vil komme forskellige indstillinger frem i en drop-down menu.

Hvis du klikker på hvilket som helst punkt under Design og Settings i drop-down menuen, vil indstillingerne for rækken komme frem.
Design
Baggrundsfarve og billede
En rækkes baggrund kan have flere forskellige elementer i sig.
Baggrundsfarve: Tilføj en enkelt farve som rækkens baggrund. Du kan justere graden af gennemsigtighed for farven, hvis du ønsker det.
Baggrundsbillede: Tilføj et billede som rækkens baggrund. Du kan vælge imellem dit coverbillede fra Global Data eller at uploade et nyt billede direkte til rækken. Du kan indstille, hvordan du ønsker at billedet skal vises i rækken (f.eks. om det skal gentages), dets størrelse og dets position, så du finder den bedste måde at vise dit billede på for besøgende.
Udover de generelle indstillinger for billedet, kan du også indstille hvordan baggrundsbilledet skal agere inde i rækken, når en besøgende scroller nedad på siden. Hvis du aktiverer Fixed position, vil billedet ikke rykke sig, når en besøgende scroller nedad. Med Parallax scrolling slået til, vil billedet bevæge sig i et langsommere tempo end forgrunden, når en besøgende scroller nedad, hvilket tilføjer dybde til hjemmesiden.
Baggrundsvideo
Aktivér baggrundsvideo og indsæt din videos URL i feltet. Videoen vil automatisk afspille, når en besøgende åbner siden, hvor rækken er placeret.
Værktøjet supporterer følgende videokilder til baggrundsvideoer i rækker: MP4, WEBM, OGG, YouTube og Vimeo.
Baggrundsfilter
Tilføj et baggrundsfilter ovenpå din rækkes baggrundsfarve, baggrundsbillede eller video for at neddæmpe meget farverige billeder eller billeder med skarpe kontraster. Det er også en god måde at sikre sig, at dine besøgende nemt kan læse teksten, du har indsat i rækken. Husk at du også kan justere graden af transparens på dit baggrundsfilter.
Eksempel på brug af baggrundsfilter:

Hvis du kender lidt til billedredigering, kan du også tilføje et baggrundsbillede som et filter. Hvis du uploader transparente lag lavet i et billedredigeringsprogram, kan du tilføje en større kompleksitet til dit billede.
Her er et par eksempler på ekstra lag over et billede, som er lavet i et billedredigeringsprogram og uploadet til værktøjet som et baggrundsbilledefilter:

Leder du efter mere inspiration?
Læs this article for lag, som du kan downloade, og flere tips til hvordan du laver dine egne.
Border
Tilføj a border til en række og juster border stilen, farven, tykkelse og radius.
Spacing
Du kan justere the margin (mellemrummet uden for rækken) og padding (mellemrummet mellem rækkernes indhold og rækkens ramme). Læs mere om spacing her.
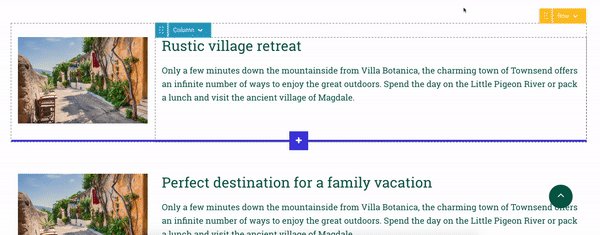
Træk i din række for at skabe mere mellemrum
En mere visuel måde hvorpå du kan justere margin er at trække i bunden af rækken for at skabe mere mellemrum til rækken nedenunder. Hold musen over rækken og træk i den blå bar, som fremtræder i bunden.

Container
En container er et område inden for rækken med padding tilføjet på alle sider. Alt indhold i rækken er bundet op på denne "ramme". Med en container kan du være sikker på, at dit indhold er justeret i stedet for i fuldbredde, hvilket ellers kunne gøre det svært for besøgende at læse indholdet i rækken eller få et overblik.
Rækker i værktøjet har automatisk en container i sig. Du kan få containeren til at spænde sig over hele bredden i rækken ved at aktivere the Full-width container setting. Derudover kan du også indstille border radius and padding on the container.
Indstillinger
Desktop column stacking
Ved at aktivere Desktop columns stacking har du mulighed for at 'stable' kolonner i en enkelt række, så de bliver placeret ovenpå hinanden. Denne indstilling er automatisk slået til på tablet og mobil, da dette er den almindelige opførsel for rækker på disse enheder.
Desktop column stacking er brugbart for dig, hvis du for eksempel vil have flere moduler ovenpå hinanden i stedet for ved siden af hinanden, hvilket er den automatiske indstilling i værktøjet. Med desktop column stacking kan opnå dette, uden at du behøver at tilføje flere nye rækker efter hinanden.
På eksemplet nedenunder kan du se et eksempel på at tilføje flere moduler i en kolonne og at tilføje en overskrift i toppen.
GIF
Placer toprækken bag headeren
Med denne funktion har du mulighed for at skubbe toprækken på hver side bag din header, hvilket skaber en transparens-effekt, der får din header til at blende sammen med den overordnede stil for hjemmesiden.
Ved at slå funktionen til vil dit baggrundsbillede eller din baggrundsfarve i toprækken blive synlig bag headeren, hvis du har lavet din header transparent. Hvis din header har en solid (dvs. ikke transparent) farve, vil indstillingen ikke blive synlig på din hjemmeside. Du kan aktivere funktionen på toprækken eller i the row slider på siden.
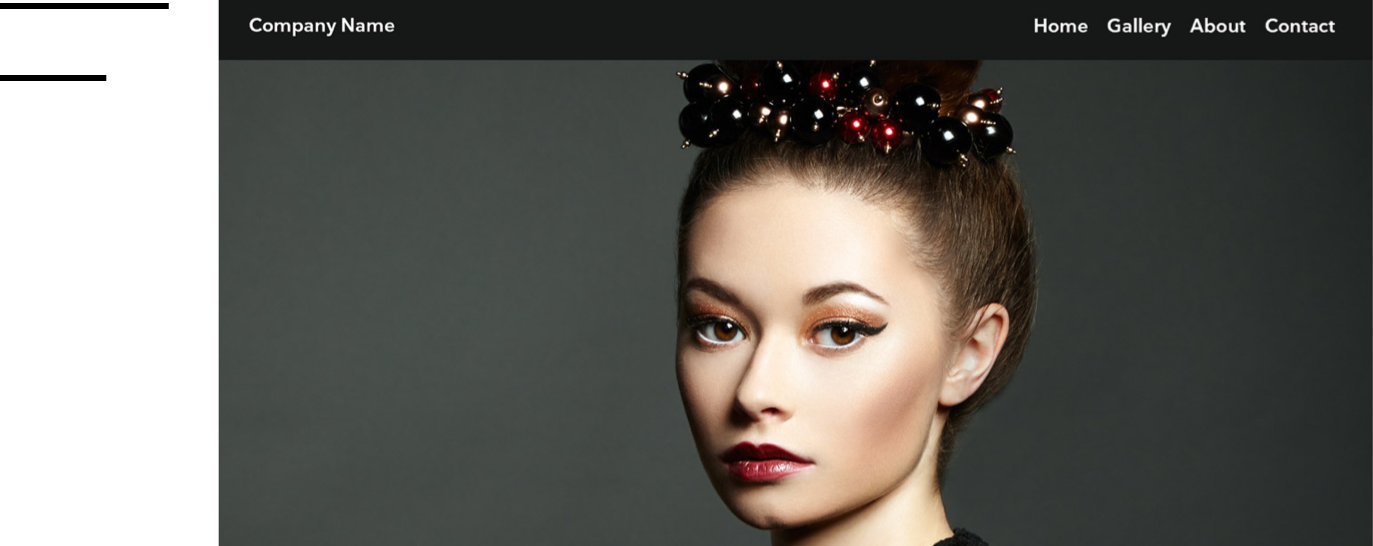
Eksempel på "normal" header:

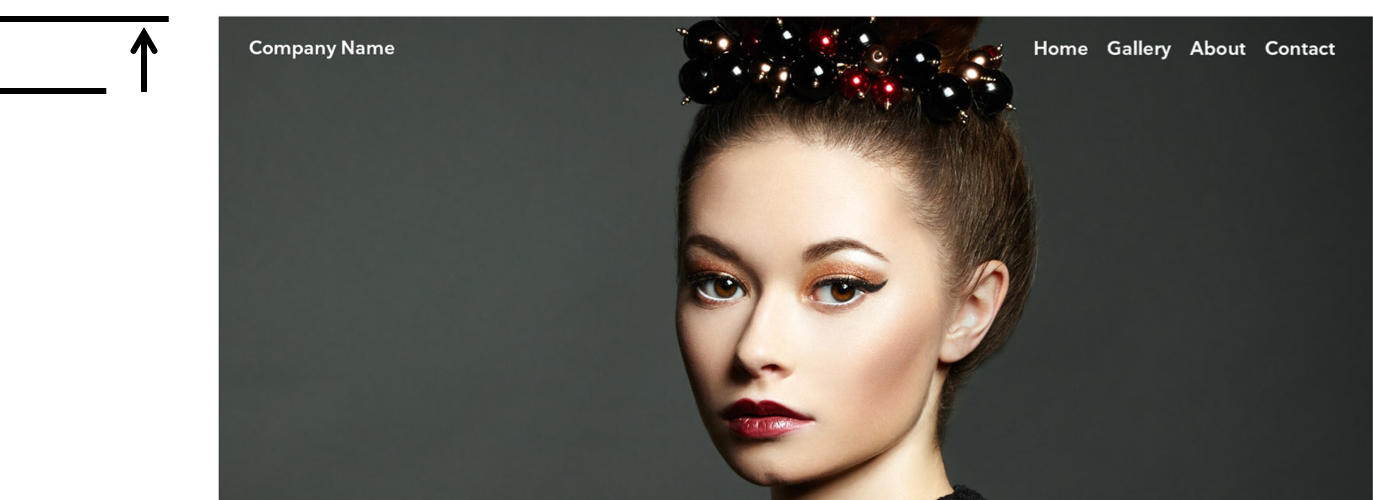
Eksempel hvor headeren med indstillingen "placer toprækken bag header" er slået til.

For at slå funktionen til, skal du redigere toprækken på en side, klikke på indstillinger og sætte hak ved "Placer toprække bag header".
Synlighed
Rækken vil kun være synlig bag headeren med preview-funktionen og i den publicerede udgave af hjemmesiden. Det er ikke muligt at se ændringen, mens du er i gang med at bygge din hjemmeside i værktøjet.
Fluid/fixed row
En række kan enten være indstillet til at være fluid eller fixed. En fixed række sikrer, at indholdet altid er i en bestemt bredde, selvom en skærm er bredere end indholdet. En fluid række lader indholdet strække over hele bredden i browseren, uafhængigt af størrelsen på skærmen.
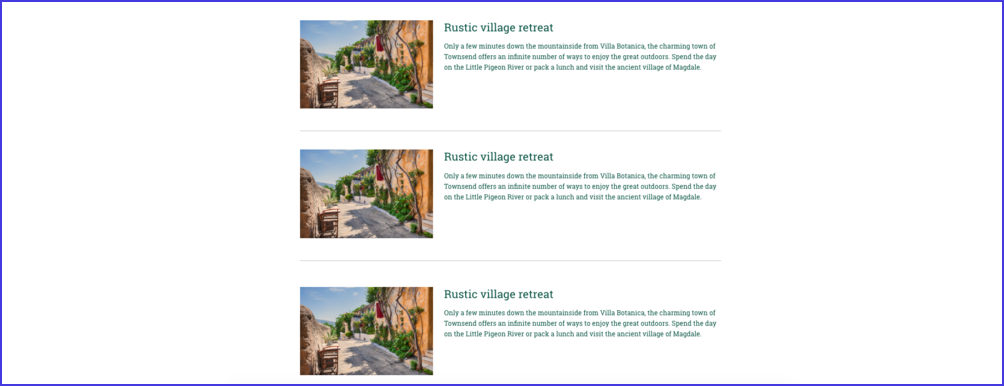
Eksempel på fixed rækker:

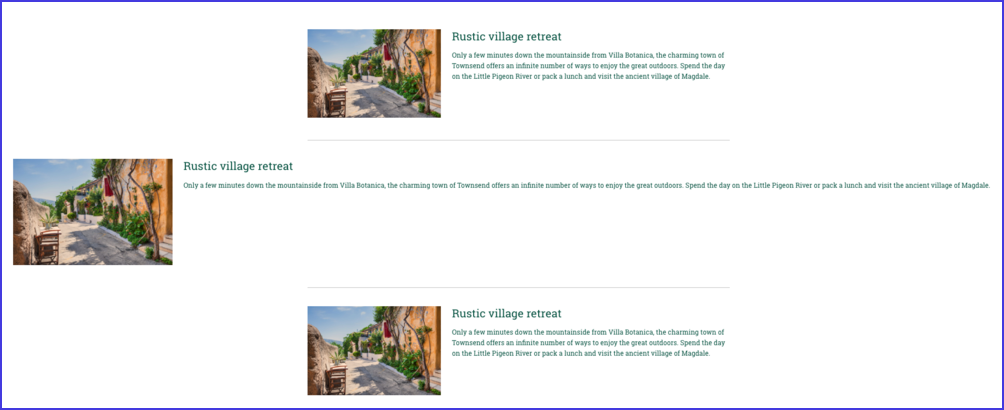
Eksempel på en fluid row imellem to fixed rækker:

Tilføj Row Slider
Du kan skabe en "karrusel" effekt ved at tilføje flere slides (rækker) og give besøgende mulighed for at skifte mellem dem på hjemmesiden.
Udlign kolonner
Med denne funktion er det muligt at udligne bredden på kolonnerne i en række. Husk at siden værktøjet har et 12 kolonners system, skal du, for at kolonnerne bliver samme størrelse, huske på at antallet af kolonner skal kunne passe ind i 12 - eksempelvis 2 kolonner vil blive til 2 enheder hver, 3 kolonner vil blive 3 enheder hver osv. Bemærk at muligheden for at udligne vil nulstille kolonnernes størrelse på alle enheder.
For numre der ikke passer ind i 12, se eksemplet på kolonne-split nedenunder:

Vis på enhed
Vælg hvilken enhed du gerne vil have rækken skal være synlig på, når besøgende tilgår din hjemmeside.
Add animation
...
Dupliker eller kopier række
Hvis du gerne vil genbruge en række et andet sted på din hjemmeside, kan du enten duplikere eller kopiere den.
Duplikering af en række betyder, at der bliver lavet en kopi af rækken, og at den bliver indsat nedenunder den originale.
Hvis du bruger kopier-funktionen, kan du indsætte rækken hvor som helst på hjemmesiden (også på andre sider, end den du har kopieret rækken fra). For at kopiere en række og indsætte den et andet sted, skal du gå til Dupliker/Kopier og vælg Kopier. Gå derefter til siden hvor du vil indsætte rækken, hold musen over den række du gerne vil have den nye række skal være under, og vælg Dupliker/Kopier > Indsæt.
Slet en række
Du kan slette en række ved at vælge Slet i drop-down menuen ud for rækken. Husk at du kan fortryde handlingen ved at bruge fortryd-funktionen i værktøjet.