I værktøjet kan du tilføje forskellige baggrunde og effekter til kolonner samt opsætte de generelle indstillinger og funktioner for dem.
Hvad er en kolonne?
Kolonner skal ind i rækker og er pladsholdere for moduler. Inde i en række kan du have op til 12 kolonner, der kan hjælpe med at organisere dit indhold. Med kolonner kan du bedre strukturere og tilpasse indholdet på dine sider. Læs mere om rækker, kolonner og moduler i denne artikel.
Hvordan redigerer jeg en kolonne?
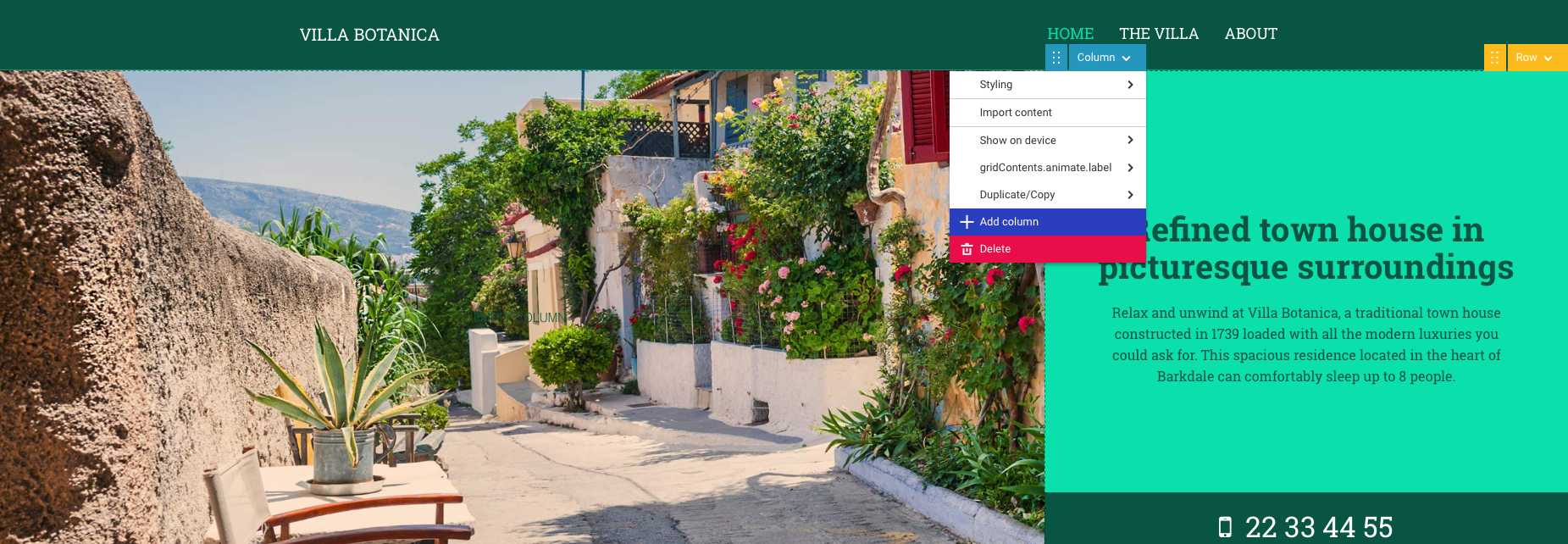
Når du er i værktøjet og holder musen over kolonnen, du ønsker at redigere, vil der fremkomme en grøn skrift med ordet "kolonne" i venstre hjørne. Hold musen over "kolonne", og der vil blive vist en drop-down menu med forskellige indstillingsmuligheder.

Styling
Baggrundsfarve og billede
En kolonnes baggrund kan bestå af flere forskellige elementer.
Baggrundsfarve: Tilføj en enkelt farve som kolonnens baggrund. Du kan justere graden af gennemsigtighed for farven, hvis du ønsker det.
Baggrundsbillede: Tilføj et billede som kolonnens baggrund. Du kan vælge imellem dit coverbillede fra Global Data eller at uploade et nyt billede direkte til kolonnen. Du kan indstille, hvordan du ønsker at billedet skal vises i kolonnen (f.eks. om det skal gentages), dets størrelse og dets position, så du finder den bedste måde at vise dit billede på for besøgende.
Udover de generelle indstillinger for billedet, kan du også indstille hvordan baggrundsbilledet skal agere inde i rækken, når en besøgende scroller nedad på siden. Hvis du aktiverer Fixed position, vil billedet ikke rykke sig, når en besøgende scroller nedad.
Clip background to padding: Med denne funktion slået til vil baggrundsfarven eller billedet kun række så langt som paddingen inde i kolonnen. Hvis funktionen ikke er slået til, vil baggrundsfarven eller billedet altid dække hele området indtil der hvor the border begynder. Clipping background to padding giver dig mulighed for at lave et usynligt mellemrum mellem border og baggrund, som du kan se i eksemplet nedenunder.
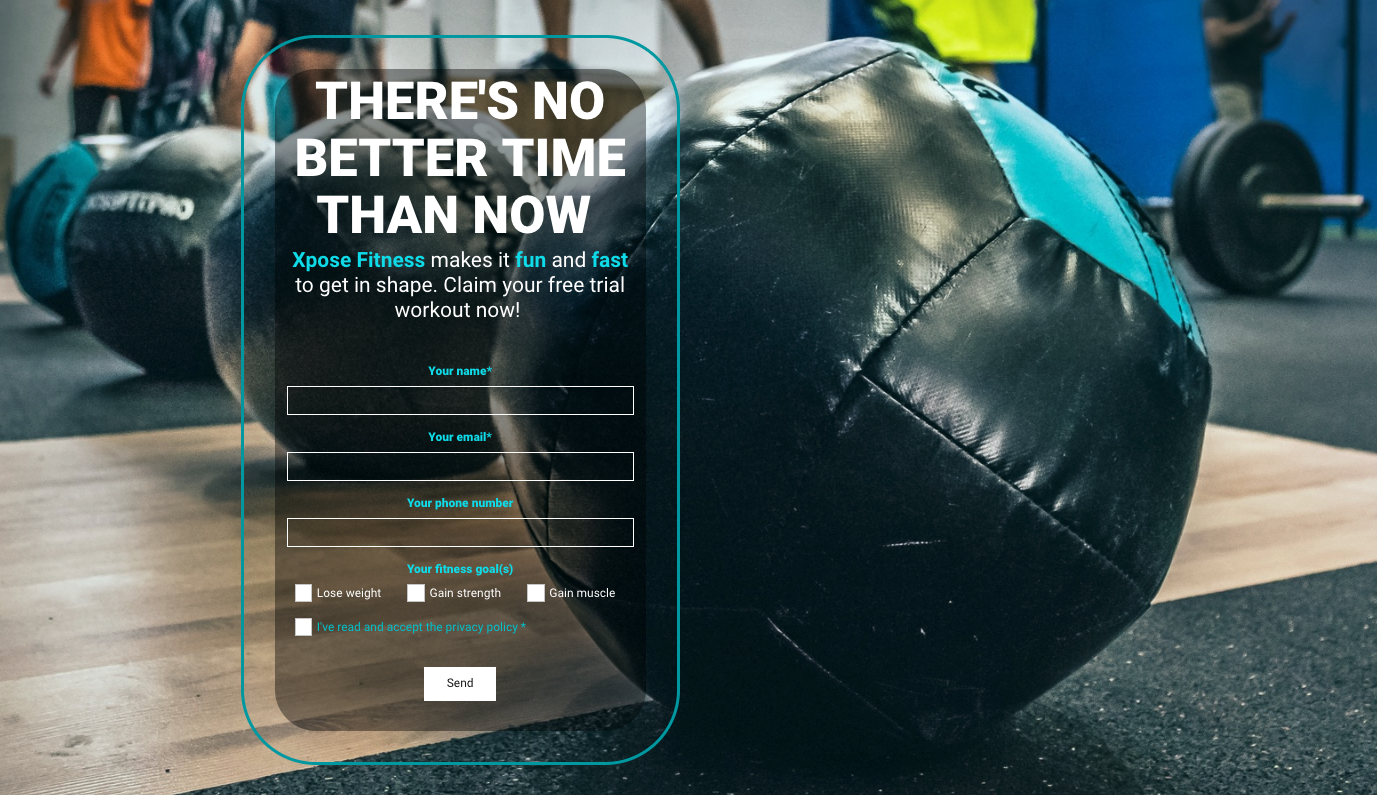
Eksempel: med clip background to padding slået til (læg mærke til mellemrummet mellem baggrund og border inde i kolonnen; padding er sat til at være 40 på alle sider af kolonnen)

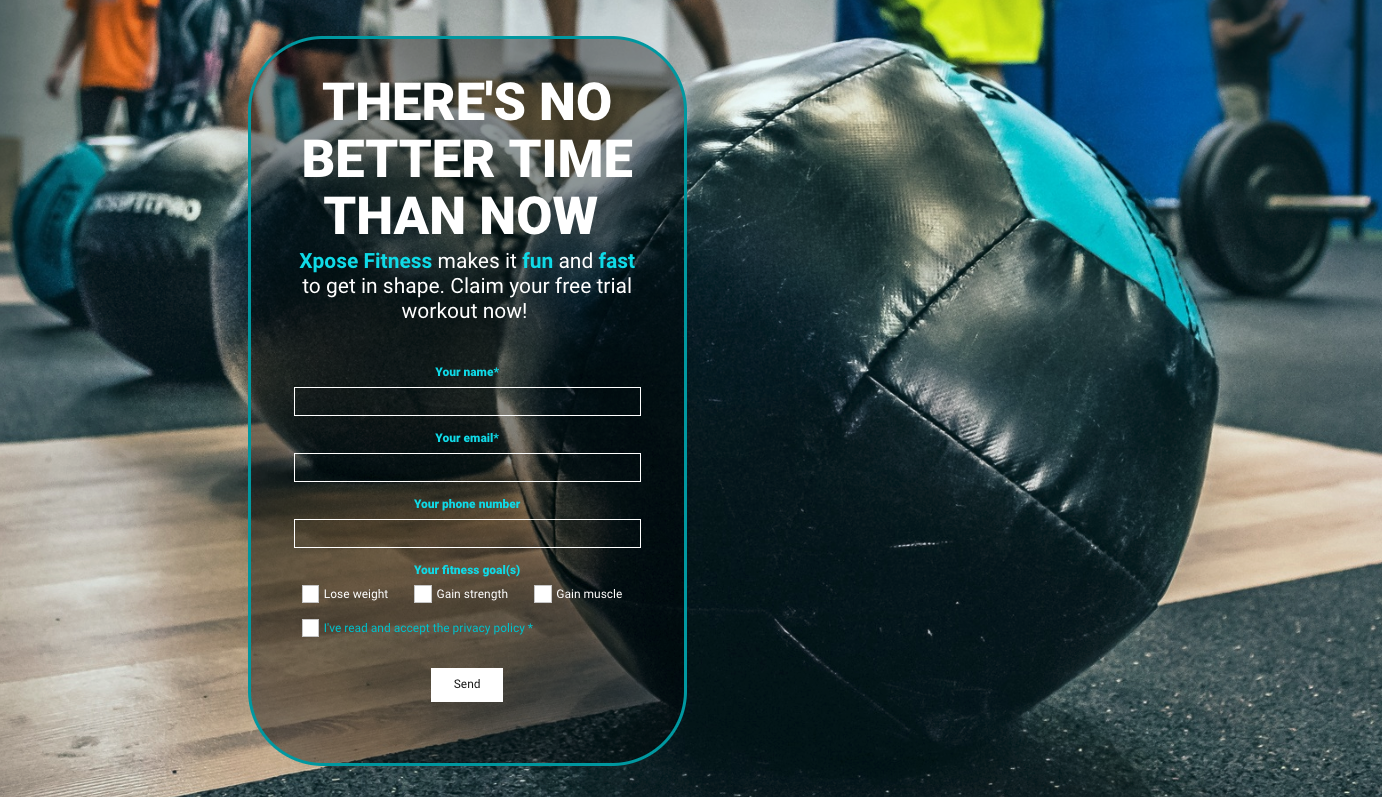
Eksempel: clip background to padding slået fra (læg mærke til at kolonnens baggrund rækker hele vejen hen til the border)

Baggrundsfilter
Tilføj et baggrundsfilter ovenpå din kolonnes baggrundsfarve eller billede for at neddæmpe meget farverige billeder eller billeder med skarpe kontraster. Det er også en god måde at sikre sig, at dine besøgende nemt kan læse teksten, du har indsat i kolonnen. Husk at du også kan justere graden af transparens på dit baggrundsfilter.
Eksempel på brug af baggrundsfilter:

Hvis du kender lidt til billedredigering, kan du også tilføje et baggrundsbillede som et filter. Hvis du uploader transparente lag lavet i et billedredigeringsprogram, kan du tilføje en større kompleksitet til dit billede.
Her er et par eksempler på ekstra lag over et billede, som er lavet i et billedredigeringsprogram og uploadet til værktøjet som et baggrundsbilledefilter:

Leder du efter mere inspiration?
Læs this article for lag, som du kan downloade, og flere tips til hvordan du laver dine egne.
Border
Tilføj a border til en række og juster border stilen, farven, tykkelse og radius.
Spacing
Du kan justere the margin (mellemrummet uden for kolonnen) og padding (mellemrummet mellem rækkernes indhold og rækkens ramme). Læs mere om spacing her.
Træk kolonne for at skabe mere mellemrum
En mere visuel måde hvorpå du kan justere mellemrummet er at trække i højre side af kolonnen for at skabe mere mellemrum til den tilstødende kolonne. Hold musen over kolonnen og træk i den blå bar, som fremtræder til højre.

Vis på enhed
Vælg hvilken enhed du gerne vil have kolonnen skal være synlig på, når besøgende tilgår din hjemmeside.
Add animation
...
Dupliker eller kopier kolonne
Hvis du gerne vil genbruge en kolonne et andet sted på din hjemmeside, kan du enten duplikere eller kopiere den.
Duplikering af en kolonne betyder, at der bliver lavet en kopi af kolonnen, og at den bliver indsat ved siden af den originale.
Hvis du bruger kopier-funktionen, kan du indsætte kolonnen hvor som helst på hjemmesiden (også på andre sider, end den du har kopieret kolonnen fra). For at kopiere en kolonne og indsætte den et andet sted, skal du gå til Dupliker/Kopier og vælg Kopier. Gå derefter til siden hvor du vil indsætte kolonnen, hold musen over den kolonne du gerne vil have den nye kolonne skal være ved siden af, og vælg Dupliker/Kopier > Indsæt.
Slet en kolonne
Du kan slette en kolonne ved at vælge Slet i drop-down menuen ud for kolonnen. Husk at du kan fortryde handlingen ved at bruge fortryd-funktionen i værktøjet.