When it comes to styling options, the Editor allows you to work with three main, high-level elements that differentiate the overall website design - Spacing, Border and Background. These are the variables that will determine the general look and feel of your website.
Spacing
Padding and margin add space to the inside or outside of an element. Padding creates space on the inside of an element, while margin creates space on the outside of an element, pushing other elements away. These spacing options make it possible to refine your layout to your exact needs.

Example of padding
The button has additional left, right, top and bottom padding applied, affecting the inside spacing of the element.

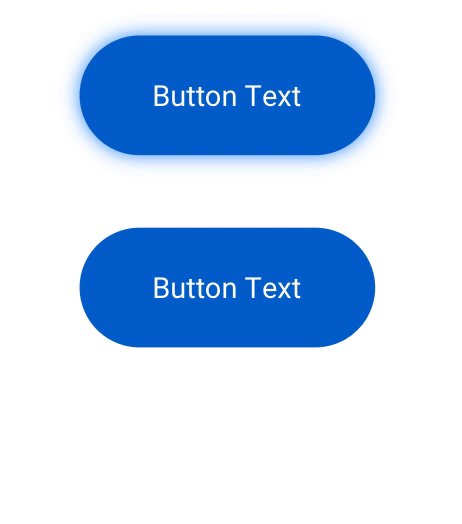
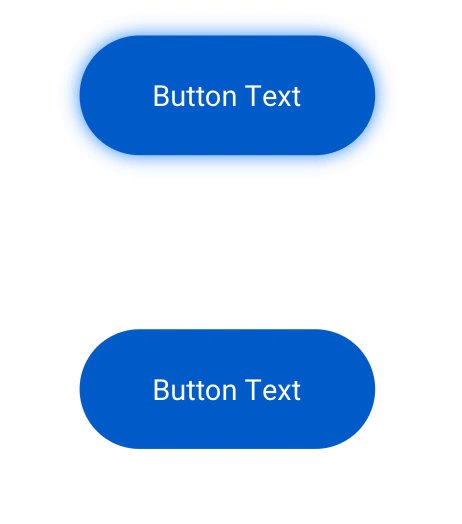
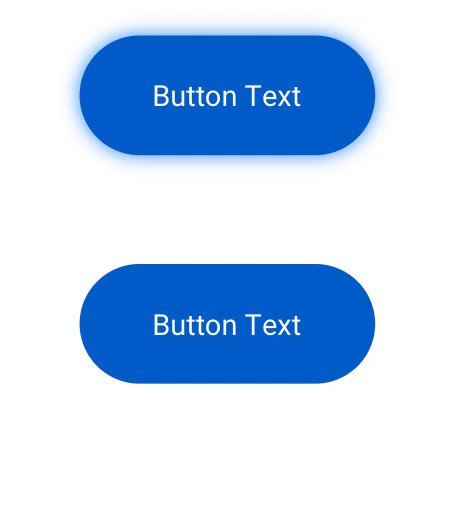
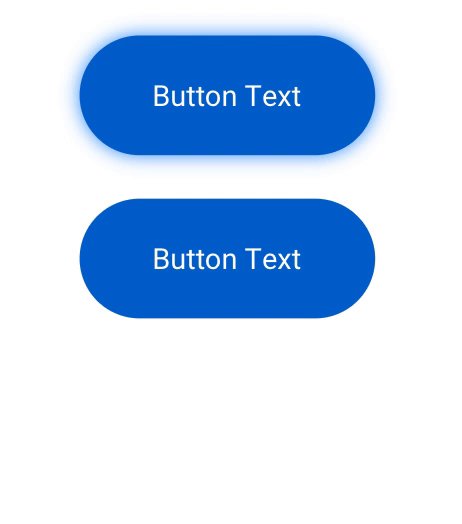
Example of margin
The first button has bottom margin applied, pushing the button directly below it further away.

Adding spacing to individual sides
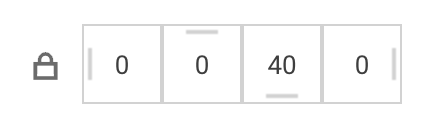
To adjust the margin or padding on one side of an element, you are able to click in the field you want to adjust and drag the slider to the desired value. To do so, you must ensure the fields are unlocked as you can see in the visual below.
You can also click into a padding or margin field and type in the value manually.

Adding spacing to all sides
To adjust the margin or padding on all sides of an element, you are able to click the lock icon which will initiate an overlay, asking you to set the value for all four fields (left, top, bottom and right).

Border
There are multiple elements in which you can customize borders, including rows, columns, and modules like Text modules, Button modules or Image modules. When customizing borders, the following options are available: style, color, thickness and radius. The style of these options can be applied uniquely to normal and hover state.
Style
There are 3 different border styles that can be applied to elements - solid, dashed and dotted.
Color and thickness
These options allow the alteration of the color and pixel width of the border. The border thickness can be applied to any and all sides of the element.
Radius
This option allows you to round the corners of the element. The border radius can be applied to any and all sides of the element.
Background
There are two options when changing an element's background - choose a background color or upload an image. After an image is uploaded, more options present themselves and there are variables to take into account depending on the image's composition, size, type, etc.
Image repeat
You can use this option to repeat a background image, vertically, horizontally or both ways. Bear in mind if your background is set to cover, contain, or is larger than the area of the container, then you may not see the background repeating.
Size
Regarding size, there are three options:
- Normal - keeps the picture at its normal size.
- Contain - the image will scale and repeat to fill the container.
- Cover - the image will expand to fill the container but not repeat itself.
Positioning
Positioning allows the placement of the picture as desired, making visible the portion of the image that is intended.
Fixed position
When Fixed position is enabled, the background image won't move while a user is scrolling on the page, creating a layered effect.
Clip background to padding
This option is only available on columns. Enabling this option will clip the background image based on the padding settings. The larger the padding, the more the background image will be clipped. Read more about this setting here.
Background filter
Background filter can be applied to any row or column. Enabling this option will allow you to apply a color, image or both over the background style. Often times repeating patterns or a semi-transparent color are used to create unique styling effects. Read more about this setting here.
Video background
It is possible to have a video automatically playing (set to repeat/loop) as the background of a row. Read more here.