In the Editor you can add various types of backgrounds and effects to a row as well as modify its general settings and functionality.
What is a row?
A row is a horizontal section on your page that has been prefilled with content. Inside a row you can have up to 12 columns for organizing your content. You can always add more content to the row, or rearrange and delete existing content. Read more about rows, columns and modules in this article.
How do I modify a row?
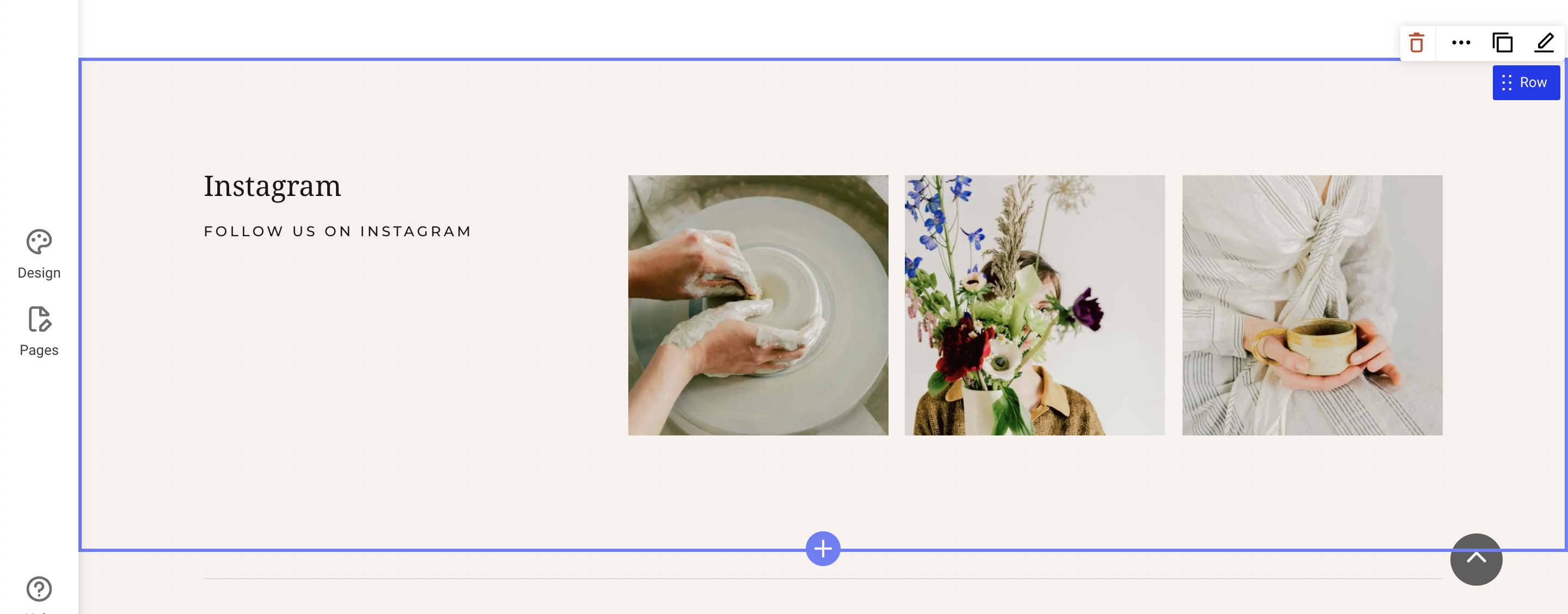
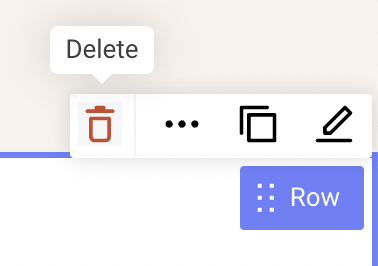
When working in the Editor, click on the row you want to modify and a quick menu will appear. The menu includes: Edit, Duplicate, More and Delete. Double click the row to go directly to the Edit option.

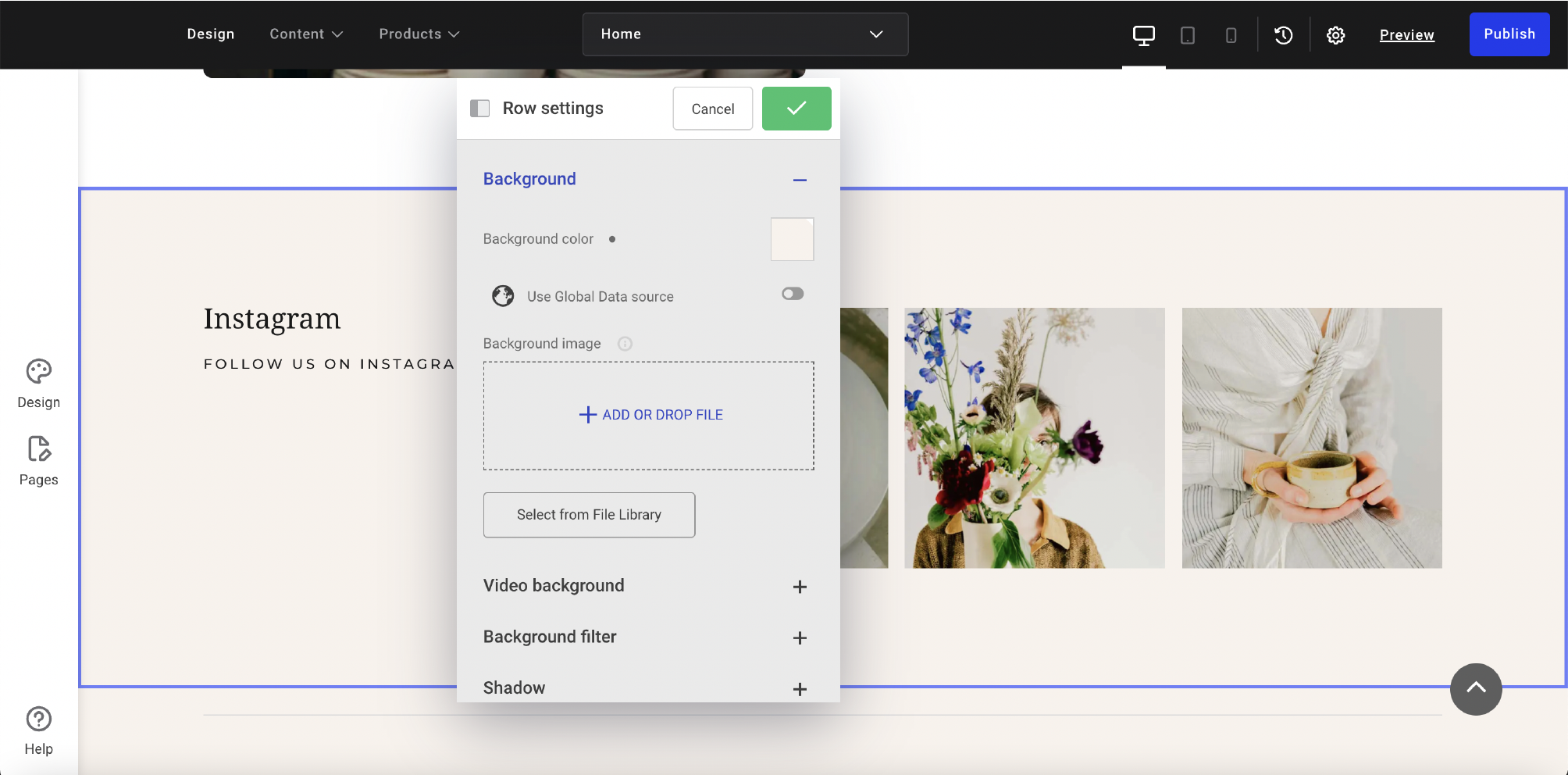
If you click Edit from the menu or double click, this will take you to row settings.

Design
Background color and image

A row background can have various elements added to it.
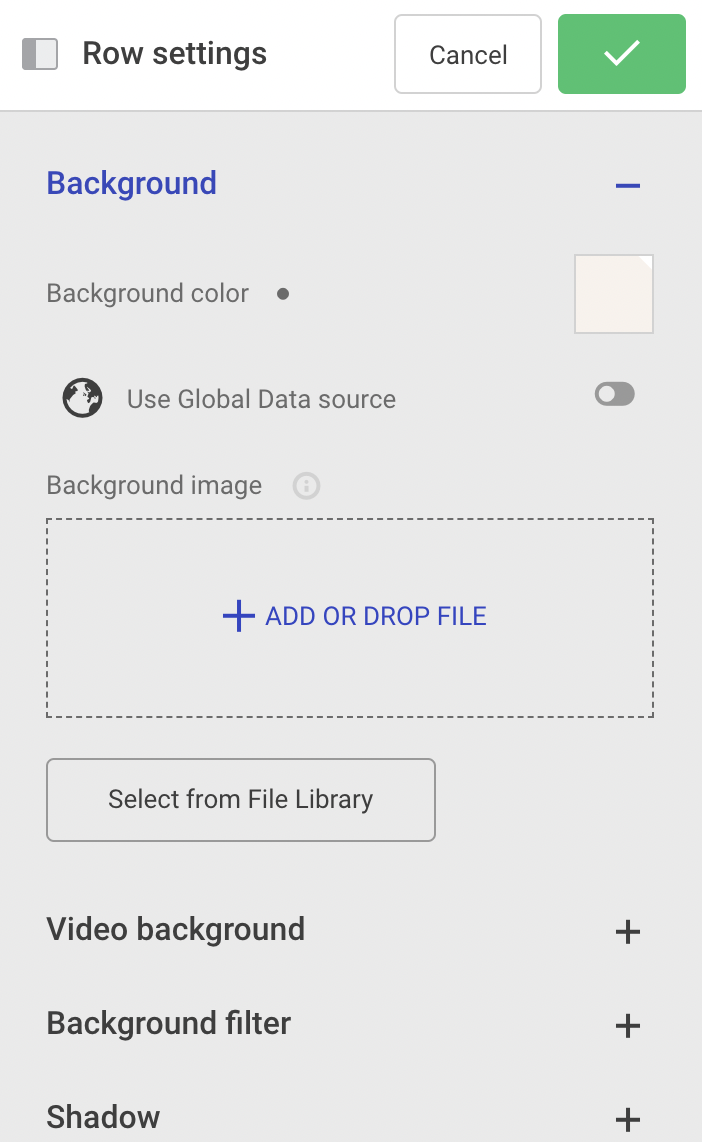
Background color: Add a single color as the row background. You can adjust the degree of transparency if you wish.
Background image: Add an image as the row background. You can choose whether you want to select a picture from your File Library or if you want to upload a new one directly. You can adjust how you want the image to repeat within the row, its size and position to make sure you find the best way of displaying the image to your visitors.
Apart from the standard image settings, you can also determine how the background image should behave within the row when a visitor scrolls down the page. If you enable Fixed position, the image won't move when a visitor scrolls down. With Parallax scrolling enabled, the image moves at a slower rate than the foreground when scrolling down, adding a touch of depth to your website.
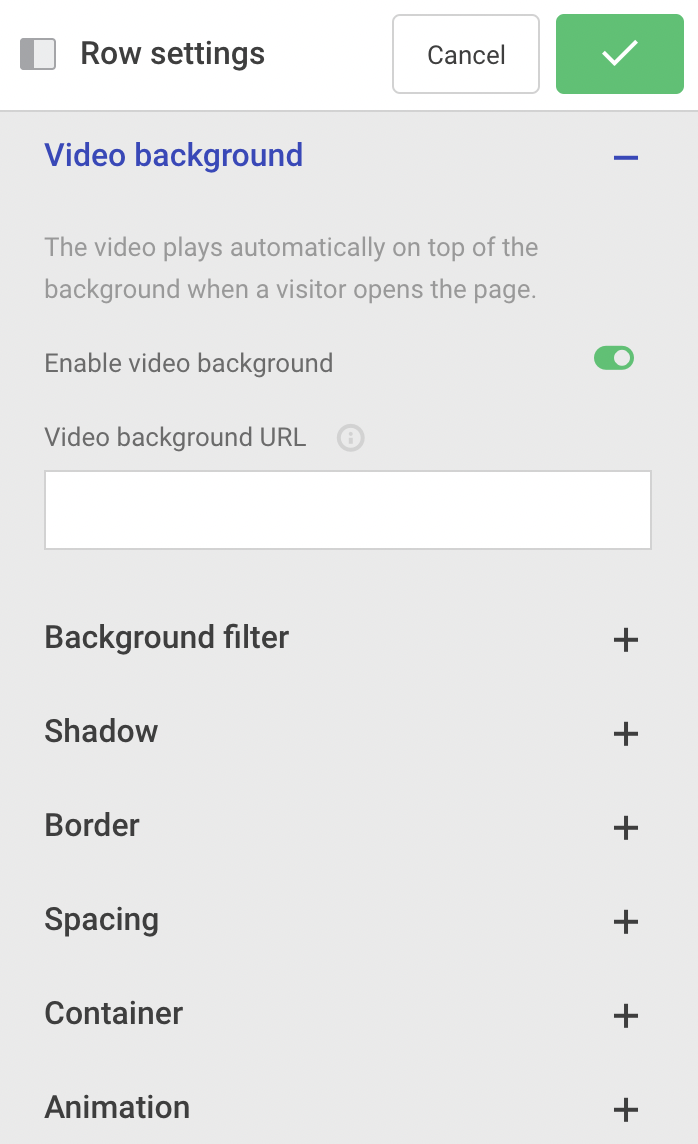
Background video
Enable background video and paste your video URL in the field. The video will play automatically when a visitor opens the page where the row is located.

The Editor supports the following video extensions and sources for row background videos: MP4, WEBM, OGG, YouTube and Vimeo.
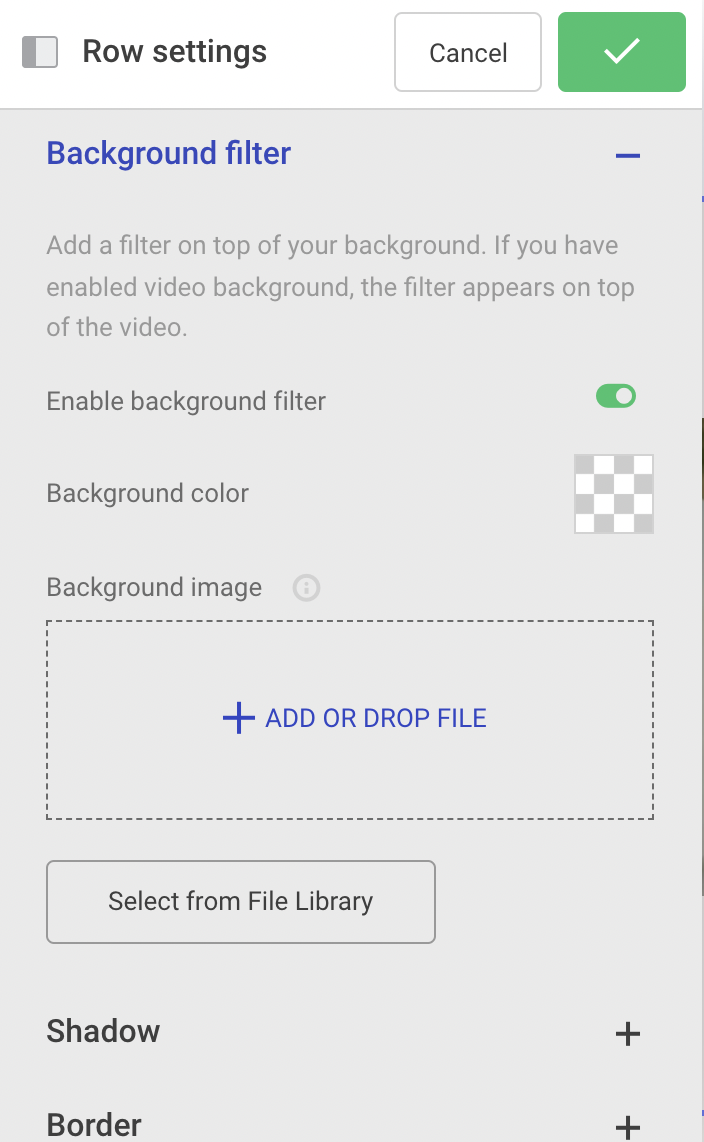
Background filter

Add a background filter on top of your row background color, image or video in order to dim down very colorful images or images with sharp contrasts. It's also a good way of making sure that any text you have on the row is easy for visitors to read. Remember you can also adjust the degree of transparency on your background filter.
Example of background filter in use on top of an image:
If you're familiar with image editing software, you can also add a background image as a filter. Uploading transparent overlays created with an image editing software enables the creation of multi-colored or pixel pattern overlays that add vibrance and complexity to your image.
Here are a few examples of image overlays created in image editing software and uploaded to the Editor as a background filter image:
Border and Spacing

Add a border to the row and adjust the border style, color, thickness and radius.
Adjust the margin (amount of space outside the row) and padding (amount of space between row content and the frame of the row).
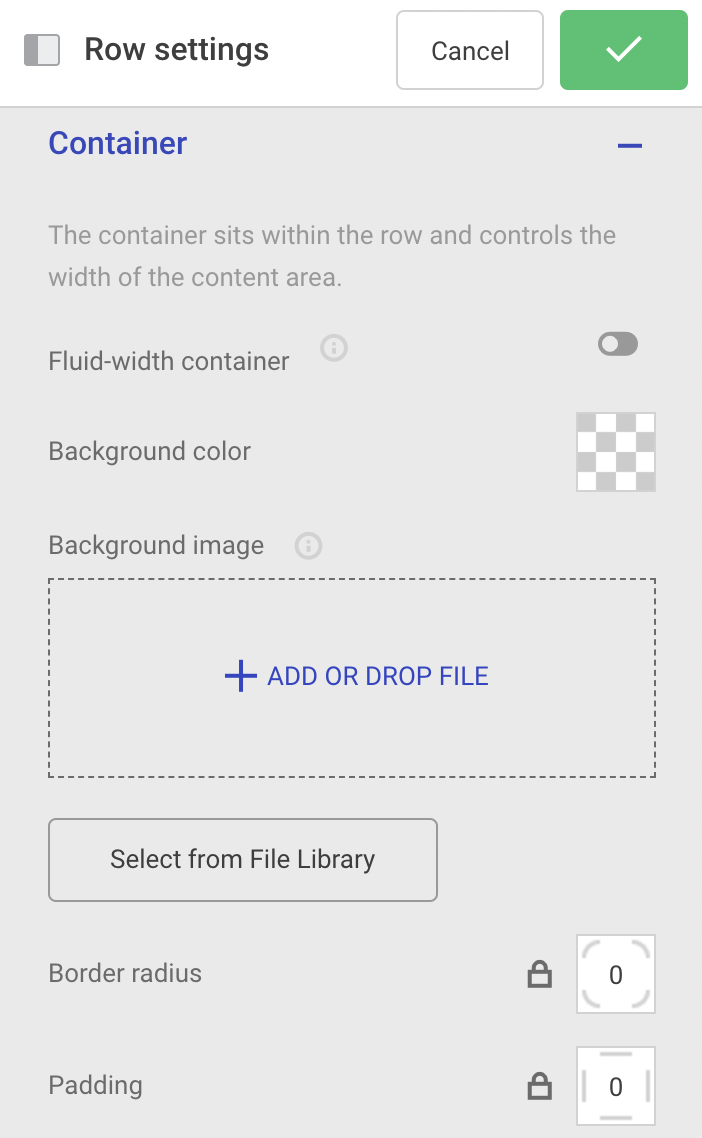
Container
A container is an area within the row with padding added on all sides. All row content is bound within this "frame". With a container, you can be sure that your content doesn't span the full width of the viewport which might otherwise have made it difficult for visitors to read or overview.

Rows in the Editor have a container added to them by default. You can make it span the entire width of the row by enabling the Fluid-width container setting. Additionally, you can set border radius and padding on the container.
See the section "Fluid/fixed row" below for a visual representation of what a fluid vs. a fixed row look like.
Fluid/fixed row
A row can be set to either fluid or fixed. A fixed row ensures that the content is always centered in a fixed width even if the screen is wider than the content; a fluid row allows the content to stretch to the entire width of the browser, independently from the size of the screen. It is possible to have rows with different settings on the same page.
Example of fixed rows:
Example of fluid row:
Add animation
Add one of four animation types to a row which trigger once the visitor views the row in their browser.
Type 1: Fade in left
Type 2: Fade in right
Type 3: Zoom in
Type 4: Bounce in
Duplicate or copy row
If you want to re-use a row somewhere else on your website, you can either duplicate or copy it.
Duplicating a row means taking a copy of the row and inserting it immediately under the original one. To do so, click on the Duplicate icon in the menu.

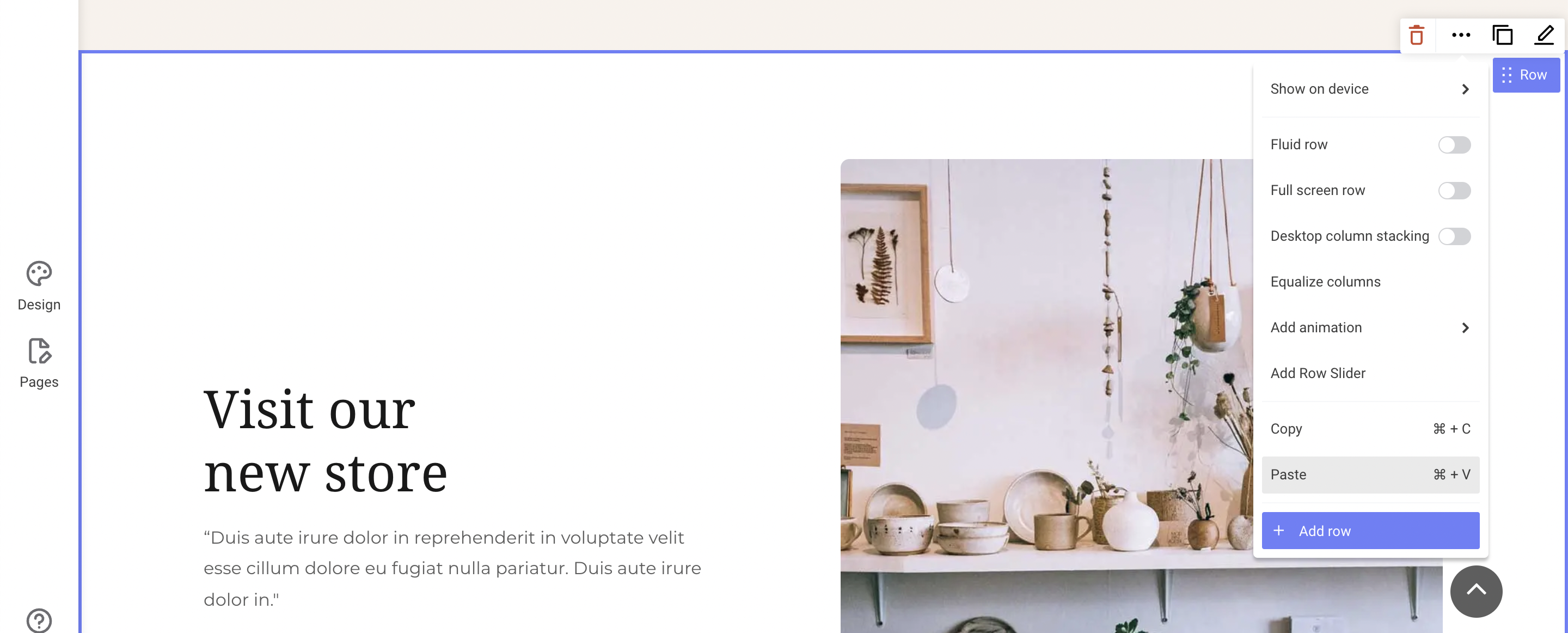
If you use the copy function, you can paste the row anywhere on your website (also on other pages than the one you are currently working on). To copy a row and paste it somewhere else, click the More icon from the menu and select Copy.

Then, head to the page where you want to paste the row, hover on the row that you want the new row to appear under, and select More > Paste.

Delete a row
You can delete a row by selecting Delete from the Row dropdown.

Remember, you can undo the action by using the Editor's rollback function.