Pour créer des sites internet dans l’Éditeur, il est important de se familiariser avec les trois blocs de construction qui composent toutes vos pages et qui contiennent votre contenu : les lignes, les colonnes et les modules.

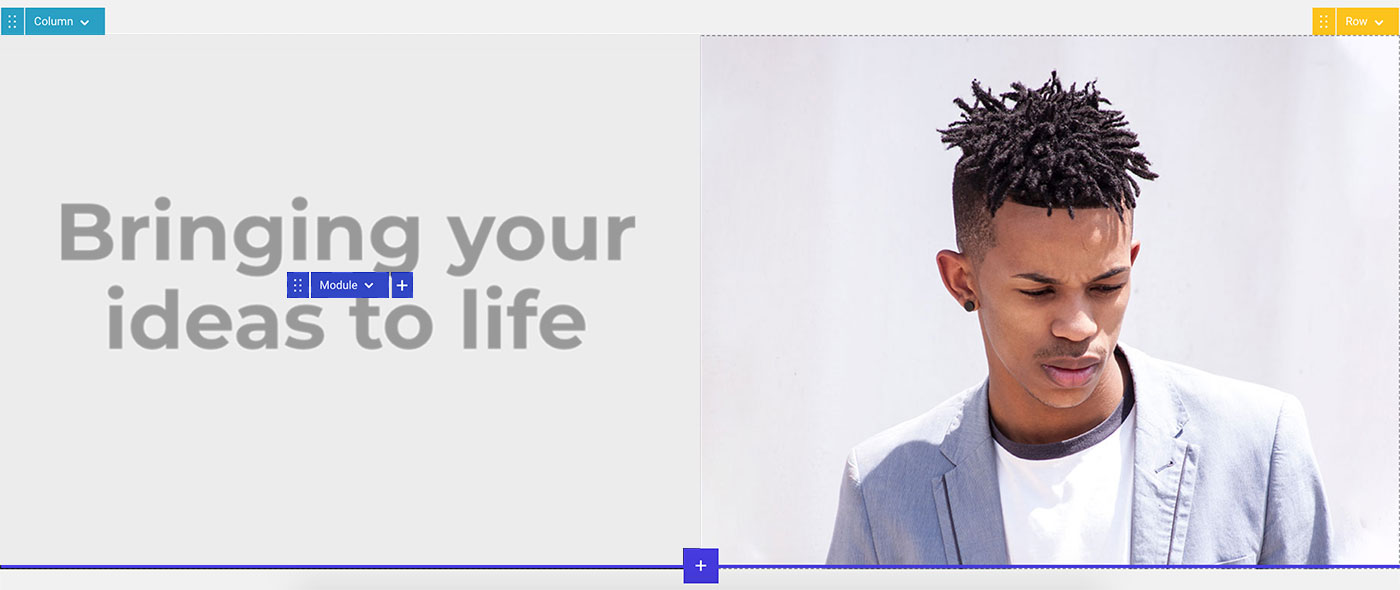
Pour que vous puissiez différencier facilement les lignes, les colonnes et les modules, ils sont indiqués par des tabulations de couleurs différentes dans l’Éditeur.
- Les lignes sont en jaune.
- Les colonnes sont en vert.
- Les modules sont en bleu.
Qu’est-ce qu’une ligne ?
Une ligne est une section horizontale sur votre page qui contient du contenu, par exemple des images, du texte, un formulaire de contact, etc. Quand vous ouvrez votre site internet et que vous voulez y apporter des modifications pour la première fois, il contient déjà quelques lignes avec du contenu. Si vous voulez ajouter plus de lignes à une page, pointez sur une ligne existante et cliquez sur Ajouter une ligne sur la barre bleue.

Vous pouvez choisir d’ajouter une ligne avec un agencement prédéfini.
Il est facile de modifier, réarranger, copier et supprimer des lignes, ainsi que de régler leur largeur, y ajouter des animations et bien plus encore. Apprenez-en beaucoup plus au sujet de la gestion de vos lignes ici.
Étirer la ligne pour ajouter plus d’espace
Un moyen rapide de régler l’espacement entre les lignes est de faire glisser la ligne au niveau du bord inférieur. Pointez sur la ligne et faites glisser à partir de la barre bleue qui apparaît en bas.
Qu-est-ce qu’une colonne ?
Les colonnes sont des "piliers" verticaux au sein d’une ligne qui contiennent des modules (votre contenu). A l’intérieur d’une ligne, vous pouvez avoir jusqu’à 12 colonnes afin d’organiser votre contenu.
Les colonnes vous permettent de diviser plus facilement votre contenu au sein d’une ligne en assurant que tout est structuré et aligné de façon simple à visualiser et à gérer.
Comme pour les lignes, vous pouvez procéder à bon nombre de réglages sur les colonnes, par example, ajouter des animations, etc. Apprenez-en beaucoup plus au sujet de la gestion de vos colonnes ici.
Travailler avec des colonnes vides
Une colonne n’a pas forcément besoin de contenir des modules à l’intérieur. Vous pouvez avoir des colonnes vides des deux côtés d’une colonne ayant du contenu pour vous assurer qu’elle est centrée dans la ligne avec une quantité d’espace égale de chaque côté.
Qu’est-ce qu’un module ?
Les modules sont situés dans les colonnes et ils contiennent votre contenu. Vous pouvez ajouter différents types de modules en fonction de votre contenu. Le texte va dans le module Texte, les images dans le module Image, les formulaires de contact dans le module Formulaire, etc. Cliquez ici pour avoir un aperçu de tous les modules à votre disposition.
Vous ajoutez un nouveau module en pointant soit sur une colonne vide, soit sur un module existant sur votre site internet et vous choisissez Ajouter un module.
Réarranger le contenu
Après avoir ajouté du contenu à votre site internet, vous pouvez avoir envie à un moment donné de l’arranger différemment, de le déplacer, de supprimer certains éléments du contenu, etc.
Vous pouvez facilement dupliquer, copier ou supprimer des lignes/modules à partir de leurs menus déroulants respectifs.
Si vous voulez déplacer des lignes/modules à d’autres endroits sur votre page, vous pouvez les faire glisser en utilisant le symbole à points à côté des tabulations colorées.
Exemple :