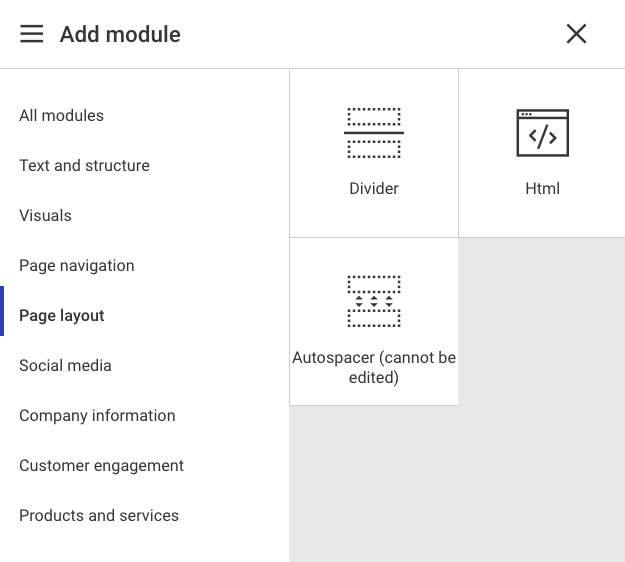
Les modules d’apparence de pages vous facilitent la séparation visuelle du contenu sur votre site internet et l’intégration de nouveaux contenus via HTML. Vous trouverez ces modules sous la catégorie Mise en page dans le menu Ajouter un module.

Séparateur
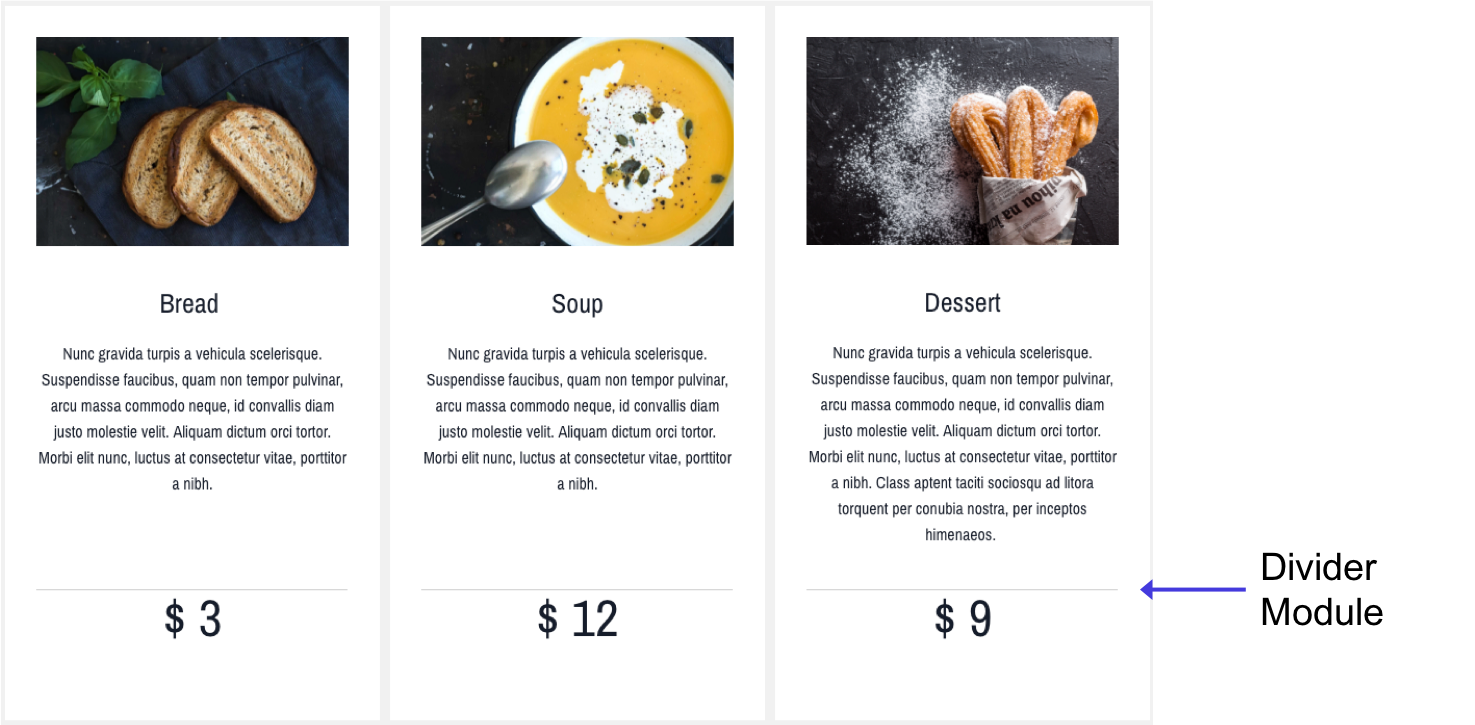
Utilisez le module Séparateur pour diviser visuellement le contenu et créer ainsi un site internet plus structuré sur lequel il est plus facile de naviguer pour vos visiteurs. Pointez sur le module et cliquez sur Graphisme dans le menu des Paramètres de Module pour éditer votre module Séparateur.

Graphisme
Dans la section Graphisme, vous avez la possibilité de régler la marge (espacement) pour le module.
HTML
Ce module vous permet de personnaliser votre site internet en ajoutant des segments HTML directement sur vos pages. Il est recommandé d’utiliser le module HTML si la fonction ou fonctionnalité désirée pour votre site internet n’est pas à la base supportée par l’Éditeur via les modules existants. Pointez sur le module et cliquez sur Contenu dans le menu des Paramètres de Module pour éditer votre module HTML.
Exemple d'utilisation du Module HTML
Le module Vidéo intégré dans l'Éditeur ne supporte pas l'hébergeur de vidéos Wistia. Si vous voulez ajouter une vidéo hébergée par Wistia sur votre site internet, vous pouvez l'inclure en utilisant le module HTML. Pour cela, il vous faut copier le code d'intégration de la vidéo et le coller dans le module HTML. Une fois votre site internet publié, la vidéo s'affiche.
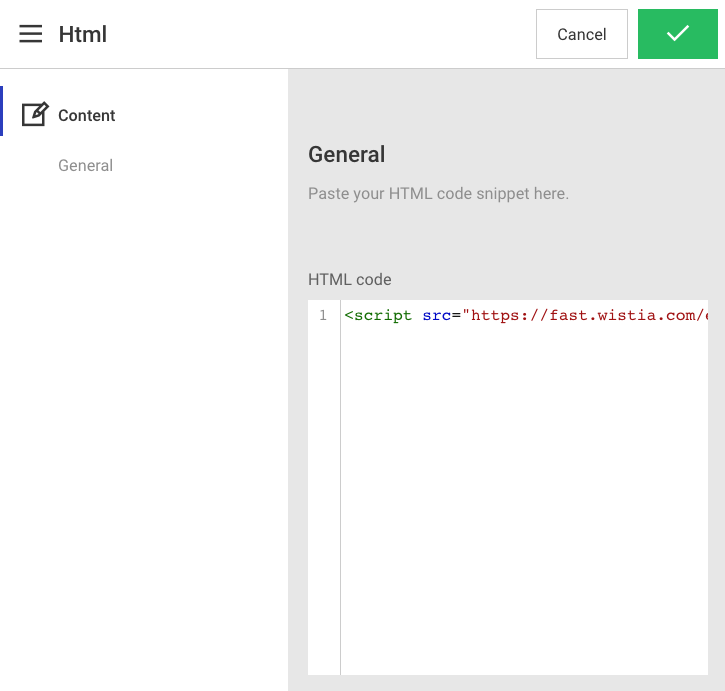
Contenu
Collez votre segment HTML dans l'onglet Contenu. La partie gauche affiche le nombre de lignes de code incluses, tandis que la partie droite est l'endroit où coller et visualiser votre code HTML actuel.

Auto-espaceur
Utilisez le module Auto-espaceur pour régler la position et l’apparence d’autres modules. Le module ajoute automatiquement de l’espace entre les modules voisins pour permettre de les aligner correctement. Il n’est pas possible d’éditer les paramètres ou le graphisme du module Auto-espaceur.
Comment utiliser l'auto-espacement
Utilisez l'auto-espacement pour pousser les modules vers le bas d'une colonne, pour aligner les modules au sein de différentes colonnes ou pour centrer un module dans sa colonne.