When creating websites in the Editor it's important to be familiar with the three building blocks that make up all your pages and contain your content: rows, columns and modules.
What is a row?
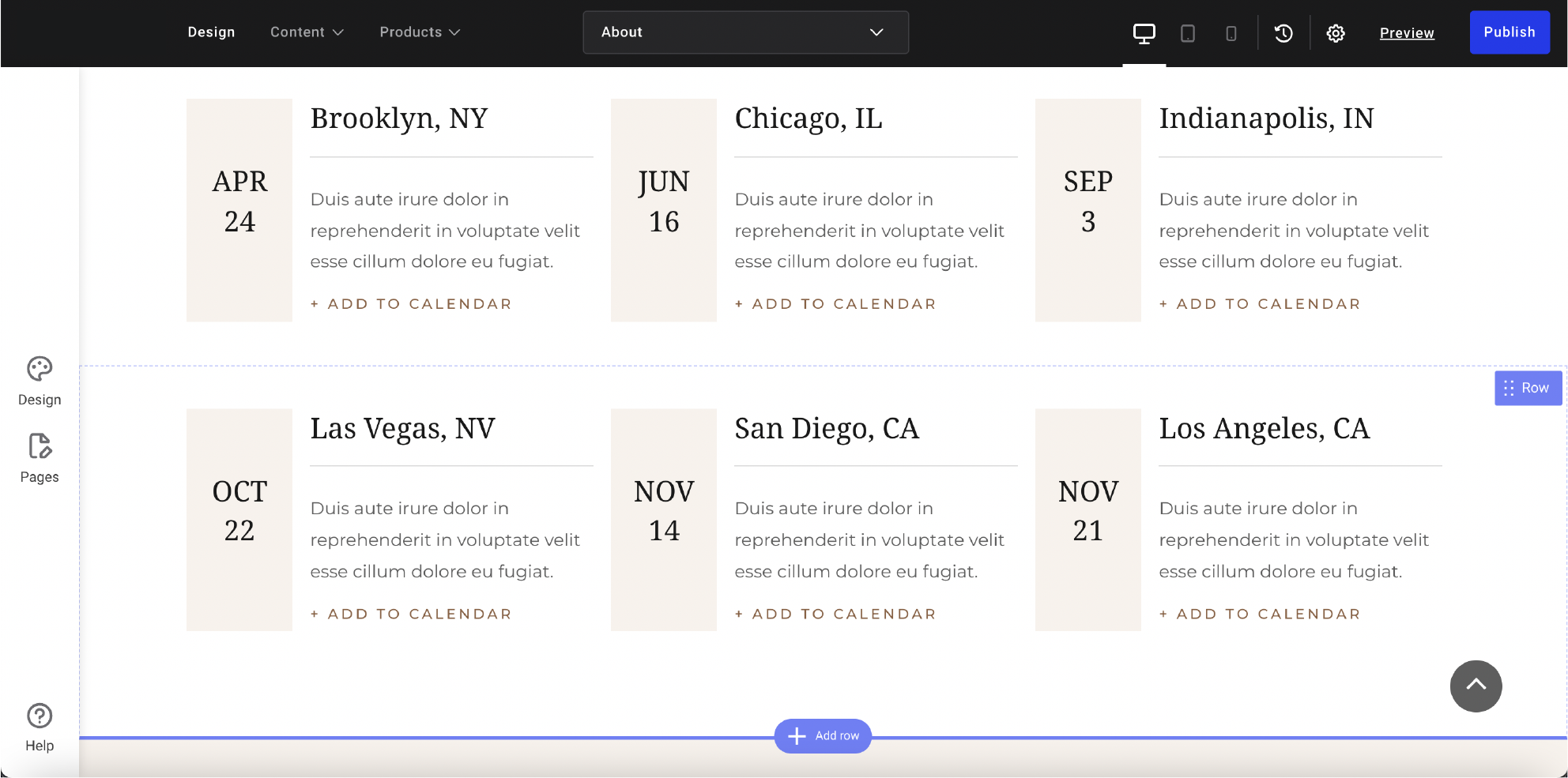
A row is a horizontal section on your page that contains content, for example images, text, a contact form, etc. When you open your website and want to edit it for the first time, it already contains some rows with content.

If you want to add more rows to a page, hover on an existing row and click Add row on the blue bar.
You can choose to add a row with a pre-defined layout.

It's easy to modify, rearrange, copy and delete rows - and to adjust their width, add animations to them and more. Read much more about managing your rows here.
What is a column?
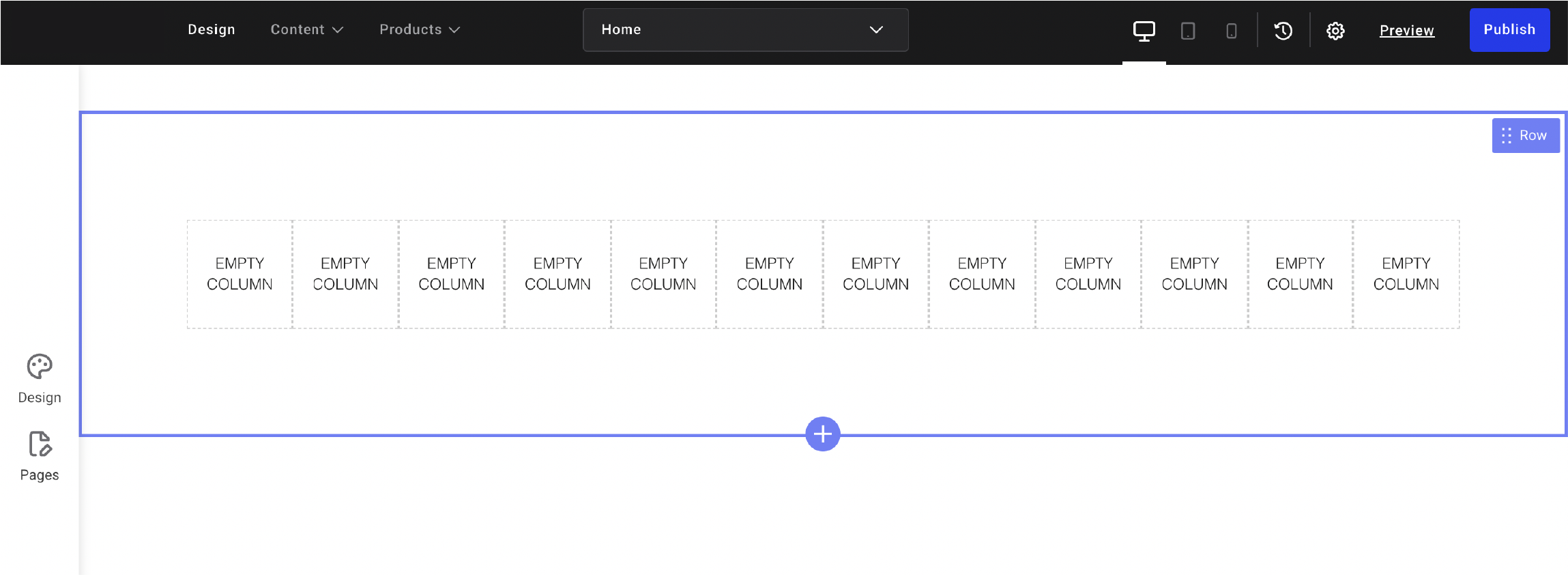
Columns are vertical "pillars" within a row that contain modules (your content). Inside a row you can have up to 12 columns for organizing your content.

Columns make it easy for you to split up your content within a row while making sure that everything is structured and aligned in a way that's easy to overview and work with.
Similar to rows, you can make a number of adjustments to columns such as adding animations. Read much more about managing your columns here.
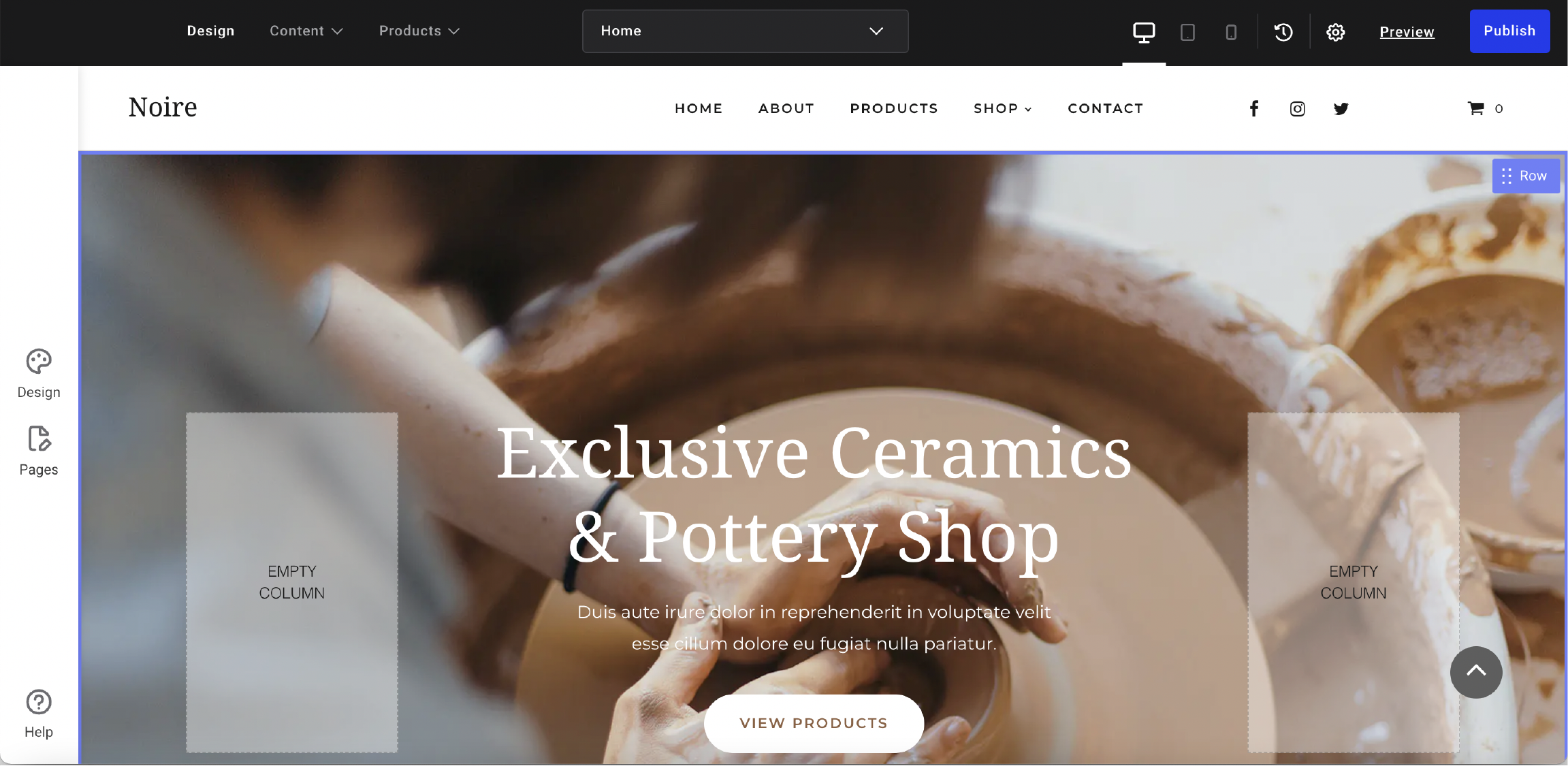
Working with empty columns
A column doesn't necessarily need to have any modules in it. You can leave columns empty on both sides of a column with content to make sure that it is centered within the row with an equal amount of space on either side.
What is a module?
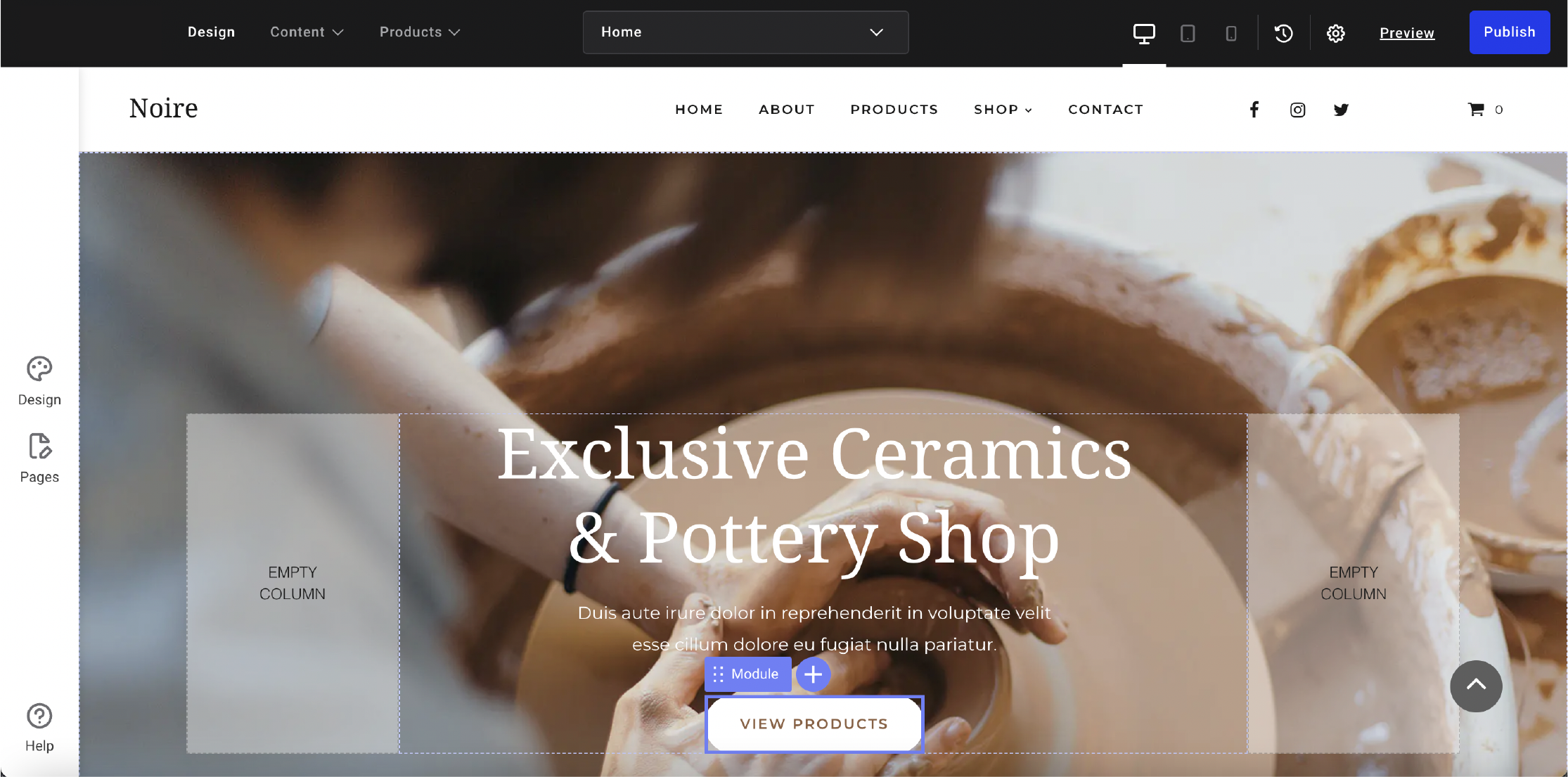
Modules are placed inside columns and contain your content.

You can add different types of modules depending on your content. Text goes in the Text module, images in the Image module, contact forms in the Form module, etc. Click here for an overview of all the modules you can choose from.
You add a new module by hovering either on an empty column or on an existing module on your website and selecting Add module.
Rearranging content
After you've added some content to your website, you may at one point want to arrange it differently, move it around, delete some of it, etc.
You can easily duplicate, copy or delete rows and modules from their respective dropdown menus.
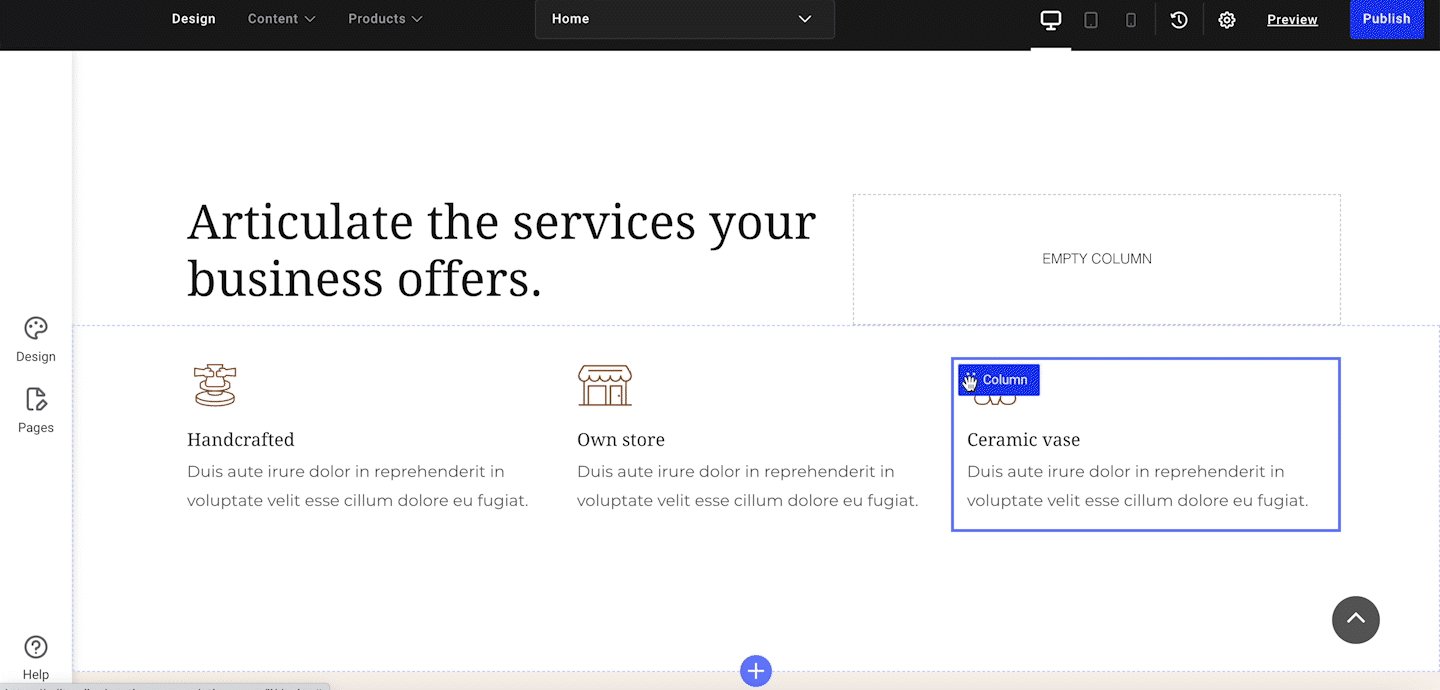
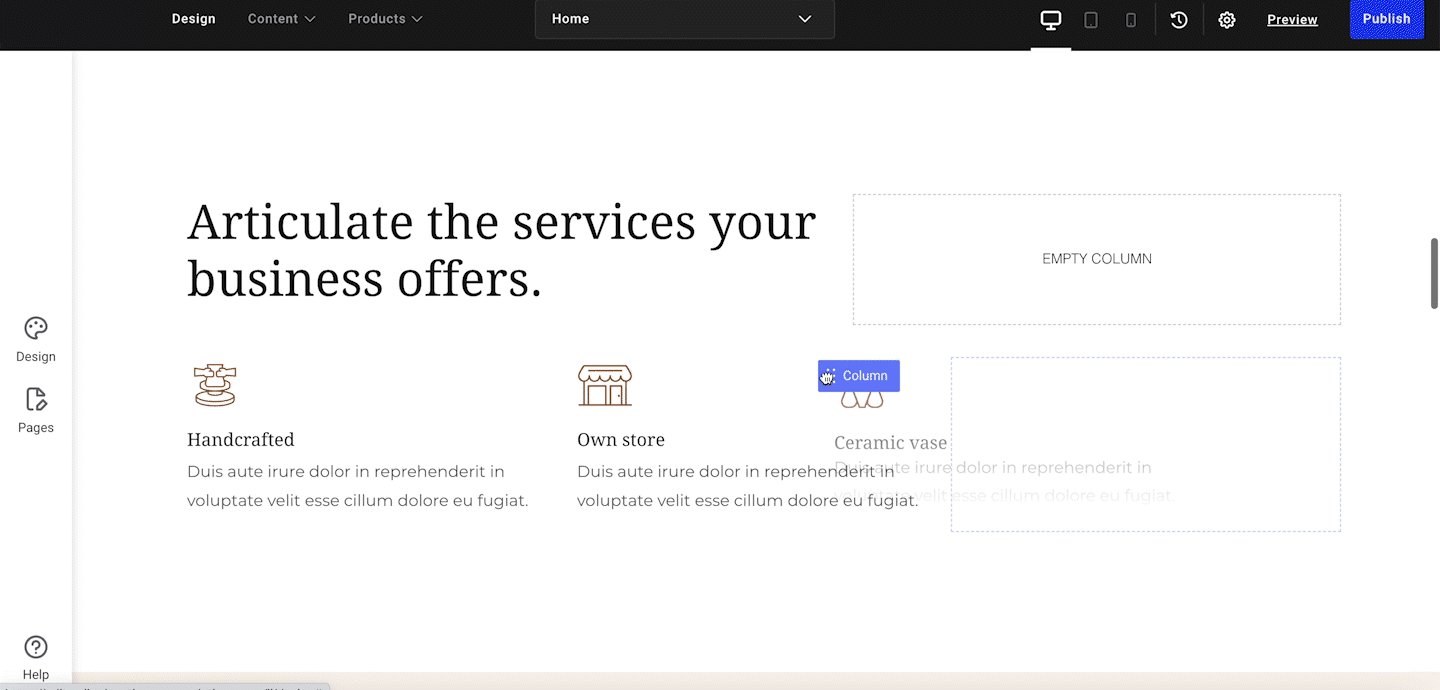
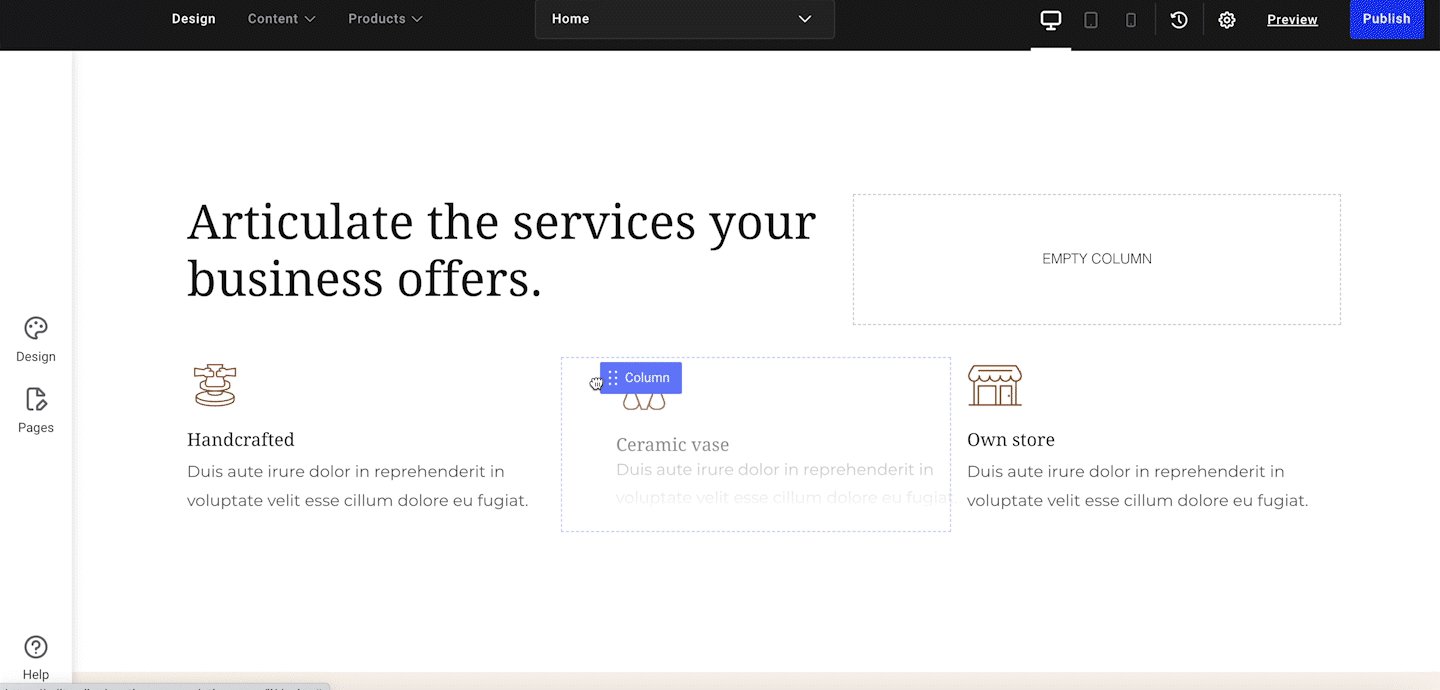
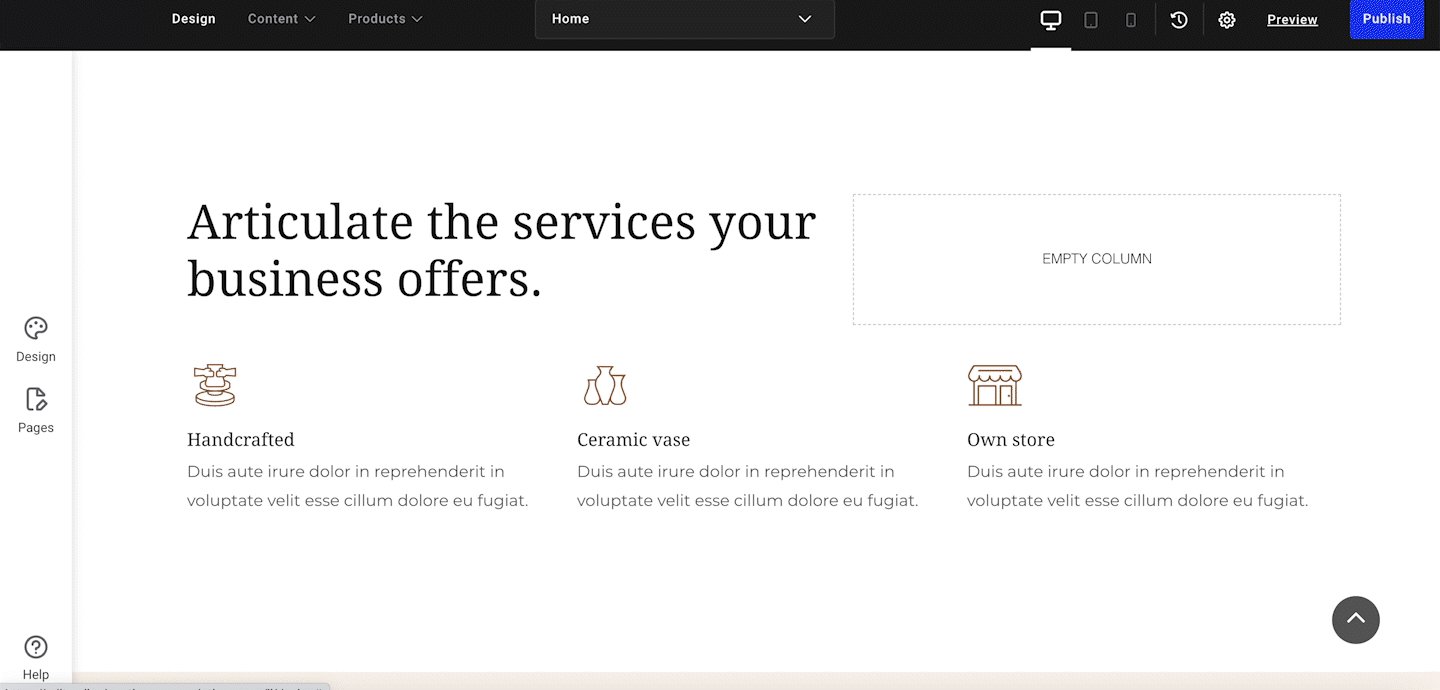
If you want to move rows/modules to other places on your page, you can drag them using the dotted symbol next to the tabs.

Example: