Sie können den Scheduling Assistenten in eine beliebige externe Plattform einbetten und damit Buchungen direkt von anderen Websites, Facebook, Listingseiten oder anderen Stellen annehmen, die eingebettetes HTML unterstützen. Über externe Plattformen gebuchte Termine werden in Ihrer Kalenderansicht im Editor angezeigt.
Bevor Sie Scheduling einbetten
Führen Sie die folgenden Schritte aus, um das Scheduling erfolgreich zu konfigurieren und sich auf Buchungen vorzubereiten:
- Richten Sie Ihre Grundeinstellungen ein, einschließlich der unterstützten Sprachen und Währungen, Ihrer Unternehmensinformationen, Öffnungszeiten, der Texte usw. die im Scheduling Assistenten angezeigt werden sollen.
- Erstellen Sie Dienstleistungen, die Besucher buchen sollen.
- Fügen Sie Mitarbeiter hinzu und ordnen Sie sie den von Ihnen bereitgestellten Dienstleistungen zu.
- Machen Sie sich mit der Kalenderansicht von Scheduling vertraut, in der Sie ausstehende Termine verwalten und neue Termine manuell erstellen können.
SSL-Zertifikat ist erforderlich
Die meisten externen Plattformen erfordern, dass eingebettete Inhalte auf einer Domain mit einem hinzugefügten SSL-Zertifikat gehostet werden, um eine verschlüsselte Datenübertragung zu gewährleisten. Viele externe Plattformen verhindern, dass nicht SSL-geschützte eingebettete Inhalte angezeigt werden, einschließlich der Überlagerung mit dem Scheduling Assistenten, wenn SSL nicht aktiviert wurde. Wenn in Ihrer Subdomain oder Domain kein SSL-Zertifikat installiert ist, wenden Sie sich an Ihren Digital Service Provider und fordern Sie eines an.
Option 1: Betten Sie den Scheduling Assistenten auf einer externen Plattform ein
Sobald Sie Ihre Basiskonfiguration, Dienstleistungen und Mitarbeiter eingerichtet haben, können Sie Scheduling in die externe Plattform Ihrer Wahl einbetten.
Stellen Sie sicher, dass die externe Plattform eingebettete Inhalte unterstützt
Stellen Sie vor dem Einbetten des Scheduling sicher, dass die externe Plattform eingebettetes HTML unterstützt. Suchen Sie nach Optionen zum Hinzufügen von "HTML-Code", "Code-Snippet", "iframe", "Code einbetten", "benutzerdefiniertem HTML" oder ähnlichem. Lesen Sie die technische Dokumentation oder die Supportressourcen der Plattform, wenn Sie nicht sicher sind, wo externer HTML-Code eingefügt werden dann.
Gehen Sie im Editor zunächst zu Scheduling > Einstellungen> Widget einbetten, um das Erscheinungsbild des Scheduling Buttons für die Buchung zu konfigurieren, die Sie auf der externen Plattform einbetten möchten.
Geben Sie den Text ein, der auf dem Button angezeigt werden soll, wählen Sie aus vier verschiedenen Entwurfsoptionen aus und wählen Sie eine Buttonfarbe.
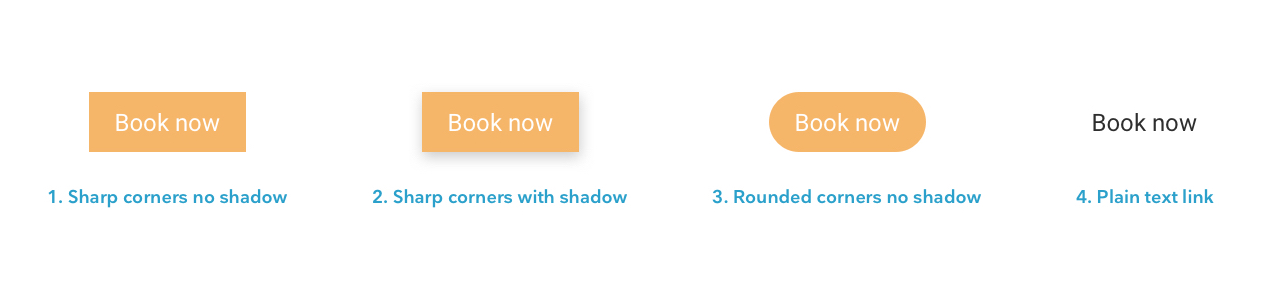
Sie können zwischen den folgenden vier vordefinierten Entwurfsoptionen wählen:
- Scharfe Ecken, ohne Schatten
- Scharfe Ecken, mit Schatten
- Abgerundete Ecken, ohne Schatten
- Link einfacher Text

Der Einbettungscode am unteren Bildschirmrand ändert sich je nach der für Ihren Button ausgewählten Designoption.
Fügen Sie auf der externen Plattform, auf der Sie Scheduling einbetten möchten, das Code-Snippet an der Position Ihrer Wahl ein.
Mit mehreren Sprachen arbeiten
Wenn Sie Scheduling in mehreren Sprachen anbieten, können Sie den Einbettungscode nach dem Einfügen ändern, um den Scheduling Assistenten in der Sprache Ihrer Wahl anzuzeigen. Wenn der Assistent beispielsweise auf Französisch angezeigt werden soll, nehmen Sie die folgende Änderung vor:
<a href="#" id="schwiz-ifr-btn" data-url="//u1119527.yourdomain.com/s"
data-locale="fr">Buchen Sie jetzt</a>
Gestaltung des Buttons nach dem Einbetten
Nachdem Sie den Einbettungscode auf der externen Plattform eingefügt haben, können Sie Änderungen daran vornehmen, um das Design und das Erscheinungsbild des Buttons zu ändern. Für größere Änderungen am Design sind möglicherweise grundlegende CSS-Kenntnisse erforderlich. Kleinere Änderungen, z. B. das Ändern der Farbe der Buttons, sind jedoch problemlos möglich.
So ändern Sie die Textfarbe des Buttons
Suchen Sie im Einbettungscode nach dem folgenden Parameter:
color: #fff;
Ändern Sie fff in einen beliebigen HEX-Farbcode Ihrer Wahl.
So ändern Sie die Hintergrundfarbe des Buttons
Suchen Sie im Einbettungscode nach dem folgenden Parameter:
background: #ab1234;
Ändern Sie ab1234 (oder die im Einbettungscode angezeigte Zahlen-/ Ziffernkombination) in einen beliebigen HEX-Farbcode Ihrer Wahl.
So ändern Sie die Größe des Buttons
Suchen Sie im Einbettungscode nach dem folgenden Parameter:
padding: 16px 20px;
Die erste Zahl (16px) definiert den Abstand zwischen dem Buttontext und dem Buttonrand oben und unten. Die zweite Zahl (20px) definiert den Abstand zwischen dem Buttontext und dem Buttonrand nach rechts und links. Ändern Sie die Zahlen, um die Größe Ihres Buttons nach Ihren Wünschen zu ändern.
Option 2: Erstellen Sie einen Link zu Ihrer Website und starten Sie den Scheduling Assistenten automatisch
Wenn Sie auf Ihrer Website bereits Scheduling eingerichtet haben, können Sie einen Link erstellen, der den Scheduling Assistenten sofort startet, wenn Sie darauf klicken. Sie können diesen Link beliebig einfügen, beispielsweise in eine E-Mail-Signatur.
Voraussetzungen für diese Option
Um diese Option verwenden zu können, muss im Editor eine Website mit einem Scheduling Button auf der Seiten-URL, zu der Sie einen Link erstellen, vorhanden sein. Wenn Sie auf der Seite keinen Scheduling Button haben, kann der Scheduling Assistent nicht ausgelöst werden.
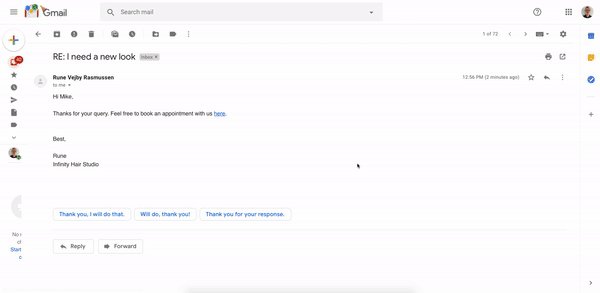
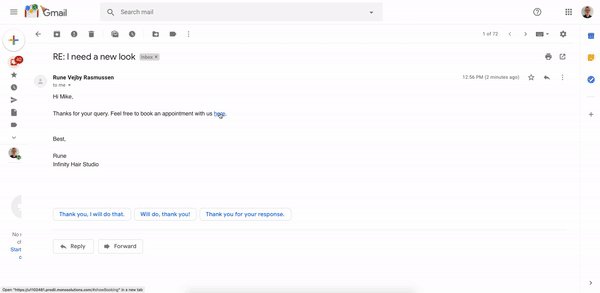
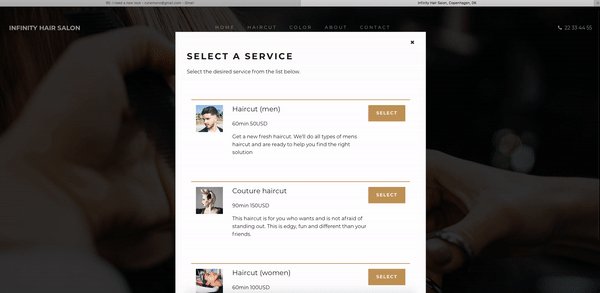
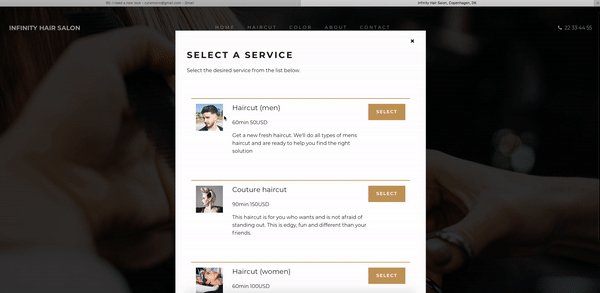
Sie generieren diesen Link, indem Sie einfach /#showBooking am Ende Ihrer URL hinzufügen (stellen Sie sicher, dass das B in Großbuchstaben bleibt). Wenn Sie beispielsweise auf der Seite https://www.infinityhairstudio/book-time einen Scheduling Button haben, lautet Ihre Link-URL https://www.infinityhairstudio/book-time/#showBooking. Nach dem Klicken wird die Seite im Browser des Besuchers geöffnet und der Scheduling Assistent wird sofort gestartet.
Beispiel für einen in einer E-Mail eingefügten Link: