If you want to add chunks of content to a page, the fastest and easiest way to do so is by adding a new row. The Editor comes with a comprehensive library of pre-filled rows for you to choose from so you don't have to build them up from scratch. A pre-filled row is basically a combination of modules that have been assembled in advance.
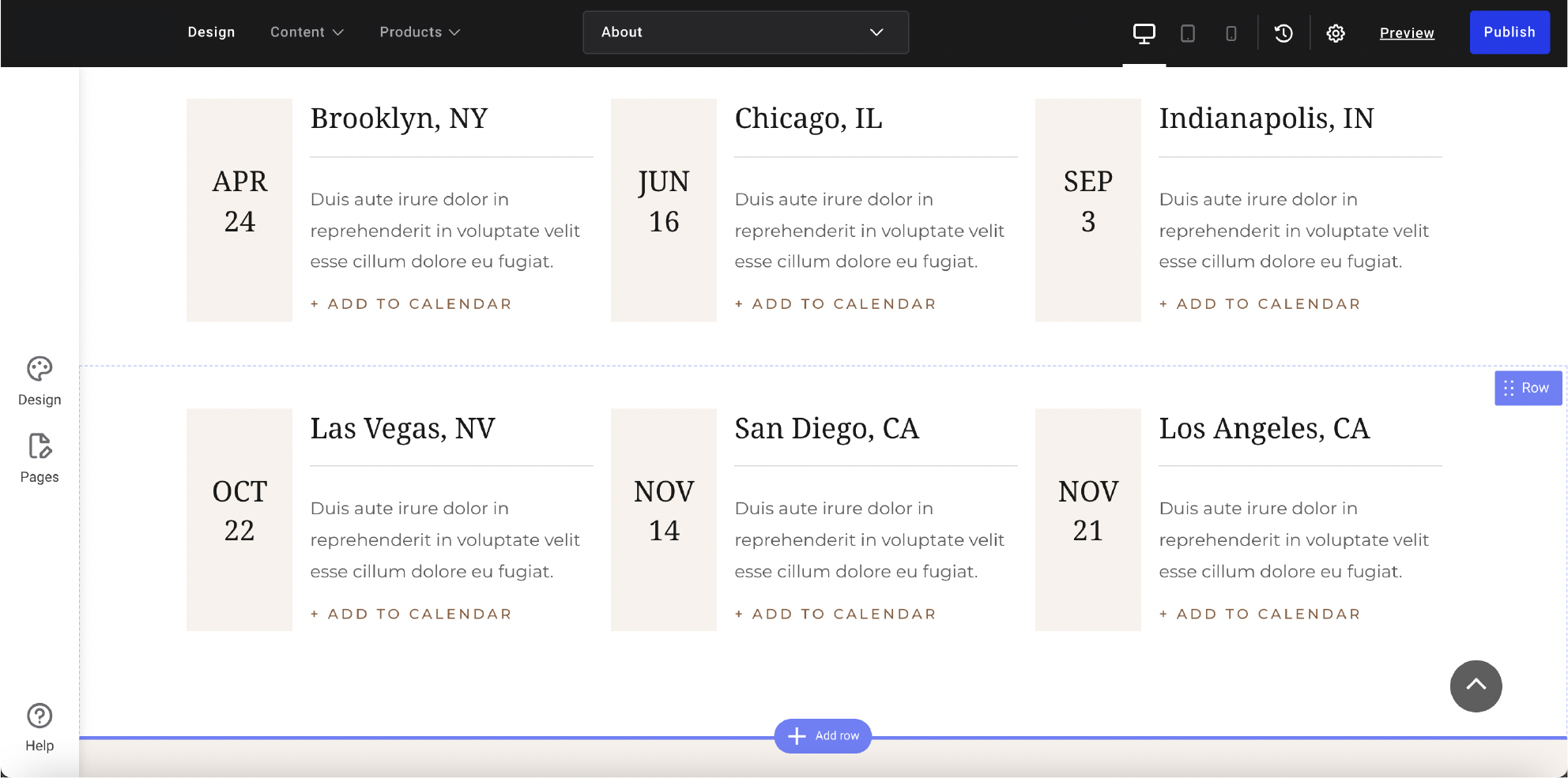
Add a new row by hovering on an existing row and click on + Add row on the blue bar that appears.

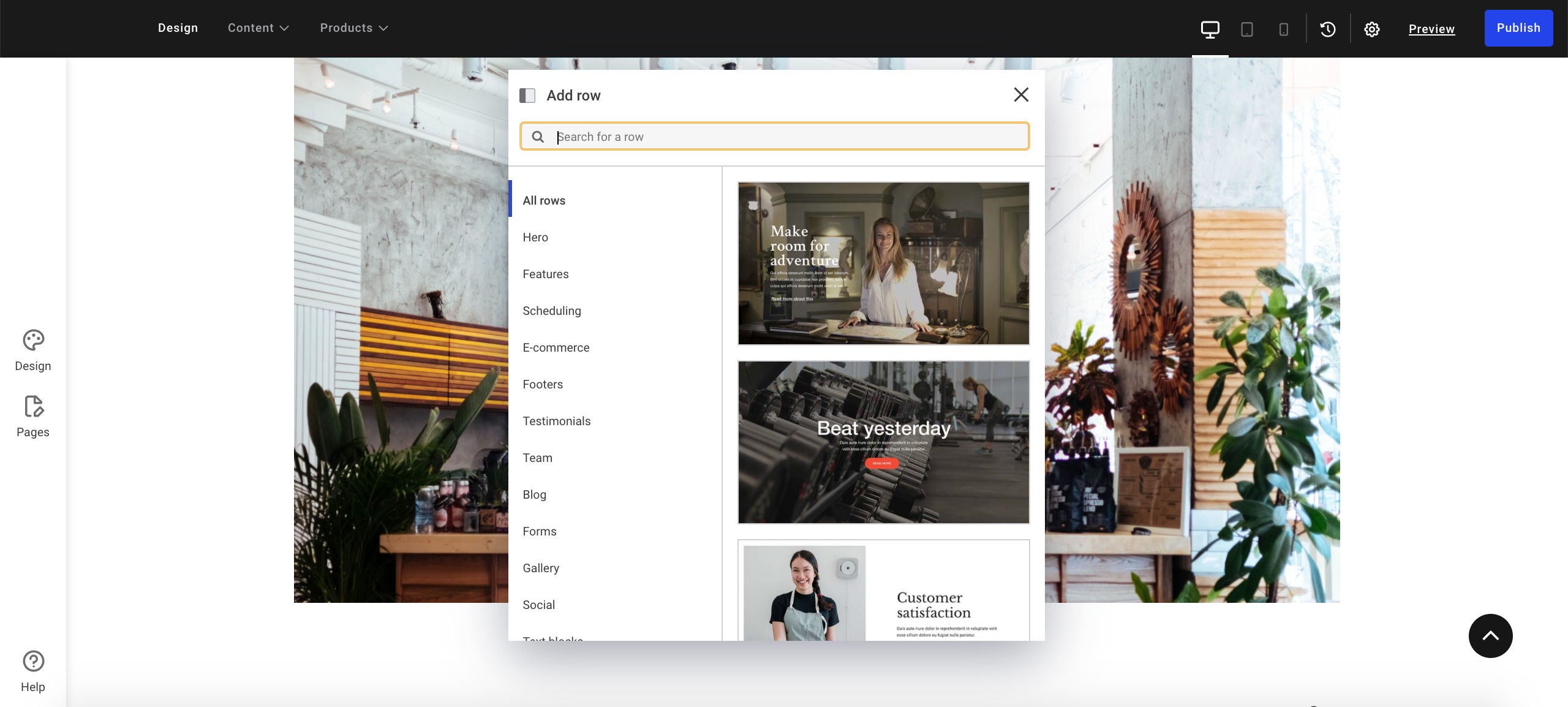
On the Add row overlay, you can choose from various categories of pre-filled rows. Click on a row to add it to your page.

After you've added the row, you can modify the content elements in it (columns and modules) and add or remove modules if you wish.
Why use pre-filled rows?
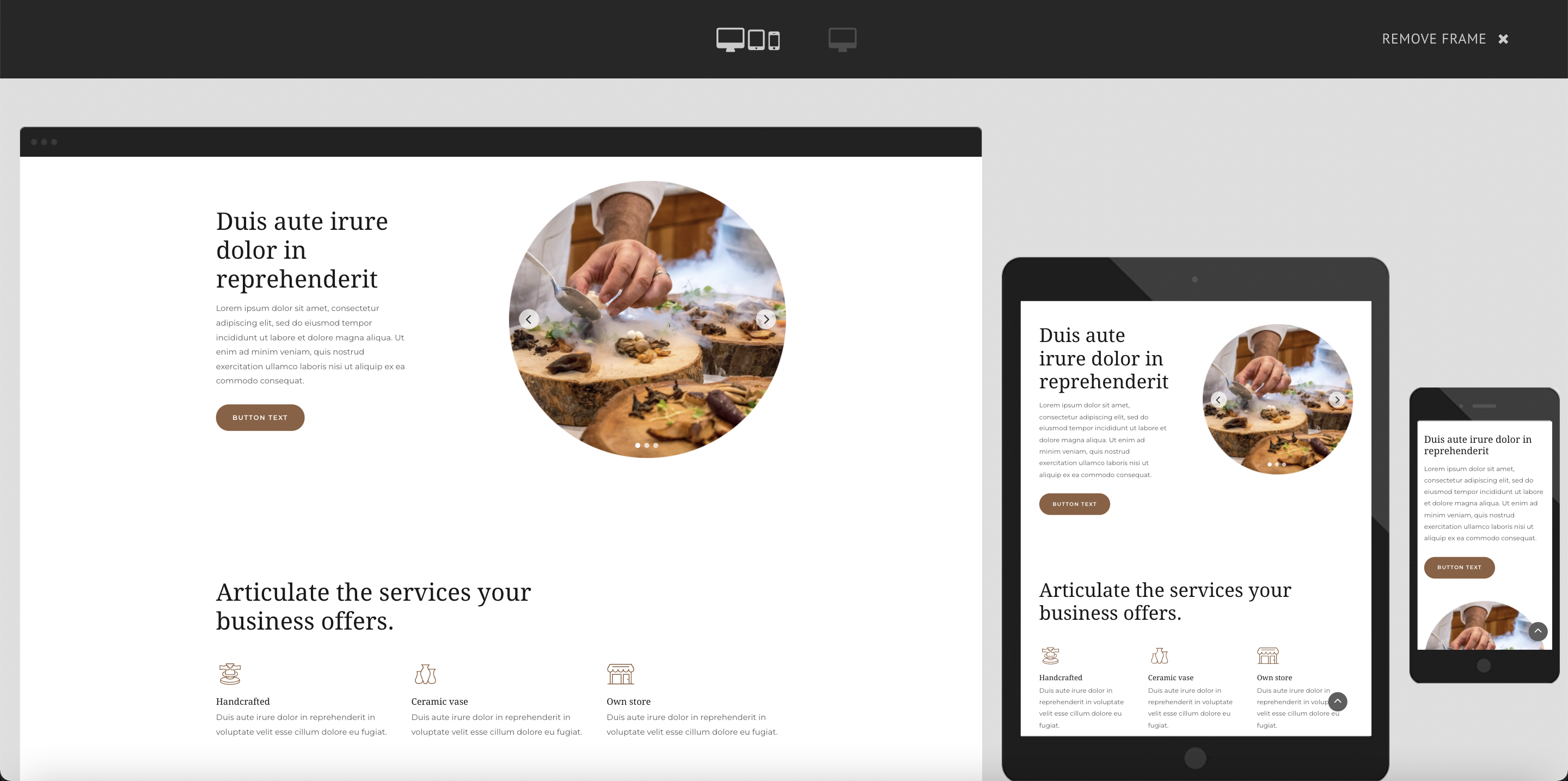
Pre-filled rows are great for numerous reasons. First of all, they make it easy for you to quickly add chunks of content to your page without having to insert modules individually. Moreover, the rows have already been styled and optimized for all three viewports - desktop, tablet and mobile. That means you don't need to worry about how your new content looks on the various devices. Even if you remove modules from a pre-filled rows after inserting it, it will not break the design but retain the viewport-optimized styling.

Add an empty row
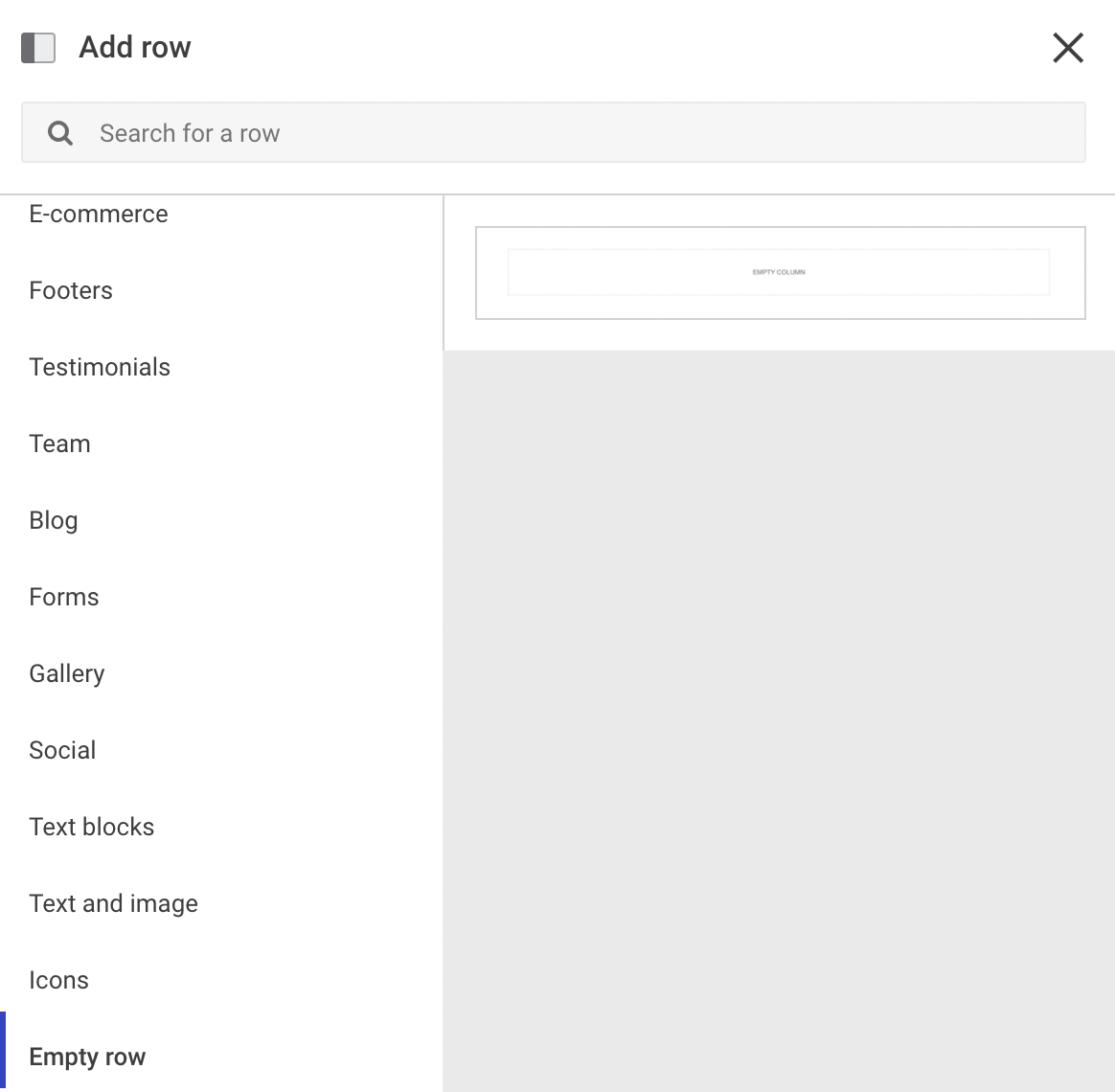
It's also possible to add an empty row (with just a single, empty column in it) if you wish to have a "blank" starting point. On the Add row overlay, find the the Empty row section at the bottom of the left-side menu.