Adding anchors allows visitors to "jump" to a specific row on a page from either the main navigation or a button. An anchor is attached to your row and is, when enabled, creating a unique URL for that particular row.
How to enable anchors
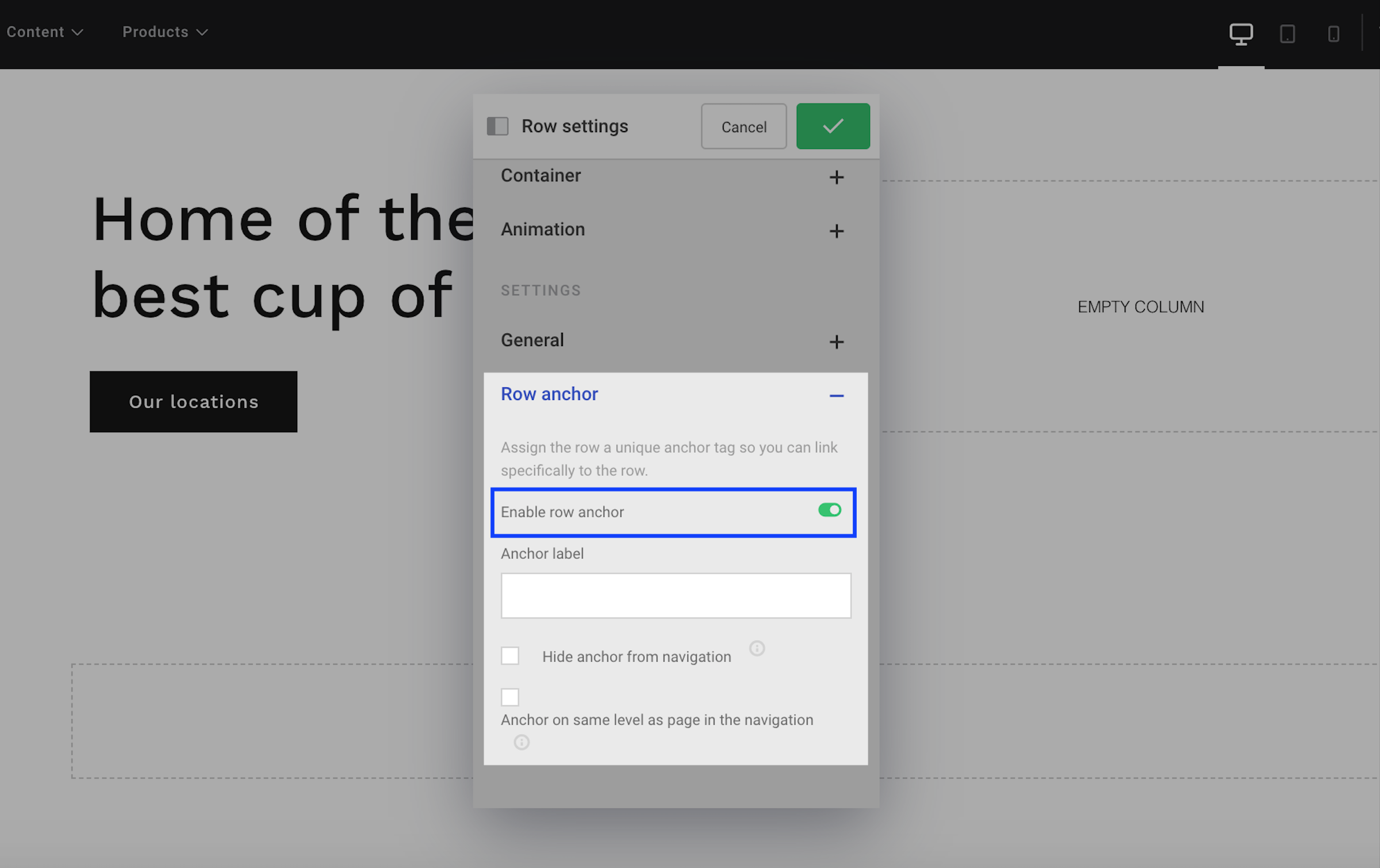
You enable anchors on a specific row in the Row settings overlay. You get to Row settings by hovering the row and clicking on Settings on the dropdown. Go to Settings > Row anchor and toggle the function Enable row anchor.

When the anchor function is enabled, a new area expands showing the following options:
- Anchor label: fill in the title of your anchor. The label gets included in the unique anchor URL and it's also the name that shows in the main navigation. If, for example, you have added the label "Services" to a row on your home page, your anchor URL will be www.yourdomain.com/#services.
- Hide anchor from navigation: check this box if you don't want your anchor to be visible in the main navigation.
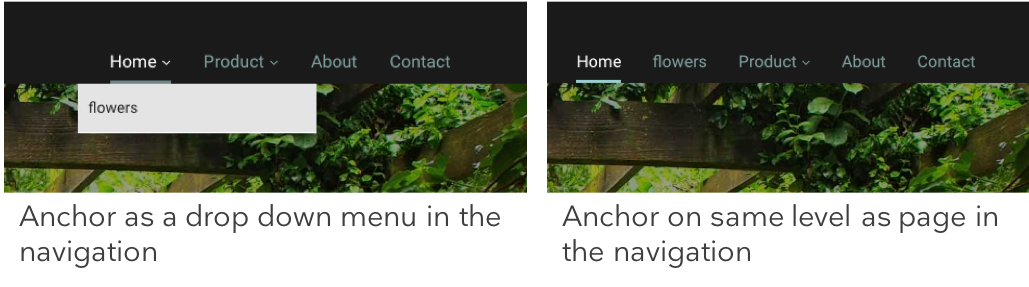
- Anchor on same level as page in the navigation: check this box if you want your anchor to be on the same level as the rest of your navigation. If this box isn't checked, the anchor will appear in a submenu in the navigation, under the page it's been inserted on.

Only visible on parent page
Anchors will only be visible in the navigation when the visitor is on the specific page where the anchors are added. For example, if you have four pages - Home, About, Services and Contact - and add an anchor to one of your rows on the Home page, the anchor will only be visible in the navigation to visitors when they're on the Home page. When visitors are browsing one of the three other pages, the anchor will not be visible.
How to link to anchors
Anchors are not only useful as part of the main navigation but can also be applied when linking from other elements on your website, such as buttons, hyperlinks in text, images etc.

Link to anchor from the same page
If both anchor and element are on the same page, set up the element to link to an external URL, and add #anchorlabel in the URL field.
Example
If you've named your anchor "Flowers" and you want to link a button to that anchor, navigate to the Button module's Content section > Link, and type in #flowers in the URL field.
Link to anchor from a different page
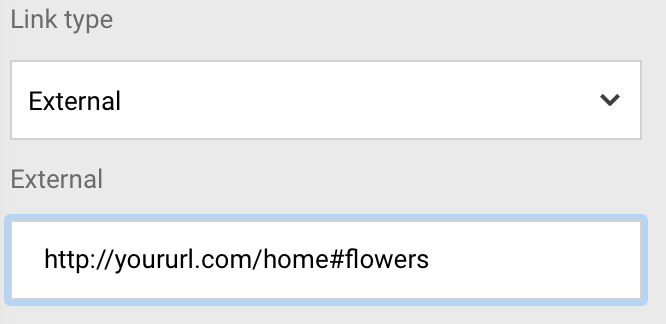
If anchor and element aren't on the same page, set up the element to link to an external URL, and add the full URL of the page that the anchor is part of. Include #anchorlabel at the end of the URL.
Example
If you have added an anchor called "Flowers" on a row on your Home page and you want to link a button to the anchor, navigate to the Button module's Content section > Link add the URL of the Home page followed by #flowers: