If you wish to enable visitors to view and edit their shopping cart and proceed to the checkout, you need to add a Cart button module.
How to add
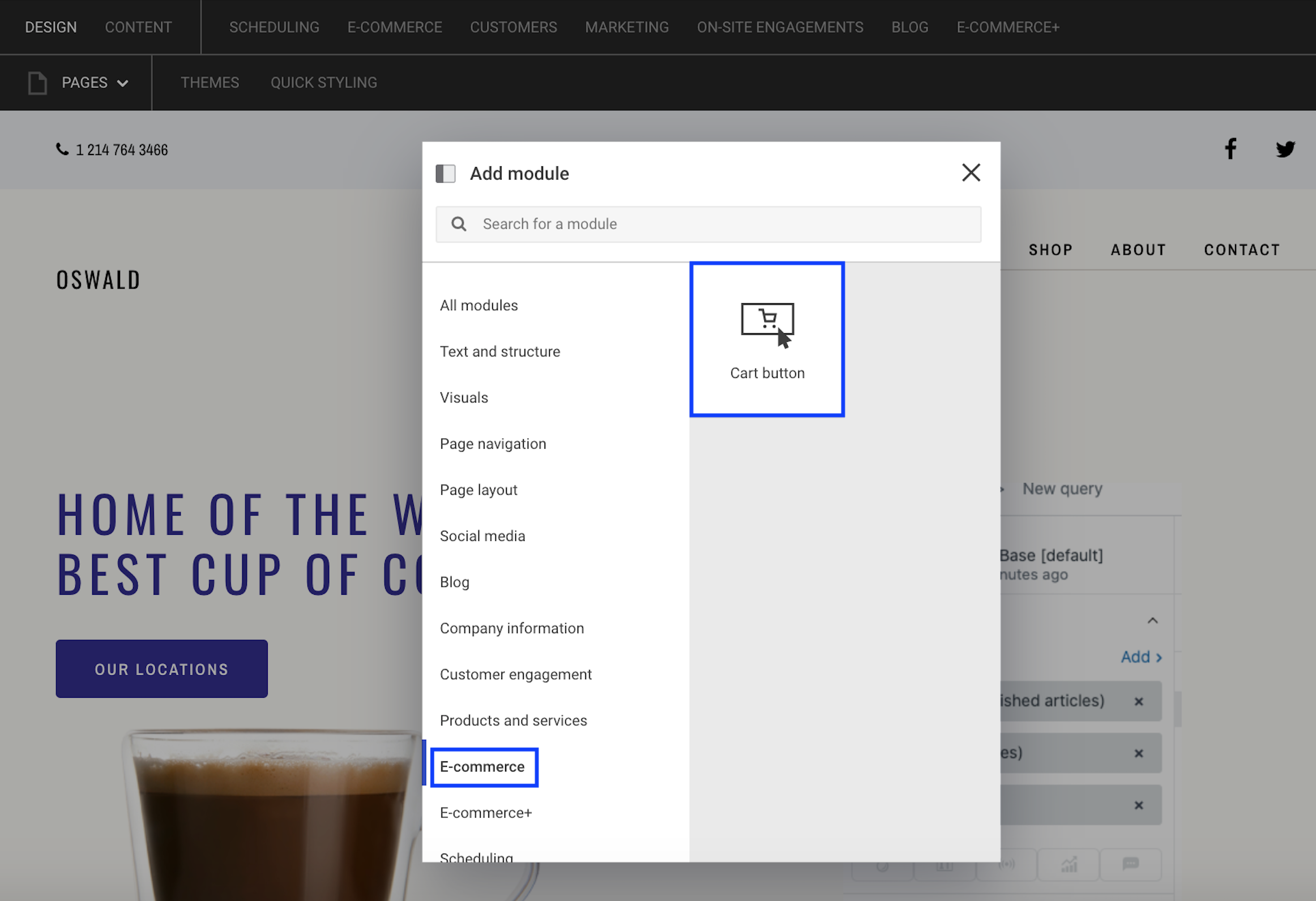
You can add a Cart button module by clicking on the Add module option, and selecting Cart button under the category E-commerce in the Add module overlay.

This is a header-only module
This module can only be added to the website header.
You can position the Cart button module wherever you prefer within the website header. You can do so simply by hovering over the module, and dragging it to its preferred position.

Design
The Editor will automatically generate a cart button using default design settings. However, if you wish to customize the appearance of your Cart button module, you can do so in the Design section.
This section enables you to change the design elements of the cart, its contents, and their animation. Moreover, you can set their alignment, background and spacing according to your preferences.

After you've set up and designed the cart button, your customers will be able to place their desired products in the designated shopping cart, edit them and remove them from the cart, as well as finish their checkout process.
